- Vue 中的 this.$set() 使用详解(一文搞懂)
前端页面仔
vue.js前端javascriptreact.js前端框架开发语言ecmascript
在Vue.js开发中,this.$set()是一个解决响应性问题的关键工具。本文将从基础使用到高级场景,全面解析这个方法的使用技巧和最佳实践。为什么需要this.$set()?——响应性原理的核心问题Vue的响应性系统无法检测对象属性的添加或删除,以及数组索引访问的变化。这是因为Vue2使用Object.defineProperty()实现响应性,它存在以下限制://对象属性添加问题constob
- Vue3 工程化实战
jay丿
vue.jsjavascripttypescript前端
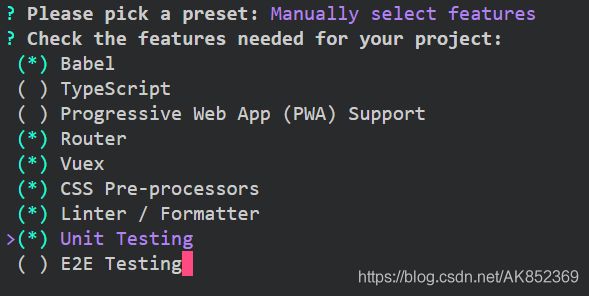
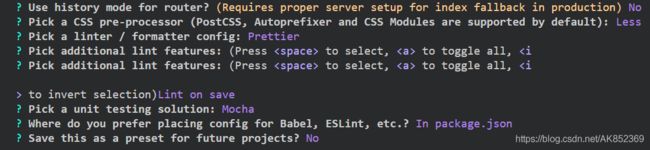
Vue3工程化实战引言:构建工具的演进与选择在前端工程化领域,构建工具的选择直接影响开发效率与项目性能。随着Vue3的普及,构建工具生态也发生了显著变化:传统vue-cli逐渐进入维护模式,而新一代构建工具Vite凭借其卓越性能成为官方推荐方案。本文将系统对比两种创建方式,并深入解析基于Vite的Vue3工程化实践。一、传统方案:基于vue-cli创建Vue3工程1.1创建流程#检查版本(需≥4.
- vue3中slot(插槽)的详细使用
会飞的鱼先生
vue.js前端javascript
在Vue3中,slot(插槽)是一种强大的组件内容分发机制,它允许父组件向子组件传递内容,从而使组件的使用更加灵活。以下是关于Vue3中slot的详细介绍一、默认插槽这是最基本的插槽形式。子组件中使用定义一个插槽,父组件可以将内容放置在子组件标签对之间来填充这个插槽。子组件代码示例childTest.vue父组件代码示例parentTest.vue1111importchildTestfrom'.
- Vue部署Nginx之后,后台请求404
zhou_Tian
VueNginxnginxvue.js运维
部署到Nginx后,配置在vue中的针对某些请求(比如后端请求)的代理会失效(表现为这部分请求会404错误,但是项目css等静态资源都能正常访问),这时需要对Nginx配置相应的请求代理。比如我们Vue项目的vue.config.js配置如下:期望能将/api/为前缀的请求全都代理到http://10.3.0.145:8008/,本地以开发模式运行一切正常,但发布到Nginx后这个代理好像就失效了
- 【Electron】vue+electron应用设置菜单
姑老爷呀
electronvue.jsjavascript
一、前言本文主要介绍electron应用如何自定义菜单,以及在哪些地方可以使用Menu模块。一般情况menu只是设置给mac系统的,因为windows系统在应用做了无边框之后,是不会显示应用菜单的(这里Linux暂时不考虑)。点击查看Menu详情二、适用场景及实施1.应用内菜单自定义这个菜单是指的这里这里主要用到Menu的两个Api,分别是Menu.buildFromTemplate(templa
- vue中父子组件通过prop传递函数,子组件调用函数本质
咔咔咔索菲斯
vue.js前端javascript
在Vue中,通过prop将函数从父组件传递到子组件后,子组件调用的本质是父组件上的原始函数,而非新函数。具体原理如下:1.函数传递的本质:引用传递-JavaScript中,函数作为引用类型,传递的是内存地址(引用)而非副本。-父组件通过prop传递函数时,实际是将函数的引用传给子组件,两者指向同一函数对象。2.示例验证exportdefault{methods:{parentFunction(){
- webpack配置
panda4919
webpack前端node.js
