vue-cli 自定义模板
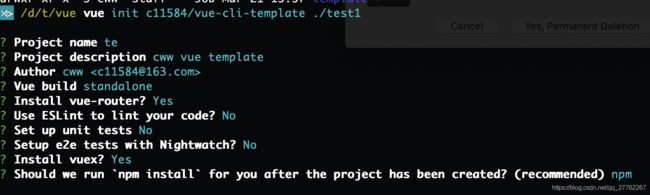
先来看下自定义后的效果吧
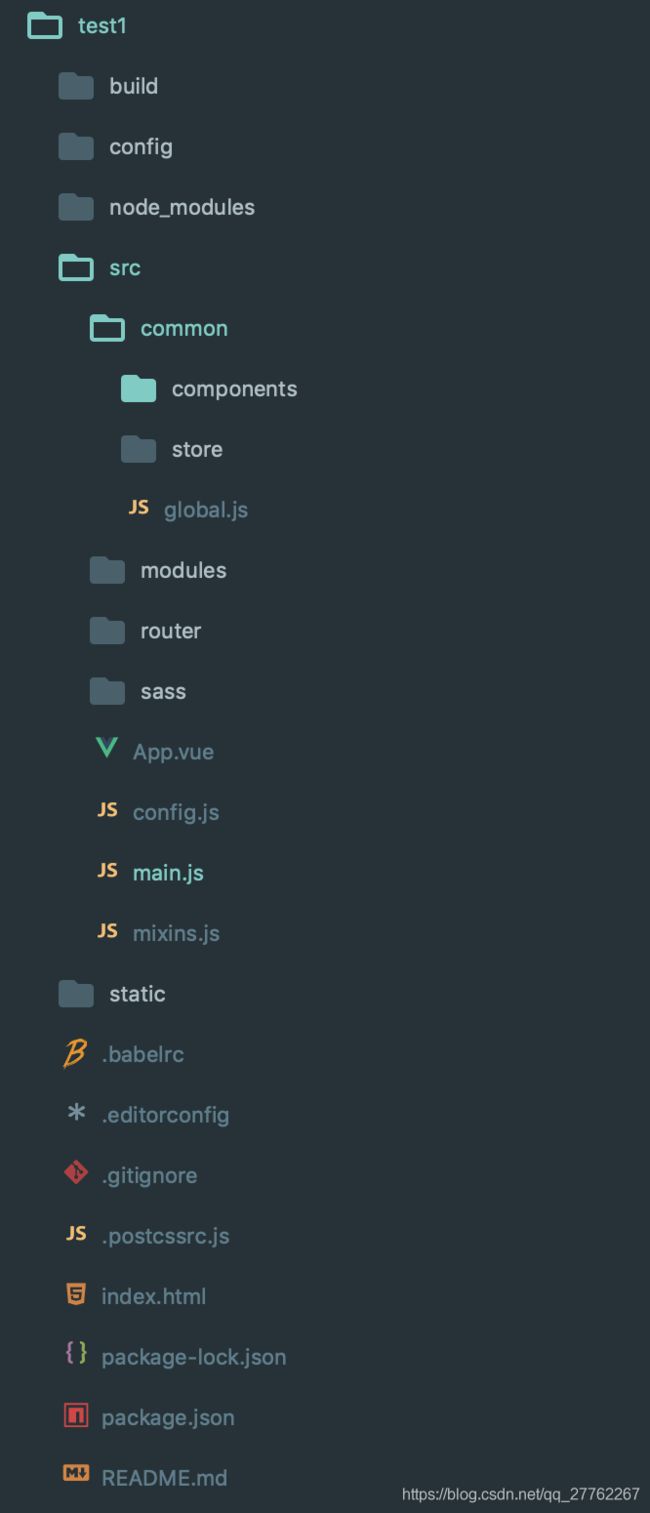
这是生成后的目录结构
在使用vue-cli的过程中,常用的webpack模板只为我们提供最基础的内容,但每次需要新建一个项目的时候就需要把之前项目的一些配置都搬过来,这样就造成挺大的不方便,如果是作为一个团队,那么维护一个通用的模板,我认为是挺有必要的。
下面说下怎么自定义自己的vue-cli模板
first: 从github上下载一个自己的模板
从 https://github.com/vuejs-templates/webpack clone 一个库,修改完之后再提交自己的修改到自己新项目分支,因为我们大部分内容还是在这个基础上做修改的。
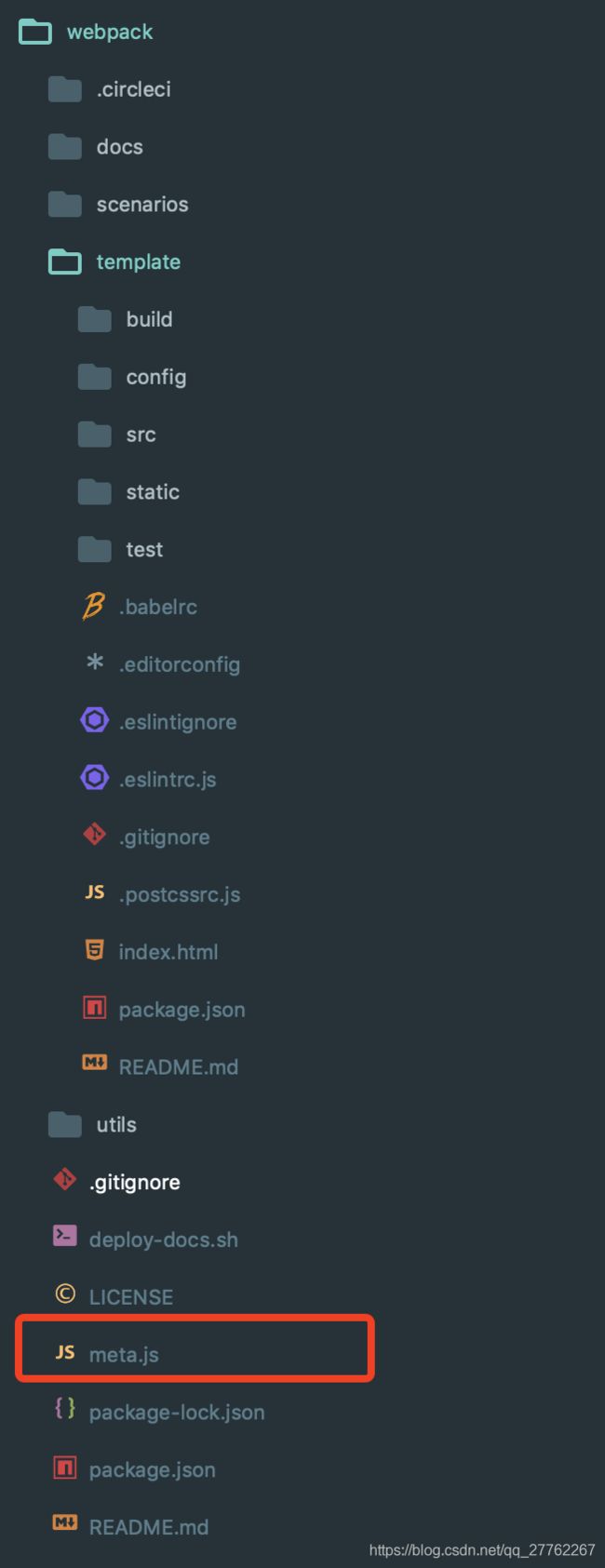
这是下载下来的目录结构,如果需要自定义命令的话,只需要修改meta.js就可以,例如上面生成例子中的是否安装vuex
meta.js
meta.js 主要是定义模板的一些配置, 目前可定义的字段如下:
-
prompts
-
filters
-
completeMessage
: 模板渲染完成后给予的提示信息, 支持 handlebars 的 mustaches 表达式 -
complete
: 模板渲染完成后的回调函数, 优先于 completeMessage -
helpers
看下 prompts 的书写格式
prompts: {
name: {
when: 'isNotTest',
type: 'string',
required: true,
message: 'Project name',
},
description: {
when: 'isNotTest',
type: 'string',
required: false,
message: 'Project description',
default: 'cww vue template',
},
author: {
when: 'isNotTest',
type: 'string',
message: 'Author',
}
...
