今天主要讲Model的两个方面:
1. ASP.Net MVC 3 Model 简介 通过一简单的事例一步一步的介绍
2. ASP.Net MVC 3 Model 的一些验证
MVC 中 Model 主要负责维持数据状态,将数据从数据存储器中检索并传递给控制器,客户端传送过来的数据通过处理后再传回数据存储系统中。是MVC中较为重要的一层。
这里为什么说是数据存储器而不是数据库,我们以前经常说的就是重数据库中增删改查数据等等什么的,但是 MVC 的Model 不单单只能在数据库中操作数据也能通过其他方式操作数据。学过java的ssh三大框架的人都应该知道hibernate 框架吧!java 中的hibernate框架就是ORM的典型应用!咱们.net 平台也有些访问数据库的框架比如说ling to sql Entity Framework NHibernate 等。所以说呢不是操作数据库而是操作数据存储器。
下面用一个简单的事例演示一下
本实例用list模拟一些person类的对象然后再view 层中显示出来。
1. 首先先在Model层中新建一个Person 类。
1 namespace Mvc3App1.Models 2 { 3 public class Person 4 { 5 public string IdCard { get; set; } 6 public string Name { get; set; } 7 public string Sex { get; set; } 8 public int Age { get; set; } 9 } 10 }
此Person类简单了定义了几个属性。注意第一行的命名空间Mvc3App1.Models 一会在Controller 中会用到。
2. 新建一个Controller 在这我就不截图了因为前面有一篇专讲Contoller 的文章不了解Controller 的请您先看下Controller的文章 ASP.Net MVC 3 Controller
2.1 首先如果在Controller中用Model层中的实体类首先必须引入命名空间
using Mvc3App1.Models;
2.2 在Index() 这个Action 方法中定义一个List 集合 然后给它初始化几个对象。
1 public ActionResult Index() 2 { 3 //新建一个泛型集合然后给他初始化一些数据 4 Listpersons = new List 5 { 6 new Person { IdCard = "001", Name = "张三", Age = 21, Sex = "男"}, 7 new Person { IdCard = "002", Name = "李四", Age = 21, Sex = "男"}, 8 new Person { IdCard = "003", Name = "王麻子", Age = 21, Sex = "男"}, 9 new Person { IdCard = "004", Name = "赵六", Age = 21, Sex = "男"}, 10 }; 11 return View(persons); 12 }
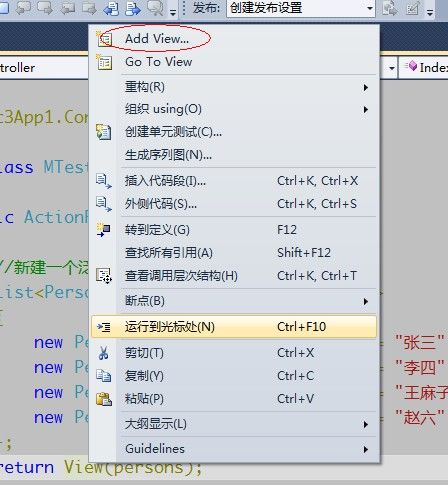
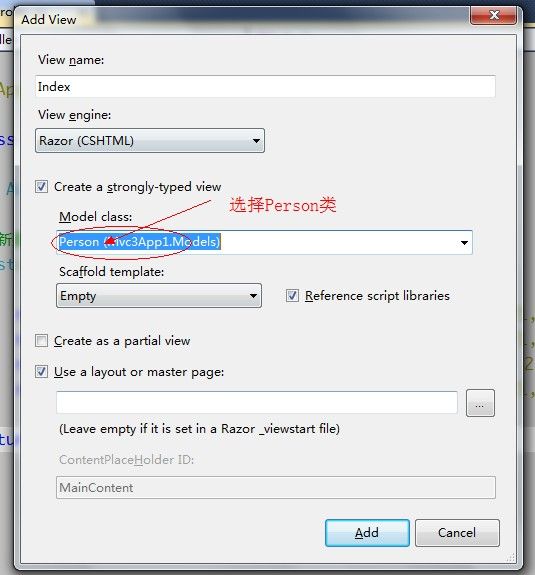
2.3 添加一个View

ok 到此为止,View - Controller - Model 都已经创建完毕,下面咱接着看View层的结构。
1 @model Mvc3App1.Models.Person 2 3 @{ 4 ViewBag.Title = "Index"; 5 } 6 7Index
看第一行,就是将Action 返回的结果存到model中但是,咱返回的是一个List集合那怎么办呢?好办用集合接收不就完事了,再这提醒您一句如果您看不懂@符号是干什么使的,我建议您先看一下我前面讲 Razor 视图的两篇文章 ASP.NET MVC 3 Razor 视图引擎 基本语法 ASP.NET MVC 3 Razor 视图引擎 布局
好下面咱就先解决第一个问题怎么用集合接受
@model IEnumerable
用IEnumerable接收就 ok 了,有人问它是什么东东,告诉您 公开枚举器,该枚举器支持在指定类型的集合上进行简单迭代 List ArrayList 等 就实现的该接口。
1 @model IEnumerable2 @using Mvc3App1.Models; 3 4 @{ 5 ViewBag.Title = "Index"; 6 } 7 8 人员信息表
910
- "list-style-type:none; font-weight:bold">编号-姓名
11 @* 这里Person用var关键字也行,嘿嘿 用.net2.0 习惯了 *@ 12 @foreach (Person person in Model) 13 { 14- @[email protected]
15 } 16
12 - 14 行 foreach 遍历输出
写着这么多了先看下运行结果吧!
数据返回到View层了,那么View层怎么将参数传给Controller 好下面咱再添加一个Detaile 用于显示详情的Action
1 public class MTestController : Controller 2 { 3 //新建一个泛型集合然后给他初始化一些数据 4 private Listpersons = new List 5 { 6 new Person { IdCard = "001", Name = "张三", Age = 21, Sex = "男"}, 7 new Person { IdCard = "002", Name = "李四", Age = 21, Sex = "男"}, 8 new Person { IdCard = "003", Name = "王麻子", Age = 21, Sex = "男"}, 9 new Person { IdCard = "004", Name = "赵六", Age = 21, Sex = "男"}, 10 }; 11 public ActionResult Index() 12 { 13 return View(persons); 14 } 15 16 public ActionResult Detaile(string id) 17 { 18 Person person = persons.Find(p=>p.IdCard == id); 19 return View(person); 20 } 21 22 }
为了数据共享将4-9行虚拟的数据提到方法外面去,Detaile方法接受一个id参数,为了不再修改路由就可以直接运行这里就用id代表IdCard。然后调用List集合中的find方法查询。
再看一下Detaile 的View 层是怎么写的吧!
@model Mvc3App1.Models.Person @{ ViewBag.Title = "Detaile"; }详细信息
编号:@Model.IdCard 姓名:@Model.Name 性别:@Model.Sex 年龄:@Model.Age
很简单不再做额外的解释,好下一步改写Index 的View层代码
将foreach中的语句改为
简单说就是给姓名文本加一个a标签 (超链接)但是这个标签和以前的有点不同,这就是MVC 为了简化代码,出的HTML helper 但是今天的主角不是它,我简单的说先上面这行语句就行了
Html.ActionLink 从英语单词上不难理解它就代表一个超链接,其中第一个参数是超链接的文本- 第二个参数的转向那个Action 及 Action 的名字,第三个是传的参数。
看下运行结果吧!
Index
Detaile
由于时间关系今天就写到这了,关于Model的验证方面的知识我会尽快补上,晚安!!!!