QT+SQL Server实现车辆管理系统 -QT样式表
QT+SQL Server 实现车辆管理系统 -QT样式表
- 1.摘要
- 2.具体代码
- 2.1 QPushButton
- 2.2 QPushButton
- 2.3 QTabWidget
- 2.4 菜单栏
- 2.5 整个框架颜色
- 2.6 输入栏样式表
- 3.总结
- 4 .资源下载链接
1.摘要
此片文章主要介绍车辆管理系统中所用到的QT样式表,有些好看的样式表记录下来,以后可以直接拿来使用
2.具体代码
2.1 QPushButton
QPushButton{
border-radius: 4px;
border: none;
width: 75px;
height: 25px;
}
QPushButton:enabled {
background: rgb(68, 69, 73);
color: white;
}
QPushButton:!enabled {
background: rgb(100, 100, 100);
color: rgb(200, 200, 200);
}
QPushButton:enabled:hover{
background: rgb(85, 85, 85);
}
QPushButton:enabled:pressed{
background: rgb(150, 80, 80);
}
2.2 QPushButton
QPushButton
{
background-color: rgb(134,183,200);
border:2px solid rgb(0,255,255);
border-radius:5px;
color: rgb(0, 255, 255);
}
QPushButton:hover
{
background-color: rgb(0,130,150);
border:2px solid #5F92B2;
border-radius:5px;
color:white;
}
QPushButton:hover:pressed
{
background-color:rgb(85,170,255);
border:2px solid #3C80B1;
border-radius:5px;
color:white;
}
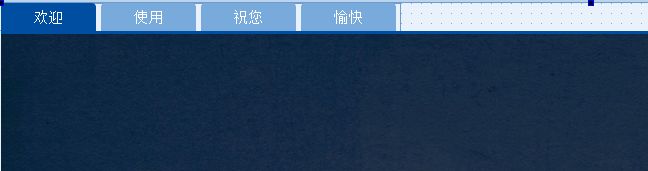
2.3 QTabWidget
/**********页签项**********/
QTabWidget::pane {
border: none;
border-top: 3px solid rgb(0, 78, 161);
background: rgb(187, 212, 238);
}
QTabWidget::tab-bar {
border: none;
}
QTabBar::tab {
border: none;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: white;
background: rgb(120, 170, 220);
height: 28px;
min-width: 85px;
margin-right: 5px;
padding-left: 5px;
padding-right: 5px;
}
QTabBar::tab:hover {
background: rgb(0, 78, 161);
}
QTabBar::tab:selected {
color: white;
background: rgb(0, 78, 161);
}
QTabWidget,tabWidget::pane {
border: 1px solid rgb(111, 156, 207);
background: rgb(232, 241, 252);
margin-top: -1px;
}
QTabBar,tabBar::tab {
border: 1px solid rgb(111, 156, 207);
border-bottom: none;
color: rgb(70, 71, 73);
background: transparent;
}
QTabBar,tabBar::tab:hover {
color: rgb(2, 65, 132);
}
QTabBar,tabBar::tab:selected {
