- 【ES6】05-Promise + Fetch + Axios + 模块化 + 同步异步
beibeibeiooo
ES6【已完结】es6javascript前端
本文介绍Promise+Fetch+Axios+模块化+同步异步目录1.Promise1.1Promise简介1.2resovle1.3reject&finally2.Fetch2.1get请求2.2post请求3.Axios4.模块化开发5.同步异步同步异步asyncawait1.Promise1.1Promise简介Promise是一个对象,表示承诺在未来的某个时刻可能会完成并返回结果对于某些
- 深入理解 TypeScript 中的迭代器(Iterators)与生成器(Generators)
念九_ysl
typescript前端typescript
一、为什么需要迭代协议?在现代JavaScript/TypeScript开发中,我们经常需要处理各种集合型数据:数组、Map、Set甚至是自定义数据结构。ES6引入的迭代协议(IterationProtocols)正是为了解决统一遍历机制的问题。通过迭代器模式,我们可以:为不同的数据结构提供统一的访问接口实现惰性计算(LazyEvaluation)支持现代语言特性(for...of,扩展运算符等)
- JavaScript 高频面试题
好运连连女士
JavaScriptjavascript
文章目录JavaScript手写防抖和节流CommonJS和ES6模块的区别this指向问题,如何修改this指向引申1:模拟bind引申2:为什么多次绑定,只指向第一次绑定的obj对象?有没有解决办法?引申3:一般函数和箭头函数的区别数据类型有哪些引申1:如何判断数据类型new操作的原理引申1:什么是闭包?引申2:内存泄露和内存溢出引申3:作用域和作用域链?JS实现数组扁平化深拷贝与浅拷贝的区别
- 详细讲一下webpack中五个优化能力十分强大的插件(1-5)
asecretman!
webpack前端node.js
1.TerserPlugin功能:用于压缩和优化JavaScript代码,支持ES6+语法。安装:npminstallterser-webpack-plugin--save-dev配置constTerserPlugin=require('terser-webpack-plugin');module.exports={mode:'production',//设置为生产模式,启用优化optimizat
- 【ES6新特性】声明变量关键字:var、let、const详解
小钟H呀
ES6新特性学习手册es6javascript开发语言
前言在ES6(ECMAScript2015)之前,JavaScript中只有var关键字用于变量声明。ES6新增了let和const,它们解决了var的一些设计缺陷,使得变量声明更安全、更符合编程直觉。核心特性对比1.作用域(Scope)var:函数作用域(在函数内部声明的变量,只能在函数内部访问)let/const:块级作用域(在{}代码块中声明的变量,只能在块内访问)//var示例functi
- let const var 底层区域别,es6还有AO 对象和GO对象吗
新茶十九
#学习javascriptes6前端ecmascript
在JavaScript中,var、let、const的底层行为差异与作用域规则和变量存储机制密切相关。ES6引入了块级作用域和词法环境(LexicalEnvironment),改变了原有的AO和GO的实现方式,但核心逻辑仍然保留。以下是详细解释:一、var、let、const`的底层区别特性varletconst作用域函数作用域或全局作用域块级作用域块级作用域变量提升提升并初始化为undefine
- ECMAScript(ES6+)
爱好是吃的蓝胖
ES6javascript开发语言前端ecmascript
1.ECMAScript简介ECMA(EuropeanComputerManufacturersAssociation)中文名称为欧洲计算机制造商协会,这个组织的目标是评估、开发和认可电信和计算机标准。1994年后该组织改名为Ecma国际。ECMAScript是由Ecma国际通过ECMA-262标准化的脚本程序设计语言Ecma国际制定了许多标准,而ECMA-262只是其中的一个,查看Ecma标准。
- ES6-01-01day
CodeDoge
javascript开发语言ecmascript