一.基础配置:1.为什么需要打包:开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。2.有哪些打包工具:GruntGulpParcelWebpackRo
- 基于flask+vue框架的法律咨询公司管理信息系统的分析与设计[开题+论文+程序]-计算机毕设
zhihao508
flaskvue.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着社会的快速发展和法律意识的普遍增强,法律咨询服务需求日益增长,成为现代社会不可或缺的服务之一。传统法律咨询模式受限于时间、地域及信息不对称等问题,难以满足广大客户高效、便捷的服务需求。与此同时,法律咨询公司内部管理也面临挑战,如客户信息管理混乱、律师资源分配不
- 基于vue框架的宠物店管理系统的设计与实现4czn0(程序+源码+数据库+调试部署+开发环境)系统界面在最后面。
小光学长
数据库
系统程序文件列表项目功能:用户,商品分类,服务类型,商品信息,商品订单,宠物服务,服务预约,服务评价,商品咨询开题报告内容基于Vue框架的宠物店管理系统的设计与实现开题报告一、引言随着宠物行业的蓬勃发展,宠物店作为宠物产品与服务的重要提供者,其管理效率和服务质量直接关系到顾客的满意度和店铺的竞争力。传统的管理方式往往依赖于手工记录和纸质文档,这种方式不仅效率低下,而且容易出错,难以满足现代宠物店日
- 基于vue框架的CIA报价平台的设计与实现1xv02(程序+源码+数据库+调试部署+开发环境)系统界面在最后面。
系统程序文件列表项目功能:用户,供应商,产品分类,产品信息,在线咨询,资质申请开题报告内容基于Vue框架的CIA报价平台的设计与实现开题报告一、选题背景随着市场竞争的日益激烈,企业对于成本控制与效率提升的需求愈发迫切。在采购与供应链管理领域,传统的手工报价方式不仅耗时耗力,还难以保证报价的准确性和时效性,给企业的运营带来了不小的挑战。特别是针对复杂多变的采购需求,如何快速、准确地生成报价,同时有效
- vue 防抖节流
浮桥
scsstypescriptvue.js
//防抖一定时间内事件只执行一次exportfunction_debounce(fn,delay){vardelay=delay||200;vartimer;returnfunction(){varth=this;varargs=arguments;if(timer){clearTimeout(timer);}timer=setTimeout(function(){timer=null;fn.ap
- uni-app subPackages 分包加载:优化应用性能的利器
阿珊和她的猫
uni-app状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录subPackages配置注意事项优点使用场景在uni-app中,sub
- java+vue+SpringBoo智慧旅游系统(程序+数据库+报告+部署教程+答辩指导)
源代码+数据库+LW文档(1万字以上)+开题报告+答辩稿ppt+部署教程+代码讲解+代码时间修改工具技术实现开发语言:后端:Java前端:vue框架:springboot数据库:mysql开发工具JDK版本:JDK1.8数据库:mysql数据库工具:Navicat开发软件:idea主要角色及功能介绍本次系统的用例图做出了十分明确的功能划分,在设计时可以有很好的设计思路进行设计和延展。(1)管理员用
- vue防抖节流
一个努力搬砖的小白
vue防抖节流vue.js
防抖:用户在短时间内多次触发事件时,只取最后一次触发结果节流:用户在短时间内多次触发事件时,将次数压缩一次,取决于定时器设定的时间创建common.js文件//防抖lettimeout=nullexportconsttestFun=(fun,time=500)=>{if(timeout){clearTimeout(timeout)//规定时间内若定时器存在则清除}timeout=setTimeou
- Vue 防抖节流函数与指令