}所有的用户输入完成之后, template 目录下的所有文件将会用 Handlebars(了解相关的语法点这里) 进行渲染. 用户输入的数据会作为模板渲染时的使用数据,例如,在cmd确认使用router后,那么main.js就会import router,main.js中源码:
{{#router}}
import router from './router'{{#if_eq lintConfig "airbnb"}};{{/if_eq}}
//类似 {{#if_eq lintConfig "airbnb"}};{{/if_eq}}是启用lint后一些语法的检查
{{/router}}
因为开发常用到vuex,我们可以加入vuex,修改meta.js
"vuex":{
"type": "confirm",
"message": "Install vuex?"
}安装过程中,就会询问是否安装vuex了
helper
上面的if_eq,还有源码中的unless_eq是原本vue cli中注册的那个辅助函数,在vue-cli中的generate.js:
# vue-cli/lib/generate.js
//...
// register handlebars helper
Handlebars.registerHelper('if_eq', function (a, b, opts) {
return a === b
? opts.fn(this)
: opts.inverse(this)
})
Handlebars.registerHelper('unless_eq', function (a, b, opts) {
return a === b
? opts.inverse(this)
: opts.fn(this)
})类似的,你也可以自定义一些函数,方便你自己去处理一些数据,在meta.js中helpers对象中可以加入自己的方法,如源码中就有注册一个if_or的方法,你在文件中就可以用{{#if_or a b}}{{/if_or}}去使用
"helpers": {
"if_or": function (v1, v2, options) {
if (v1 || v2) {
return options.fn(this);
}
return options.inverse(this);
}
}filters
filters 是根据条件过滤生成文件,源码:
"filters": {
".eslintrc.js": "lint",
".eslintignore": "lint",
"config/test.env.js": "unit || e2e",
"test/unit/**/*": "unit",
"build/webpack.test.conf.js": "unit",
"test/e2e/**/*": "e2e",
"src/router/**/*": "router" //例如上面的 router 为true的时候,就会加入这个目录
},
同样,这里我可以加入自己的vuex目录,当,vuex为true的时候,会导入这个目录
filters: {
'.eslintrc.js': 'lint',
'.eslintignore': 'lint',
'config/test.env.js': 'unit || e2e',
'build/webpack.test.conf.js': "unit && runner === 'karma'",
'test/unit/**/*': 'unit',
'test/unit/index.js': "unit && runner === 'karma'",
'test/unit/jest.conf.js': "unit && runner === 'jest'",
'test/unit/karma.conf.js': "unit && runner === 'karma'",
'test/unit/specs/index.js': "unit && runner === 'karma'",
'test/unit/setup.js': "unit && runner === 'jest'",
'test/e2e/**/*': 'e2e',
'src/router/**/*': 'router',
'src/common/store/**/*': 'vuex'
} 然后在main.js引入vuex
{{#if_eq build "standalone"}}
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
{{/if_eq}}
import Vue from 'vue'
import App from './App'
{{#router}}
import router from './router'
{{/router}}
import Config from '@/config'
{{#vuex}}
import store from './common/store'
{{/vuex}}
require('./sass/app.scss')
Vue.config.productionTip = false
import registerComponents from '@/common/components'
import registerMixins from './mixins.js'
registerComponents(Vue)
registerMixins(Vue)
/* eslint-disable no-new */
new Vue({
{{#router}}
router,
{{/router}}
{{#vuex}}
store,
{{/vuex}}
render: h => h(App)
}).$mount('#app')
还有在template/package.json中也要加入依赖,我也顺便根据目录加入了sass等依赖
"dependencies": {
"vue": "^2.5.2"{{#router}},
"vue-router": "^3.0.1"{{/router}}{{#vuex}},
"vuex": "^2.1.1"{{/vuex}}
}
"devDependencies": {
"node-sass": "^4.11.0",
"sass": "^1.10.3",
"sass-loader": "^7.1.0"
}最后,提交到github自己的分支上,就可以使用了
vue init c11584/vue-cli-template product-name
github地址
https://github.com/c11584/vue-cli-template