ECMAScript和javascript的关系是,前者是后者的规格,后者是前者的一种实现。ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。不存在变量提升var命令会发生“变量提升”现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。为了纠正这种现象,
- 【ES6】04-对象 + 类 + 模板字符串 + 解构 + 字符串
beibeibeiooo
ES6es6前端javascript
本文介绍对象+类+解构赋值+字符串的操作和方法。目录1.对象1.1创建对象1.2添加属性1.3删除1.4判断是否存在1.5属性名数量1.6for...in遍历1.7forEach遍历1.8清空对象2.类2.1创建对象和模板字符串2.2私有属性值2.3继承extends3.解构3.1数组解构3.2对象解构4.字符串4.1长度&转大小写4.2索引字符&转数组&转int4.3替换&去除两侧&判断4.4返
- ES6回顾:闭包->(优点:实现工厂函数、记忆化和异步实现)、(应用场景:Promise的then与catch的回调、async/await、柯里化函数)
2501_91133322
es6javascript开发语言
写在前面:兄弟们,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire1.闭包(Closure)定义:由函数及其引用的外部词法环境变量组成,即使外部函数执行完毕,内部函数仍能访问这些变量。作用:延长外部函数变量的生命周期,使外部可操作内部数据(如模块化封装)。避免全局变量污染,实现私有变量。缺点:不当使用会导致内存泄
- js中的export、import、export default等导入导出全解
庸懒
笔记
前端因为规范不同,所以不同的环境会有不同的导入导出方法,因为经常弄混所以特地记一下方便以后查阅记忆,本笔记都是自己总结或查阅资料得出,如有错误请帮忙指出。因为前端的导入导出主要分为commonjs和ES6modules两种标准,其中commonjs主要用于node环境,而ES6modules主要用于浏览器环境,但是ES6modules是兼容commonjs标准的,所以这就很容易让人弄混,本文也将从
- ES6(4) Map 集合详解
Theodore_1022
ES6es6前端ecmascriptjavascript开发语言
1.Map集合简介Map是ES6提供的一种新的键值对数据结构,与普通对象(Object)不同,Map的键可以是任意类型(包括对象、函数等)。2.创建Map集合可以使用newMap()创建一个Map,并在括号内传入一个二维数组来初始化键值对。letauthor=newMap([['name','theodore'],['age','21'],['web','https://blog.csdn.net
- for...of的用法与介绍
技术需要沉淀gogo
js数组apijavascript前端vue.js
一、定义for...of是ES6(ECMAScript2015)引入的一种用于遍历可迭代对象(Iterable)的循环语句二、语法for(constitemofiterable){//代码块}参数:iterable:一个可迭代对象(如数组、字符串、Set、Map等)。item:当前迭代的值。三、举例constarr=[10,20,30];for(constvalueofarr){console.l
- react 组件封装原则_如何基于antd封装自己的react组件并发布到npm
楚云卿
react组件封装原则
引言在前端项目开发过程中,有大量重复的内容,比如布局相似的模块,较多的功能表单等,我们可以提炼成组件来提升效率,减少重复建设。文章以实际工作中的项目为例,介绍如何将项目中常用的组件进行封装并发布到npm中。1前提要求在开始前你需要具备以下条件:安装了Node&npm安装了Git基本掌握npm,git使用方法熟练使用JavaScript&ES6&CSS基本掌握React熟悉React,antd2开始
- 前端-webpack一些常用配置的作用
大嘴史努比
前端webpacknode.js
1.LoaderLoader用于对模块的源代码进行转换。它可以将非JavaScript文件(如CSS、图片、字体等)转换为webpack能够处理的模块。常用Loader及其作用Loader作用babel-loader将ES6+代码转换为ES5,兼容旧版浏览器。css-loader解析CSS文件,处理@import和url()等语法。style-loader将CSS插入到DOM中,通过标签生效。sa
