easyui下的datagrid后台数据加载和分页
Datagrid的创建需要做以下几件事情,
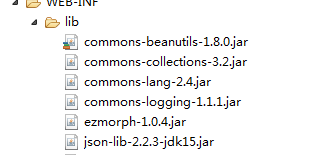
第一步,我们需要引入以下几个个包,少一个都不可以,否则你会发现你无论做的再怎么对结果都会出错,
第二步,引入了这些包之后,我们需要创建一个javabeans,就像是建表一样,照着填上去就可以了,
public class Library{
这些写你要的属性,然后点击右键获得get和set方法
private 类型 属性名;
public String toString() {
return "toString类型名 [类型名=" +类型名+ "]";
}
public Library() {
}
public Library(String 类型名){
super();
this.类型名= 类型名;
}
}
好了这个bean就做好了。
第三步,在后台dao层建立个方法,把bean的信息放进去
public List<bean的名字> daoShoworg(String sql) {
List<bean的名字> list = new ArrayList<bean的名字>();
try {
conn = this.getConn();
pstmt = conn.prepareStatement(sql);
rs = pstmt.executeQuery();
while (rs.next()) {
Library 实例名=new bean的名字(
//一个个放进去
Rs.get类型(1),
);
list.add(lib);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
this.closeAll(conn, pstmt, rs);
}
return list;
}
这个后台代码就创建好了。
第四步,建立一个servlet,获得到dao里面的方法,然后往前台送,easyui会根据url=servlet获得数据,
String sql = “select 你需要的项目 from 表名”
//注意这里sql找到的要与你的后台的相对应,不能说select 了一name,age,然后后台只toString了一个
List
int total = a.getTotal();
JSONArray Js = JSONArray.fromObject(list);
JSONObject jsonObject = new JSONObject();
jsonObject.put("total", list.size());
jsonObject.put("rows", Js.toString());
PrintWriter out=response.getWriter();
out.print(jsonObject.toString());
第五步,后台代码都弄好了,现在就是要在前台添加一个datagrid了,首先在body底下添加一个div
<div>
<table id="dg">
table>
div>
然后这里介绍的使用js来渲染这个table,
在上面的js代码中写到
$(function(){
$('#dg').datagrid({
title:'',
//下面三列是分页所需待会会讲到
pagination:true,
pageSize: 8 ,
pageList:[8,16,24,32,40] ,
rownumbers:true,
height:505 ,
url:'你的json数据打包的后台' ,
fitColumns:true ,
striped: true ,
frozenColumns:[[//冻结列特性 ,不要与fitColumns 特性一起使用
//这个checkbox在后面使用删除和修改需要用到,
{
field:'ck' ,
width:10 ,
checkbox: true,
}
]],
//给你的数据放列名,这里如果你后台需要与之相对应,否则会出现交错或者空出的情况
columns:[[
{
field:'libname' ,//切记要和你的对象名一致,不然不会出来。
title:'列名',
width:20 ,
},
在对datagrid成功创建并且建立了数据之后之后就是对数据进行操作了,
A.分页
前端:
pagination:true,
pageSize: 8 ,
pageList:[8,16,24,32,40] ,
rownumbers:true,
在创建datagrid的时候写入这些,然后就交给后台了;
后台:
1.
int currentPage = Integer.parseInt(request.getParameter("page"));//1
int pageSize = Integer.parseInt(request.getParameter("rows"));//5
接受在前台传输过来的page和rows值,这个是easyui自带的,只要写了前端后台就可以接受到
2.
分页需要在原先的datagrid拼接json的后台servlet中的sql语句后面加个限制
limit "+ (currentPage-1)*pageSize +" , "+ pageSize+"
3.在后台dao里面写个方法
public int getTotal(){
int count = 0;
String sql = " select count(*) from 表 ";
try{
conn = this.getConn();
pstmt = conn.prepareStatement(sql);
rs = pstmt.executeQuery();
if(rs.next()){
count = rs.getInt(1);
}
}
catch (Exception e) {
e.printStackTrace();
} finally {
this.closeAll(conn, pstmt, rs);
}
return count;
}
}
然后在servlet用一个int来接受它
将这个int放进
jsonObject.put("total", 这个int);
好了现在这个datagrid就有了分页的效果
各位照套这个就可以了