问题反馈邮箱:[email protected]
鸣谢
BannerLabel 滚动横幅部件
源文件
特性
- 可随机添加图片路径及提示信息集合
- 可清空图片路径及提示信息集合
- 可设置图片切换时间
- 可设置提示信息文字颜色
- 可设置指示器位置 左边 + 中间 + 右边
- 可设置鼠标悬停停止播放
- 可设置组件固定大小(需要与图片尺寸匹配)
- 图片切换时,可发出切换信号
- 当前图片被点击时,可发出点击信号
- 不依赖其它自定义组件,易集成
使用示例
/* BannerLabel example begin */
BannerLabel *bannerLabel = new BannerLabel(this);
bannerLabel->setTextColor(Qt::green);
bannerLabel->setIndicatorPosition(BannerLabel::IndicatorLeft);
bannerLabel->setInterval(2000);
bannerLabel->setHoverStop(true);
bannerLabel->setFixedSize(800, 400);
const QList>&& imagepairlst = { std::make_pair("C:/Users/DELL/Desktop/bannerLabel/banner-image/0", "离离原上草!"), std::make_pair("C:/Users/DELL/Desktop/bannerLabel/banner-image/1", "一岁一枯荣!"), std::make_pair("C:/Users/DELL/Desktop/bannerLabel/banner-image/2", "野火烧不尽!"), std::make_pair("C:/Users/DELL/Desktop/bannerLabel/banner-image/3", "春风吹又生!"), std::make_pair("C:/Users/DELL/Desktop/bannerLabel/banner-image/5", "Banner 横幅组件!"), };
bannerLabel->addImage(imagepairlst);
connect(bannerLabel, &BannerLabel::imageChange, [=](int index, const QString &imagePath, const QString &tipText){
qDebug() << "imageChange: " << index << " " << imagePath << " " << tipText;
});
connect(bannerLabel, &BannerLabel::imageclicked, [=](int index, const QString &imagePath, const QString &tipText){
qDebug() << "imageclicked: " << index << " " << imagePath << " " << tipText;
});
/* BannerLabel example end */
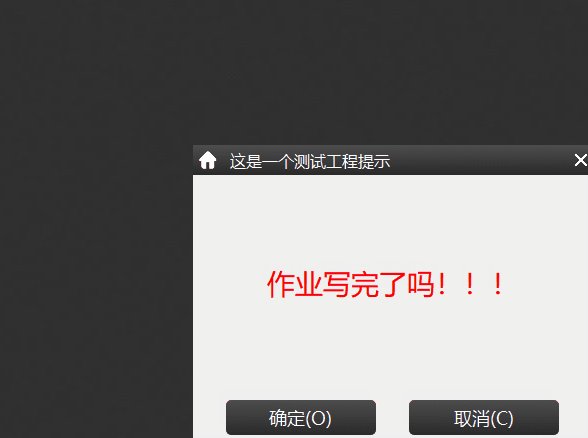
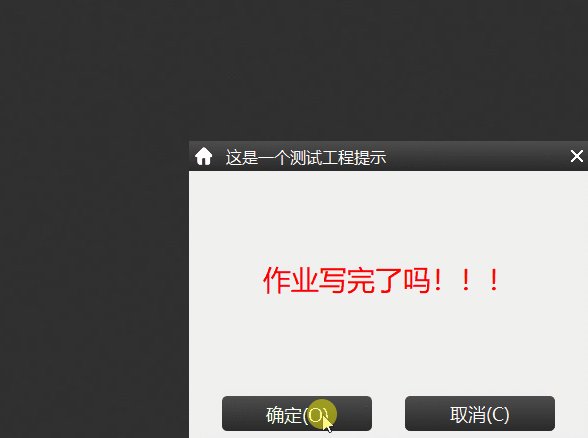
PopupMessageBox 屏幕右下角信息提示对话框
源文件


特性
- 可设置标题
- 可设置标题图标
- 可设置提示文本
- 可设置提示图片
- 可设置提示动画