- es6常用总结
shadouqi
jses6前端ecmascript
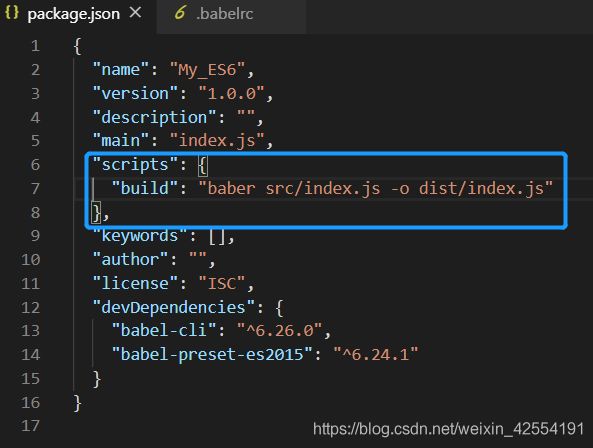
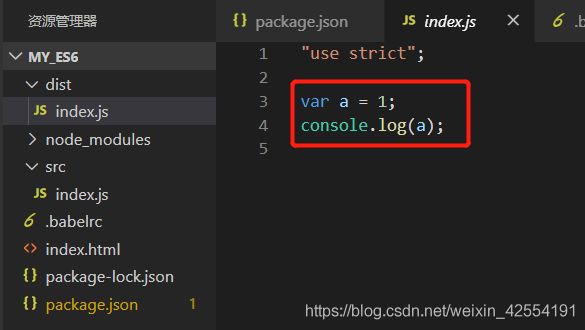
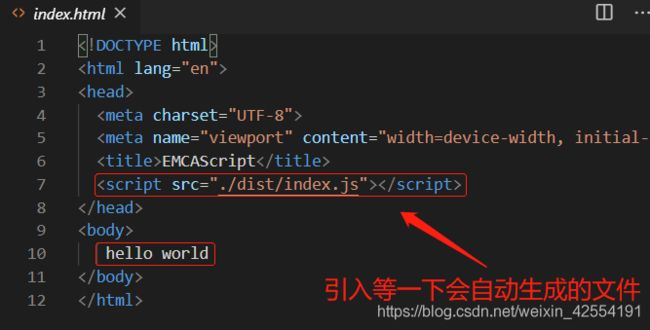
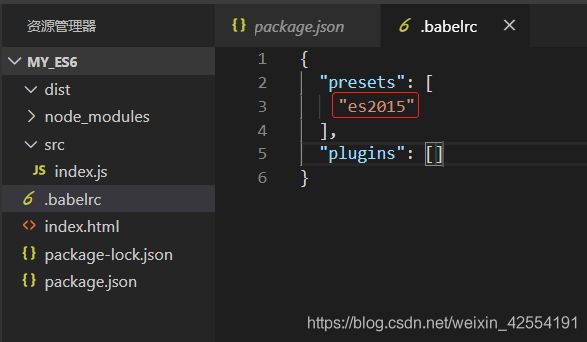
官方文档前言一些老版本浏览器对es6不识别,所以可以用babel去吧es6转化为es5,安装转化工具npminstall-gbabel-cli转化指定目录npxbabelsrc--out-dirlib或者可以在package.json的script中使用"build":"babelsrc--out-dirdist"新建.babelrc{"presets":["es2015"],"plugins":
- Taro 面试题
傻小胖
面试小程序taro
基础概念1.Taro是什么?它的核心特点有哪些?Taro是京东开源的多端统一开发框架,基于React语法,可编译到微信小程序、H5、ReactNative等多个端。核心特点:多端适配:一套代码运行多个端支持React生态:Hooks、Redux、MobX、ContextAPI等组件化开发:提高代码复用性基于JSX:类似React组件开发方式良好生态:支持npm包、TypeScript、ES6+2.
- 【云原生技术】如何将 JDK 和 Maven环境打包到 Docker 镜像中,并在 Kubernetes 环境下执行编译操作
阿寻寻
云原生&DevOps云原生javamaven
如何将JDK和Maven环境打包到Docker镜像中,并在Kubernetes环境下执行编译操作一、制作镜像步骤概述1.准备文件2.编写Dockerfile3.构建Docker镜像4.在Kubernetes中使用镜像进行操作5.部署Job到Kubernetes6.查看构建日志注意事项二、测试镜像1.运行Docker镜像2.验证JDK版本3.验证Maven版本4.创建一个简单的Java项目以进行编译
- 面试之《commonjs,requirejs和es6 Module的区别》
只会写Bug的程序员
面试笔记面试es6前端
设计理念CommonJS:是为服务器端环境设计的模块化规范,以同步加载模块为核心思想。服务器端读取文件速度快,同步加载不会造成明显性能问题,方便开发者在代码执行前就确定模块间的依赖关系,便于管理和维护。RequireJS(AMD):为浏览器环境量身打造,遵循异步模块定义(AMD)规范。考虑到浏览器中网络请求的异步性,采用异步加载模块的方式,避免同步加载导致的页面阻塞,提升页面响应性能。ES6Mod
- ES5 vs ES6:JavaScript 演进之路
Slow菜鸟
JavaScriptjavascriptes6前端
ES5vsES6:JavaScript演进之路JavaScript版本演进ES5(ECMAScript5)ES6(ECMAScript2015)版本演进时间线为什么ES6如此重要?ES5vsES61.变量声明对比2.函数特性对比3.类和对象4.模块化5.解构和展开6.字符串和模板字面量7.数组和对象新方法8.Promise和异步编程9.其他新特性总结JavaScript版本演进ECMAScript
- ES6 字符串和正则表达式(三)
小李学软件
ES6学习javascriptes6es6/es7
更好的Unicode支持早期,由于存储空间宝贵,Unicode使用16位二进制来存储文字。我们将一个16位的二进制编码叫做一个码元(CodeUnit)。后来,由于技术的发展,Unicode对文字编码进行了扩展,将某些文字扩展到了32位(占用两个码元),并且,将某个文字对应的二进制数字叫做码点(CodePoint)。ES6为了解决这个困扰,为字符串提供了方法:codePointAt,根据字符串码元的
- 面试之《原型与原型链》
只会写Bug的程序员
笔记面试面试前端
在JavaScript中,原型(Prototype)和原型链(PrototypeChain)是实现对象继承和属性共享的核心机制。以下是详细介绍:一、原型(Prototype)基本概念每个函数(包括构造函数)都有一个prototype属性,指向一个对象,称为原型对象。当使用new调用构造函数创建实例时,实例内部会有一个隐藏属性__proto__(ES6规范中称为[[Prototype]]),指向构造
- ES6新增的变量
