- UE5 官方案例Lyra 全特性详解 14.背包系统Inventory System3
CloudHu1989
ue5游戏程序c++
目录0.前言1.合成物品1.1物品数据1.2绘制装备合成1.3蓝图配置2.商店生成位置3.提示信息4.拖拽的图标0.前言接上一篇没有讲完的部分,首先把源码cloudhu/Lyra_Inventory公开给大家去克隆,源码中有很多不完善的地方大家可以放手去修改,后续讲的内容也会往这个仓库去推送.把这个仓库克隆到本地,然后生成VS代码,打开VS,然后编译代码,编译通过后,打开编辑器,如果地图不是Wor
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
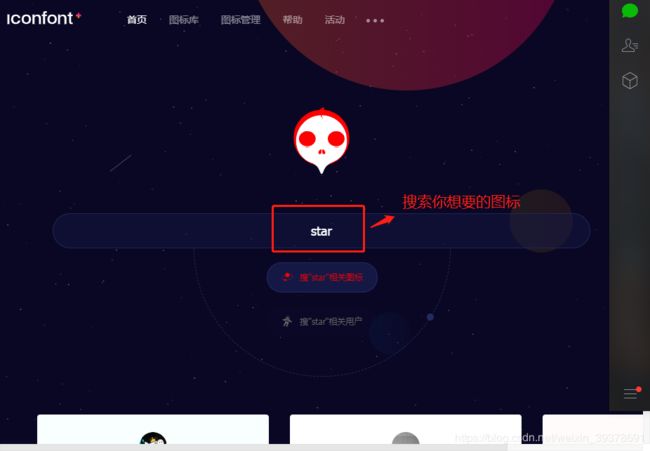
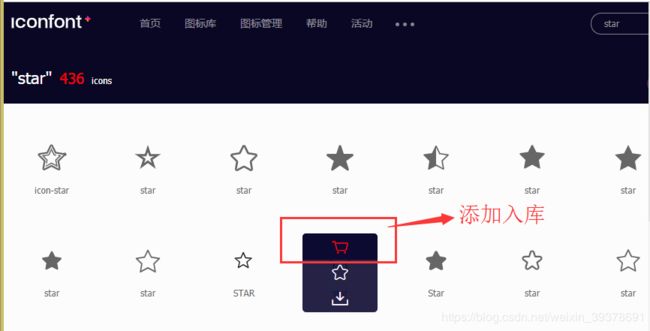
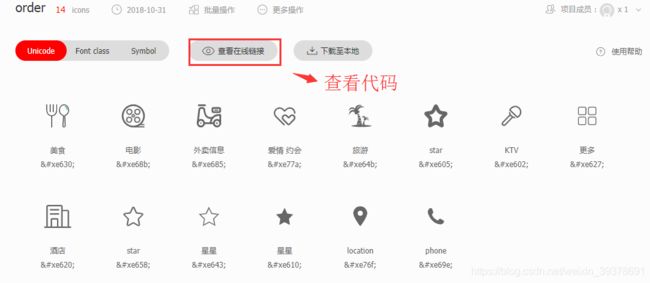
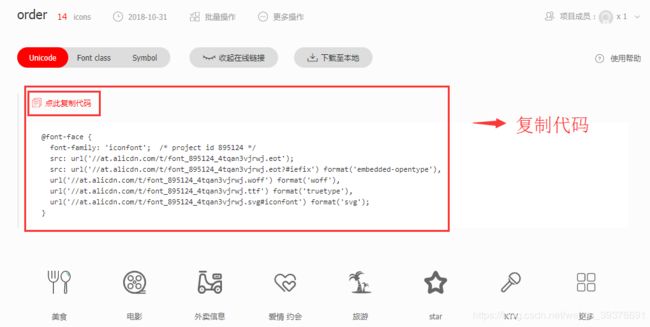
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- GIMP 3.0 中文版下载与安装全指南,附软件下载链接
GIMP(GNUImageManipulationProgram)作为开源图像处理领域的标杆工具,其3.0版本在技术架构上实现了多项突破:界面与性能升级基于GTK3重构的UI支持高分辨率屏幕,SVG图标体系带来更现代的视觉体验;引入多线程渲染与SIMD指令集加速,滤镜处理效率提升300%+非破坏性编辑机制通过图层版本控制与历史状态隔离,实现图像修改与原始数据的分离,这一特性对专业设计流程至关重要跨
- 微信小程序案例 - 本地生活(首页)
一、前言随着微信小程序生态的不断壮大,越来越多的生活服务类App开始以小程序的形式落地。本篇文章将以一个典型的“本地生活”类小程序为例,详细讲解其首页页面的开发流程和实现思路。我们将从零开始构建一个具有如下功能模块的首页:✅轮播图广告位✅分类导航图标区域✅热门推荐商家列表✅底部TabBar导航栏并通过WXML、WXSS和JS的结合使用,带你完成整个页面的搭建与数据渲染。二、项目结构说明目录结构示意
- 苹果UI 设计
蒙小萌1993
uicocoamacos
不同平台不同框架以下是对iOSUIKit核心组件(AppDelegate、UIWindow、UIViewController、UIView、UINavigationController)的深度解析,依据Apple官方文档的设计哲学和实现原理:核心组件关系与架构或者通常为点击手机应用图标UIApplicationAppDelegateUIWindowrootViewControllerUITable
- 详细介绍一下OpenAI的API使用方法
alankuo
人工智能
以下是详细的OpenAIAPI使用方法:获取API密钥访问OpenAI官方网站(https://platform.openai.com/)并注册账号.登录后,点击右上角的个人资料名称或图标,选择“ViewAPIKeys”.在API密钥页面,点击“Createnewsecretkey”来创建新的API密钥,将其妥善保存,因为此密钥仅在生成时显示一次.安装OpenAI库在命令行中使用pipinstal
- 唯品会有隐藏优惠券吗?唯品会优惠劵去哪里领取
高省_飞智666600