qq_36193912
Vuevue.jsjavascriptecmascript
直接上代码:/***防抖*@param{*}func*@param{*}wait*@returns*/functiondebounce(func,wait=300){lettimeout;returnfunction(...args){constcontext=this;clearTimeout(timeout);timeout=setTimeout(()=>{func.apply(context
- vue3 el-table 列增加 自定义排序逻辑
海天胜景
vue.jsjavascriptelementui
在Vue3中使用ElementPlus的组件时,如果你想增加自定义排序逻辑,可以通过以下几个步骤实现:1.使用default-sort属性首先,你可以在组件上使用default-sort属性来指定默认的排序规则。例如,如果你想默认按照某一列升序排序,可以这样做:2.使用sort-method或sort-comparator属性对于自定义排序逻辑,你可以使用sort-method或sort-comp
- uni-app开发app保持登录状态
前端与小赵
uni-app前端移动端
在uni-app中实现用户登录一次后在token过期前一直免登录的功能,可以通过以下几个关键步骤实现:本地持久化存储Token、使用请求与响应拦截器自动处理Token刷新、以及在App.vue中结合pages.json设置登录状态跳转逻辑。✅一、pages.json配置说明pages.json是uni-app的全局配置文件,用于定义页面路径、窗口样式、启动页等。虽然它不直接支持登录状态判断,但可以
- 【vue3】el-table表头和表格文字都居中
晚睡要秃头
前端框架Vuehtml5javascript前端vueelementui
1、表头文字居中::cell-style="{textAlign:'center'}"查询2、表格内文字居中::header-cell-style="{textAlign:'center'}"
- 前端Vue面试八股常考题(二)
LuxTorch
前端面试题vue.js前端面试
文章目录1、VueRouter如何配置404页面?1.基础配置步骤2.高级用法2、Vue中的过滤器有哪些应用场景?Vue3如何替代?1.过滤器的核心功能2.典型应用场景3.Vue3中的替代方案3、Vue中computed和methods的区别是什么?示例对比4、什么是Vue的前端路由?如何实现?1.核心实现方式:VueRouter2.VueRouter配置步骤3.VueRouter核心功能特性5、
- 手把手教你入门vue+springboot开发(十三)--无感token前端实现
段鸿潭
java前端vue.jsspringboot
文章目录前言一、前端代码实现1.登录处理2.刷新token请求增加3.请求拦截器修改4.响应拦截器修改5.测试结果二、代码逻辑优化前言上一篇我们研究了无感token刷新的实现方案以及后端代码实现,本篇我们将详细研究一下前端代码实现,前端代码实现过程中也有很多细节的地方需要注意,重点要关注前端代码编码过程中的业务逻辑处理。一、前端代码实现1.登录处理Login.vue文件中://调用接口,完成登录l
- 开源项目收集
叶虽
开源项目mongodb数据库mysqlspringbootvue
全网各类开源项目收集1、SpringBoot+Vue完整的外卖系统,手机端和后台管理,附源码!2、JEECG-BOOT适合SAAS项目、企业信息管理系统,办公统计管理3、J-IM即时通讯系统1、SpringBoot+Vue完整的外卖系统,手机端和后台管理,附源码!flash-waimai一个完整的外卖系统,包括手机端,后台管理,api基于springboot和vue的前后端分离的外卖系统包含完整的
- Nuxt.js学习(二) --- Nuxt目录结构详解、Nuxt常用配置项、Nuxt路由配置和参数传递...