CspecialJ
es6前端javascript
ES6新增了两个变量,一个是let,另一个是const,接下来我们说一说他们的区别?let/const与var的区别?1.预解析var会进行预解析let/const没有预解析,必须先声明后使用2.重复变量名var定义的变量可以重名,let/const不允许定义重名变量3.块级作用域var没有块级作用域,只有函数能限制变量的使用范围let/const有块级作用域,任何一个可执行代码的{}都会限制该变
- ES6新增语法
CspecialJ
es6javascript开发语言
一、定义变量1.1新增变量关键字let变量const常量1.2let/const与var的区别?1.2.1预解析var会进行与解析let/const没有与解析,必须先声明后使用1.2.2重复变量名var定义的变量可以崇明let/const不允许定义重名变量1.2.3块级作用域var没有块级作用域,只有函数能限制变量的使用范围let/const有块级作用域,任何一个可执行代码的{}都会限制该变量的适
- ES6 Class 转 ES5 实现
Tiffany_Ho
前端javascriptes6
ES6示例代码classAnimal{constructor(name){this.name=name;}eat(){console.log(`${this.name}iseating`);}staticsleep(){console.log("Sleeping");}}classDogextendsAnimal{//原型链继承+静态方法继承constructor(name,breed){supe
- ES6 解构赋值详解
修己xj
webes6javascriptes6
ES6是JavaScript语言的一次重大更新,引入了许多新特性和语法改进,其中解构赋值是一个非常实用和灵活的语法特性。它可以让我们从数组或对象中提取值,并赋给对应的变量,让代码变得更加简洁和易读。本文将深入探讨ES6解构赋值的语法、用法及其在实际开发中的应用。数组解构赋值数组解构赋值允许我们通过类似模式匹配的方式,从数组中提取值并赋给变量,即只要等会两边的变量模式相同,左边的变量就会被赋予对应的
- ES6之解构
Hopebearer_
ES6es6前端javascript开发语言ecmascript
文章目录ES6之解构一、数组解构1.基本解构2.部分解构3.默认值4.剩余参数5.嵌套解构6.交换变量二、对象解构1.基本解构2.重命名3.默认值4.剩余参数三、函数参数结构1.数组参数解构2.对象参数解构3.默认值四、注意事项1.解构顺序2.undefined情况3.剩余元素4.对象的方法解构ES6之解构解构是JavaScript(ES6及以后版本)中一种非常强大的语法特性,它允许我们按照一定模
- ES6语法详解
八月五
前端前端es6
ES的全称是ECMAScript,它是由ECMA国际标准化组织,制定的一项脚本语言的标准化规范。ES6实际上是一个泛指,泛指ES2015及后续的版本。目录1.let关键字和const关键字let关键字const关键字2.解构赋值数组解构赋值对象解构赋值解构赋值用于传参3.字符串新增特性模板字符串字符串实例新增方法4.数值新增特性新增二进制和八进制表示方法Number构造函数本身新增方法和属性安全整
- ES6解构赋值详解
漫天转悠
ES6es6前端ecmascript
ES6解构赋值详解ES6解构赋值是JavaScript语言的一项强大特性,它允许从数组或对象中提取数据,并将其赋值给变量。这一特性不仅简化了代码,提高了可读性,还增强了代码的灵活性。本文将详细介绍ES6解构赋值的基本概念、语法、应用场景以及一些高级用法。1.基本概念解构赋值是对赋值运算符的扩展。它允许按照一定的模式,从数组或对象中提取值,并赋值给变量。这种语法使得从复杂数据结构中提取数据变得更加简
- ES6解构语法详解
勇敢小陈
javascriptvue.js前端es6
ES6的解构语法简化了我们开发过程中复杂的取值过程,可能你在a.b.c.d的时候别人早就把值一开始就取出来了,使代码更加简洁。下面开始进行语法的详解。一、单层解构单层解构constearth={people:'人类',animal:'动物'}const{people,animal}=earthconsole.log(people,animal);//人类动物单层解构并更改变量名称consteart
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方