唯品会内部优惠券,唯品会内部优惠券公众号唯品会内部优惠券app,唯品会内部优惠券返利平台本文来自于【高省】粉丝果果投稿!唯品会优惠券领取方法:1、打开手机桌面,点击桌面“唯品会”应用图标2、进入唯品会手机主页,在主页左上角点击“频道”功能选项。3、进入频道功能界面,点击下方“个人中心”选项。4、进入个人中心界面后,点击“签到领券”功能5、进入签到有礼的界面,点击界面“签到领奖励”按钮。6、界面显示
- Ico图标制作转换器:一键将图像转换为Windows图标
艾古力斯
本文还有配套的精品资源,点击获取简介:ico图标制作转换器是一款便捷的软件工具,专为图像到ico文件格式的转换而设计。它支持常见图像格式如jpg、png、bmp和gif,并允许用户自定义ico图标大小和颜色深度,以适应不同显示需求。软件简化了图标创建过程,尤其对非专业设计师友好,且可能包含如IconWorkshop等高级编辑功能。ico图标在网页设计和软件开发中至关重要,这款工具的使用对于保持视觉
- 桌面问题 —— 解决 Windows 桌面部分快捷方式图标变为空白的问题
ice.Ynov23
WindowsSolutionswindows
解决Windows桌面部分快捷方式图标变为空白的问题第一种文件没有消失的情况打开本地应用数据存储位置(C:\Users\用户名\AppData\Local)快捷打开方式:按下Windows+R键,在弹出的运行对话框中输入%localappdata%,回车确定。在打开的本地应用数据存储窗口中,找到并删除Iconcache.db文件。打开任务管理器,找到Windows资源管理器。右键单击Windows
- hamburger-react项目安装与使用指南
毕腾鉴Goddard
hamburger-react项目安装与使用指南项目简介本指南旨在帮助开发者了解并快速上手hamburger-react项目。该项目托管在GitHub上,可通过此链接访问。它是一个基于React的组件库,专注于实现汉堡菜单效果,为Web应用提供简洁易用的导航解决方案。1.项目目录结构及介绍hamburger-react/│├──public/-包含index.html以及可能的静态资源,如图标或初
- 网上下载的PDF文件打不开怎么办?
Hiten2018
很多用户都会在网上下载资料,而大部分资料都是PDF格式保存的。有时下载之后的PDF文件却打不开该怎么办呢?要如何才能打开这些文档呢?其实解决方法很简单,以下分析常见几种打不开PDF文档的原因和解决方法。一、下载后的PDF文档图标空白具体情况:从网页上下载PDF资料后,显示下载已成功,但下载保存到桌面的PDF文档确实空白的,没有任何图标或缩略图显示;解决方法:这种情况一般是因为下载过程中因为某些原因
- el-timeline时间线(Plus)左边图标改为自定义图片
顾尘眠
javascript前端vue.js
(目前图片有点小,还需要自己去调整下大概样式,比较懒,就放了个大概样子)时间线左侧正常根据文档内容,是填写的icon,但通过icon属性还有另外一个类型,component,可以搭配h函数写一组img元素,实现将图标改为本地图片{{activity.content}}import{h}from'vue'constactivities=[{content:'Eventstart',timestamp
- 【mac】取消crashx代理后上不了网
木有会
杂七杂八mac常用操作技巧macos
crashx取消后上不了网的话,可以修改一下取消crashx代理后的dnsmac电脑点wifi图标--点网络偏好设置--高级--dns点加号新增114.114.114.114保存后就可以上网了
- 原生微信小程序研发,如何对图片进行统一管理?