- 可设置操作按钮是否可见
- 可设置对话框入场动画时间
- 可设置对话框停留时间
- 可随时终止一个对话框
- 对话框退出时,发送退出信号
- 确定按钮被点击时,发送确认信息
- 取消按钮被点击时,发送取消信号
- 不依赖其它自定义组件,易集成
使用示例
// 上浮
QPointer p = PopupMessageBox::createInstance();
p->setTitle("这是一个测试工程提示");
p->setTitleIcon(QPixmap(":/popumessagebox/popupmessagebox/home.png"));
p->setButtonVisible(true);
p->setText("可加载图片/文字/动画\n 按钮可隐藏");
p->start(PopupMessageBox::Animation_Up, 1000, 800);
// 透明度
QPointer p = PopupMessageBox::createInstance();
p->setTitle("这是一个测试工程提示");
p->setTitleIcon(QPixmap(":/popumessagebox/popupmessagebox/home.png"));
p>setIcon400x270_400x215(QPixmap("C:/Users/DELL/Desktop/popupmessagebox/icon.jpg"));
p->setButtonVisible(false);
p->start(PopupMessageBox::Animation_Opacity, 1000, 800);
// 下坠
QPointer p = PopupMessageBox::createInstance();
p->setTitle("这是一个测试工程提示");
p->setTitleIcon(QPixmap(":/popumessagebox/popupmessagebox/home.png"));
p->setButtonVisible(false);
p->setMovie400x270_400x215("C:/Users/DELL/Desktop/popupmessagebox/icon.gif");
p->start(PopupMessageBox::Animation_Drop, 2000, 800);
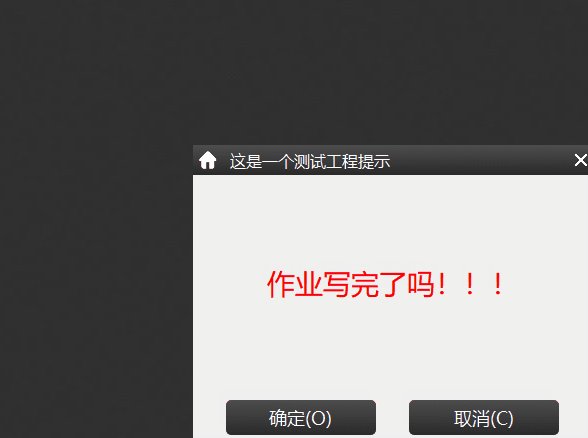
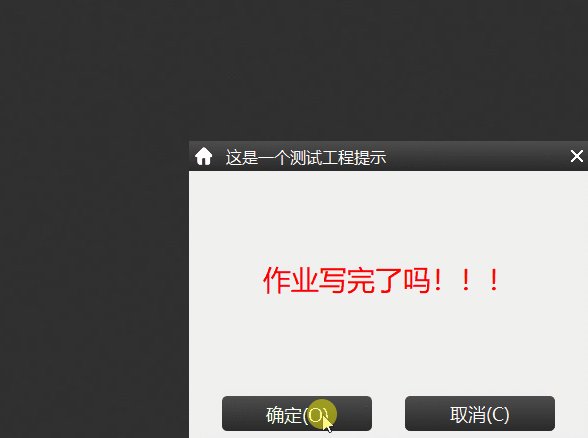
// 抖动
QPointer p = PopupMessageBox::createInstance();
p->setTitle("这是一个测试工程提示");
p->setTitleIcon(QPixmap(":/popumessagebox/popupmessagebox/home.png"));
p->setButtonVisible(false);
p->setText("作业写完了吗!!!");
p->setTextColor(Qt::red);
p->setButtonVisible(true);
connect(p, &PopupMessageBox::quit, [=](){
qDebug() << "quit";
});
connect(p, &PopupMessageBox::accepted, [=](){
qDebug() << "accepted";
});
connect(p, &PopupMessageBox::rejected, [=](){
qDebug() << "rejected";
