微信小程序中阿里iconfont使用记录
在弄小程序的时候,想应用几个小图标
又嫌都以图片形式放上去麻烦
就找了找有没有合适的icon
从而发现了新天地——阿里爸爸的iconfont
https://www.iconfont.cn
接下来简单记录一下我的使用和踩坑过程
PNG
首先是下了几个png图片,用来做底部tabBar

iconfont
可以直接将想要的图标加入库然后下载,令我感到很棒的是可以自定义颜色下载。这让我可以直接完成一套图标包括选中(active)和未选中状态。
使用方法可以参照 官网使用教程
Unicode
接着我就开始用他的icon,官方的教程是这样的
官网使用教程
过于简洁明了,像我这样的小白就会遇到问题
简单写一下我总结过的应用方法
1、现将想要的图片添加到项目,然后下载至本地
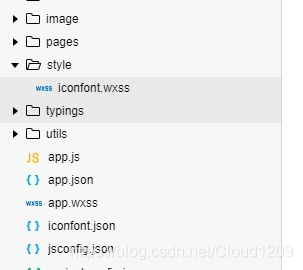
2、将下载的文件解压,把css文件放到项目中
3、新建一个style目录,把.css改为.wxss
5、在全局wxss中引入
@import 'styles/iconfont.wxss';
6、然后就可以在wxml页面中使用了
但是!
我发现下载的图标都是蓝色绿色,应用出来却都是黑色。
后来才知道unicode只能使用单色图标,而且呈现出来都是黑白色。
如果要应用彩色icon,我有找到了下面的办法
Symbol
这个官方文档里也有,但是却并不容易应用,而且也会出现上面的问题。查了好多大佬的文章,才发现了一个完美的解决方案。
因为局限性,要借助一个插件
mini-program-iconfont-cli
github链接
1、 先使用作者提供的npm安装
# Npm
npm install mini-program-iconfont-cli --save-dev
2、然后生成iconfont.json文件
npx iconfont-init
将_url改成你项目的url
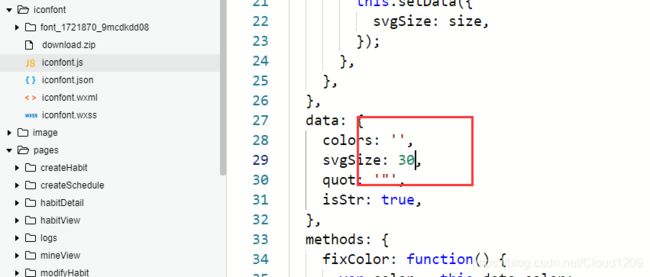
3、生成小程序标准组件
# 微信小程序
npx iconfont-wechat
4、在app.json中引入
// 绝对路径
{
"usingComponents": {
"iconfont": "/iconfont/iconfont"
}
}
5、成功在wxml中应用彩色图标
<iconfont name="alipay" />