清颖~
前端小程序微信小程序小程序
目标:统一在配置文件中管理图片,用变量存储,换图标时只需修改链接即可,无需更改业务代码,且方便查找。tips:不建议在asset中存储大量图片,原因是官方要求小程序内存要限制在2M以内,图片放多了占资源,会扩大包体积。若仅放几个代表性小图标则影响不大。1.创建config/img文件,放置图片链接,方便统一管理管理图片的cdn链接(或其他链接,只要能加载出图片即可)//config/image.j
- CSS 中px、em、rem、%、vw、vh、vm、rpx、fr 介绍和区别对比
慧一居士
前端css3css前端
CSS单位详解:px、em、rem、%、vw、vh、vmin/vmax、rpx、fr以下是各单位的定义、特点、区别及使用场景对比:1.px(像素)定义:绝对单位,表示屏幕上的一个物理像素点。特点:固定尺寸,不受其他因素影响。在高分辨率屏幕上可能显示过小(需配合viewport缩放)。场景:边框、固定尺寸元素(如图标)。示例:.box{width:200px;}/*固定宽度200像素*/2.em(相
- 赛博半仙占卜系统-仅供娱乐
Mbblovey
娱乐人工智能服务器网络AI编程
“赛博半仙占卜系统”的网页应用程序,其主要用途是为用户提供多种类型的占卜服务,包括塔罗牌占卜、星座运势查询、测字算命和八字命理分析,仅供娱乐参考。以下是对该系统各项功能的详细介绍:1.用户界面布局整体设计:网页采用暗色背景(#1a1a2e),以一个居中的容器展示内容,容器具有圆角和阴影效果,营造出科技感和神秘感。标题:页面标题为“赛博半仙占卜系统”,搭配一个星星和月牙的图标,突出主题。占卜类型选择
- Linux系统安装微信
用什么都重名
工作相关linux服务器微信
在Linux系统中安装微信。目录一、下载安装一、下载安装sudodpkg-iWeChatLinux_x86_64.deb安装完成之后在应用程序管理界面就会有一个微信图标,即可登录使用了。
- 如何在统信UOS上安装应用程序
Botiway
FlaskWebpython后端web3flasklinux
在统信UOS上安装和配置客户端应用程序,可以通过多种方式进行,包括使用UOS自带的应用商店、命令行工具、第三方包管理器以及从软件官网下载安装包等。以下是一些具体的步骤和建议:一、使用UOS应用商店安装应用打开应用商店:点击桌面底部的任务栏中的“应用商店”图标,或者通过“开始”菜单找到并打开应用商店。搜索应用:在应用商店的搜索框中输入你想要安装的应用名称,点击搜索按钮。选择并安装应用:在搜索结果中找
- 打造自己的组件库(一)宏函数解析
行云&流水
Vue3组件库vue3组件库vue.jsjavascript前端
1.初始化项目npmcreatevite生成项目后,文件目录如下:├──.idea/#IntelliJIDEA配置目录├──.vscode/#VSCode配置目录├──public/#静态资源目录│└──vite.svg#Vite默认图标├──src/#源代码目录│├──assets/#项目资源文件││└──vue.svg#Vue图标│├──components/#Vue组件目录││└──Hell
- Android10 SystemUI系列 需求定制(二)隐藏状态栏通知图标,锁屏通知,可定制包名,渠道等
Erorrs
Android10及Android10以下ROM定制androidROM定制
一、前言SystemUI所包含的界面和模块比较多,这一节主要分享一下状态栏通知图标和通知栏的定制需求:隐藏状态栏通知图标,锁屏通知,可定制包名,渠道等来熟悉一下Systemui。二、准备工作按照惯例先找到核心类。这里提前说一下,这个需求的修改方法更多,笔者这里也只是提供一个思路。不过由于笔者最看是是做SystemUI的自认为修改需求和解决问题要找到本质。下面说一下设计到的核心类frameworks
- Mac安装Docker
YIXiu-xiaowu
Docker
1.可以通过左上角的小图片查看系统版本,并可以通过”软件更新“来检查和更新MacOS系统。通过官网双击完Docker.dmg文件后,双击下载的.dmg文件,然后将Docker鲸鱼图标拖拽到Application文件夹即完成安装。(切记一定是Apple芯片)我们打开Docker应用程序后,会有一些选择配置,我们按照如下配置即可。这里我们选择Accept--》选择默认配置就行,Docker会自动设置
- MacOS系统安装Docker(非常详细)从零基础入门到精通,看完这一篇就够了_mac安装docker
2501_90249219
dockereureka容器
选择默认配置就行,Docker会自动设置一些大多数开发人员必要的配置。这里我们跳过就好。运行Docker在应用程序中找到Docker程序图标,点击以启动Docker,启动之后我们会发现右上角工具栏中多了一个小鲸鱼的图片,这个就是Docker啦~真的好可爱~Docker桌面应用程序打开后,就是首页的学习中心界面。通过小鲸鱼中的AboutDockerDesktop可以查看Docker的版本可以看到版本