庭前云落
前端---Nuxt.JSvuejavajavascriptreactjs
[TOC]1、Nuxt目录结构详解Nuxt项目文件目录结构|--.nuxt//Nuxt自动生成,临时的用于编辑的文件,build|--assets//用于组织未编译的静态资源入LESS、SASS或JavaScript|--components//用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件|--layouts//布局目录,用于组织应用的布局组件,不可更改。|--middleware/
- vue-31(Nuxt.js 中的数据获取:asyncData和fetch)
清幽竹客
VUEjavascriptvue.js前端
Nuxt.js中的数据获取:asyncData和fetchNuxt.js为您的应用程序提供了强大而便捷的数据获取方式,尤其是在处理服务器端渲染(SSR)时。数据获取的两个主要方法是asyncData和fetch。了解每种方法的细微差别以及何时使用它们,对于构建高效和性能卓越的Nuxt.js应用程序至关重要。本课将深入探讨这些方法的细节,探索它们的功能、用例和差异。理解asyncDataasyncD
- vue-32(部署一个 Nuxt.js 应用程序)
清幽竹客
VUEjavascriptvue.js前端
部署一个Nuxt.js应用程序部署Nuxt.js应用程序是使您的创作向世界开放的最后一步。它包括为生产环境准备应用程序、选择合适的托管平台以及配置部署流程。本课程将指导您完成部署Nuxt.js应用程序的关键方面,确保顺利高效的发布。准备部署在部署您的Nuxt.js应用之前,优化它以适应生产环境至关重要。这涉及几个关键步骤:构建应用第一步是为生产环境构建您的Nuxt.js应用。这个过程会编译您的代码
- Nuxt.js页面目录结构详解:从入门到精通
柏廷章Berta
Nuxt.js页面目录结构详解:从入门到精通nuxtTheIntuitiveVueFramework.项目地址:https://gitcode.com/gh_mirrors/nu/nuxt什么是Nuxt.js的pages目录Nuxt.js采用基于文件系统的路由机制,pages目录是Nuxt项目中最核心的目录之一。该目录下的每个Vue组件文件都会自动映射为一个应用路由,这种设计极大地简化了路由配置工
- 『uniapp』i18n 国际化(保姆级图文)
发现你走远了
uniapp企业级开发知识专栏uni-appi18n国际化vue-i18n
目录预览效果项目根目录新建i18n文件夹安装vue-i18n指定版本main.js中引入i18n页面展示总结欢迎关注『uniapp』专栏,持续更新中欢迎关注『uniapp』专栏,持续更新中预览效果中文英文项目根目录新建i18n文件夹其中各个语言的json文件
- Vue2(二)绑定样式、条件渲染、列表渲染、监视数据原理
DogEgg_001
Vue2vue.js前端javascript
目录一、绑定样式1.绑定class样式2.绑定style样式二、条件渲染1.v-show渲染方式2.v-if渲染方式三、列表渲染1.v-for(1)遍历数组*(2)遍历对象*(3)遍历字符串(4)遍历指定次数2.Key原理和作用3.列表过滤4.列表排序四、Vue监测数据变化的原理1.不能监测到变化的情况(1)无法检测通过索引修改数组的操作*(2)无法检测数组和对象的新增2.Vue监测数据的原理(1
- Vue列表渲染与数据监测原理
tianzhiyi1989sq
vue.jsjavascript前端
一、v-for指令详解v-for是Vue中最常用的指令之一,用于遍历展示列表数据。它的基本语法是:v-for="(val,key)inxxx":key="key",其中in也可以替换为of。1.1基本用法v-for可以遍历多种数据类型:人员列表{{index}}:{{p.name}}-{{p.age}}车辆信息{{key}}:{{val}}字符信息{{index}}:{{char}}数字{{ind
- 大话前端:Vue和React的生命周期
Vue和React的生命周期可以比作一棵树的生命周期,从种子到成熟树木的整个过程。种子阶段(初始化):Vue:这是创建Vue实例的过程,类似于树木的种子埋入土壤,开始萌芽。在这个阶段,Vue会初始化事件和生命周期,然后进入模板编译阶段。React:类似地,React组件的初始化阶段就像是种子的萌芽。这里涉及到组件的构造函数、getDefaultProps和getInitialState方法,它们为
- vue面试题整理1
weixin_42339193
vue.js前端javascript
一、基础概念题1、Vue响应式原理是什么?如何检测数组变化?Vue的响应式原理主要是通过使用JavaScript的对象属性访问器(getters和setters)、依赖收集(dependencytracking)以及异步更新策略来实现的。以下是其核心概念:数据劫持/代理:Vue2.x使用Object.defineProperty方法将数据对象的所有属性转换为getter/setter形式。当属性被
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round