color: rgb(2, 65, 132);
background: rgb(232, 241, 252);
}
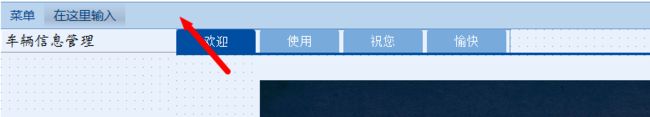
2.4 菜单栏
QWidget,centerWidget
{
background: rgb(232, 241, 252);
}
QToolTip{
border: 1px solid rgb(111, 156, 207);
background: white;
color: rgb(51, 51, 51);
}
/**********菜单栏**********/
QMenuBar {
background: rgb(187, 212, 238);
border: 1px solid rgb(111, 156, 207);
border-left: none;
border-right: none;
}
QMenuBar::item {
border: 1px solid transparent;
padding: 5px 10px 5px 10px;
background: transparent;
}
QMenuBar::item:enabled {
color: rgb(2, 65, 132);
}
QMenuBar::item:!enabled {
color: rgb(155, 155, 155);
}
QMenuBar::item:enabled:selected {
border-top-color: rgb(111, 156, 207);
border-bottom-color: rgb(111, 156, 207);
background: rgb(198, 224, 252);
}
/**********菜单**********/
QMenu {
border: 1px solid rgb(111, 156, 207);
background: rgb(232, 241, 250);
}
QMenu::item {
height: 22px;
padding: 0px 25px 0px 20px;
}
QMenu::item:enabled {
color: rgb(84, 84, 84);
}
QMenu::item:!enabled {
color: rgb(155, 155, 155);
}
QMenu::item:enabled:selected {
color: rgb(2, 65, 132);
background: rgba(255, 255, 255, 200);
}
QMenu::separator {
height: 1px;
background: rgb(111, 156, 207);
}
QMenu::indicator {
width: 13px;
height: 13px;
}
QMenu::icon {
padding-left: 2px;
padding-right: 2px;
}
/**********状态栏**********/
QStatusBar {
background: rgb(187, 212, 238);
border: 1px solid rgb(111, 156, 207);
border-left: none;
border-right: none;
border-bottom: none;
}
QStatusBar::item {
border: none;
border-right: 1px solid rgb(111, 156, 207);
}
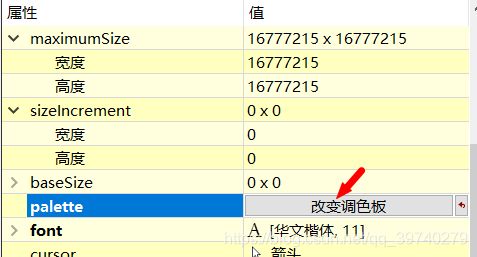
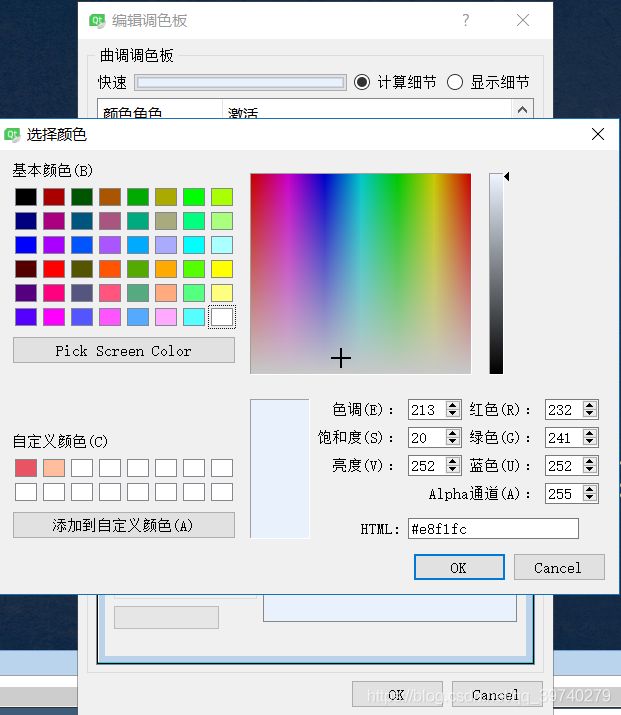
2.5 整个框架颜色
2.6 输入栏样式表
QLineEdit
{
background-color: rgb(134,183,200);
border:2px solid #5F92B2;
border-radius:3px;
}
3.总结
总的样式表就这么多,具体的搭配就要根据个人喜好了,最重要的还是大家有一颗执着较真的心,这样才能用简单的样式表创作出漂亮的程序了。
上一篇 QT+SQL Server实现车辆管理系统 -代码具体实现
4 .资源下载链接
车辆管理系统源代码下载链接,O(∩_∩)O~