- 微信小程序 Iconfont 图标组件转换工具:mini-program-iconfont-cli 教程
微信小程序Iconfont图标组件转换工具:mini-program-iconfont-cli教程mini-program-iconfont-cli把iconfont图标批量转换成多个平台小程序的标准组件。支持多色彩,支持自定义颜色项目地址:https://gitcode.com/gh_mirrors/mi/mini-program-iconfont-cli1.项目目录结构及介绍项目根目录├──i
- Android 和 IOS 应用程序之间的 UI 设计差异_ios与安卓ui设计规范区别
2301_79985012
程序员androidiosui
Apple规则内容从一开始就很高兴,这可以帮助客户毫无问题地浏览页面。此外,尽管Android标题放在左侧,但iOS标题通常会被重点关注。MaterialDesign可以被视为平面设计的改进,带有一点拟物化。基本点是制作一个为世界升级但由实际单词动画的UI,以使其对用户/客户直观。对于Android设计,您可以参考材料设计指南、组件和图标。苹果使用“扁平化设计”。它基于三个主题——清晰、顺从和深度
- 关于ideamaven打包报错
小抠的菜鸟之路
#packagemaven
关于使用idea打包的时候报错,下面记录一下我一个上午遇到的三个问题1.Error:(171,64)java:�Ҳ�������Error:(171,64)java:�Ҳ�������一般出现这种方框框里带问号的图标或者字体,我们一般判定为乱码行为,java,sql都是这样,vue还不清楚,目前使用的还少,还没有出现这种问题,所以过来记录一下,sql问题可以在数据库连接工具中去设置一下字符集,当然
- iOS 各种demo链接汇总~其它UI
//联系人:石虎QQ:1224614774昵称:嗡嘛呢叭咪哄一、其他UIAwesomeMenu-最多人用的Path菜单。DCPathButton-Path,4.0的弹出菜单,呼出或者关闭菜单时,多个小图标会分别按照逆时针和顺时针的方向进行滚动。SphereMenu-利用UIDynamicAnimator的有趣的菜单,path类似。KYGooeyMenu-KYGooeyMenu是一个具有GooeyE
- 高德地址 AMap.GeoJSON解析geoJson并画出区域图 画出区域图标记出名称 获取地图的坐标
古怪今人
应用功能前端
GeoJSONGeoJSON一种用于编码各种地理数据结构的数据。GeoJSON对象可以表示几何、特征或特征集合。GeoJSON支持以下几何类型:点(Point)、线(LineString)、面(Polygon)、多点(MultiPoint)、多线(MultiLineString)、多面(MultiPolygon)和几何集合(GeometryCollection)。GeoJSON中的功能包含几何对象
- 原生cesium 实现 多图例展示+点聚合(base64图标)
个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、CSDN优质创作者作者:柳晓黑胡椒❣️专栏:cesium实践(原生)若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力需求背景解决思路解决效果index.vue需求背景1.需要展示多个站点图例的图表及闪烁效果2.需要考虑层级高时,多图例的点聚合效果,且点聚合显示需要采用设计的圆形图标解决思路闪烁效果:采用css3的anim
- React基础笔记---小黑是小白
小黑是小白
reactreact.js学习笔记1024程序员节
react学习前置准备学习网站网址种类React中文React中文文档文档ReactRouterReactRouter6中文文档路由ReactRouterReactRouter路由zustandzustand状态管理TanStackQueryTanStackQuery中文文档请求管理,路由reduxRTK状态管理,请求管理FetchFetch-MDN请求fontawesome图标fontaweso
- uni-app学习笔记二十一--pages.json中tabBar设置底部菜单项和图标
moxiaoran5753
uni-app学习笔记
如果应用是一个多tab应用,可以通过tabBar配置项指定一级导航栏,以及tab切换时显示的对应页。在pages.json中提供tabBar配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取pages.json中配置的tabBar信息,渲染原生tab。Tips当设置position为top时,将不会显示i
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/
![]()