});
p->start(PopupMessageBox::Animation_Shark, -1, 800);
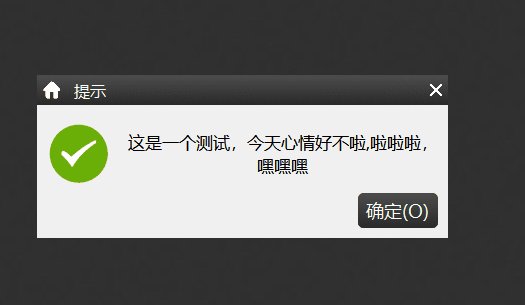
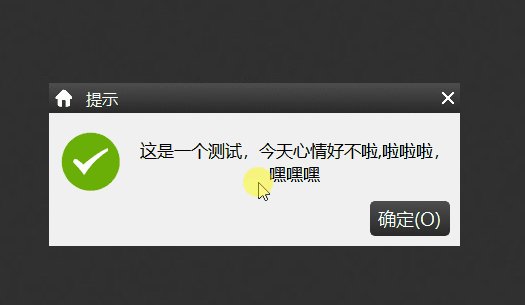
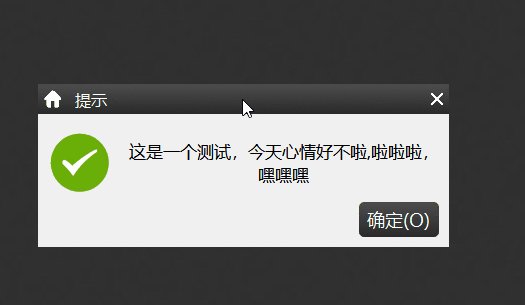
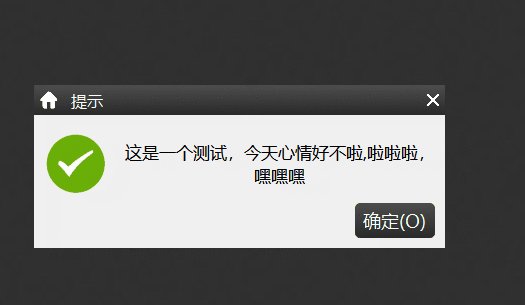
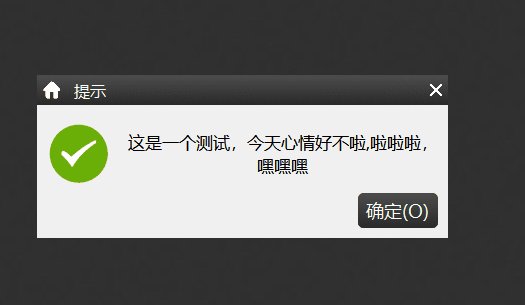
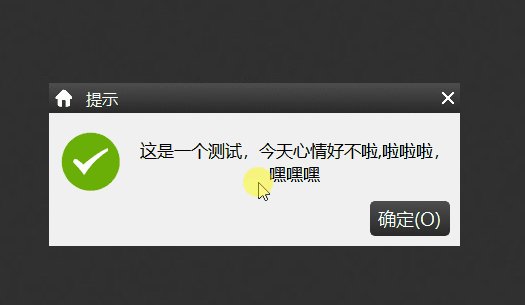
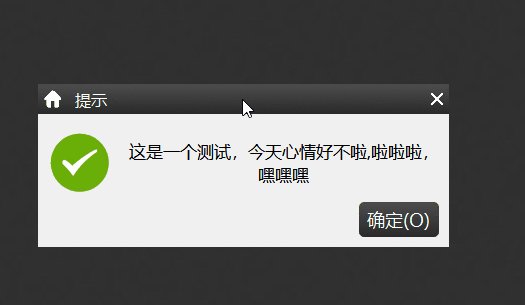
SimpleMessageBox 简易的对话框
源文件



特性
- 消息提示对话框
- 询问提示对框框
- 错误提示对话框
- 不依赖其它自定义组件,易集成
使用示例
qDebug() << SimpleMessageBox::infomationMessageBox("这是一个测试,今天心情好不啦,啦啦啦,嘿嘿嘿");
qDebug() << SimpleMessageBox::errorMessageBox("祝你平安喜乐,万事胜意");
qDebug() << SimpleMessageBox::questionMessageBox("bug修复了吗?");
IconHelper 字体图标辅助类
源文件

特性
- 可设置 Label 字体图标
- 可设置 Button 字体图标
- 可设置 ListWidgetItem 字体图标
- 不依赖其它自定义组件,易集成
- 不依赖其它自定义组件,易集成
使用示例
QListWidget *pListWidget = new QListWidget(this);
pListWidget->setMovement(QListView::Snap);
pListWidget->setViewMode(QListView::IconMode);
pListWidget->setResizeMode(QListView::Adjust);
pListWidget->setSpacing(10);
for (int index=0; index<500; ++index)
{
QListWidgetItem *item = new QListWidgetItem(pListWidget);
IconHelper::setIcon(item, QChar(index + 0xf031), 16); // 注意这里
pListWidget->addItem(item);
}
QHBoxLayout *pLayout = new QHBoxLayout;
pLayout->addWidget(pListWidget);
setLayout(pLayout);
CommonHelper 公共辅助类
源文件

特性
- 设置皮肤样式
- 判断是否是IP地址
- 模糊延时
- 窗体剧中显示
- 设置为开机启动
- 设置为应用重启
使用示例
QPushButton *pBtn = new QPushButton("重启", this);
connect(pBtn, &QPushButton::clicked, [=](){
CommonHelper::reboot(); // 注意这里
});
QVBoxLayout *pLayout = new QVBoxLayout;
pLayout->addWidget(pBtn);
setLayout(pLayout);