用webpack做es6转es5兼容的热更新(详细手册)
简要步骤
1.新建项目,并在命令行初始化项目 npm init -y
2.安装版本对应的webpack,webpack-dev-server,webpack-cli包(热更新)
"webpack": "^3.8.1",
"webpack-cli": "^3.0.0",
"webpack-dev-server": "^2.9.3"
3.新增并配置webpack.config.js文件
4.安装es6转es5的load包 (es6转es5)
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
5.新增并配置.babelrc文件
具体步骤
第一步:新建项目
1.在自己的电脑中新增一个文件夹,路径最好不要有中文。
如:E:\vueProject\es6demo3
2.用vs-code打开该文件夹
此时打开终端,用命令对项目进行初始化(前提已装node.js,未装可自行安装)
E:\vueProject\es6demo3>npm init -y
运行后会新增一个package.json文件
3.在项目中新建src文件夹、index.html、src文件夹下的index.js

(src文件夹下的index.js文件就是我们写es6代码的文件)
第二步:安装webpack-dev-server(热更新)
1. 重点坑:webpack包、webpack-dev-serve 包版本不对应导致报错。
所以,我们第一步先安装版本对应的包。
在终端命令行中输入:(-D为- -save -dev的简写,意为安装并配置为开发环境包)(cnpm是淘宝镜像,如果网速慢的宝贝可以用cnpm安装,避免报错)
cnpm install -D [email protected] [email protected] [email protected]
如下所示:
E:\vueProject\es6demo3>cnpm install -D webpack@3.8.1 webpack-cli@3.0.0 webpack-dev-server@2.9.3
安装完后:
我们的package.json文件中就会多出下面的配置,这就是用了-D的效果:

第三步:新增并配置webpack.config.js文件
- 在项目文件夹根路径下新建一个webpack.config.js文件并做以下配置:
module.exports={
entry:{
entry:'./src/index.js',
},
output:{
path:__dirname,
filename:'./dist/index.js'
}
}
- 此时就可以测试我们的安装的webpack-dev-server是否正常了
在命令行中:
E:\vueProject\es6demo3>webpack-dev-server
若此时未报错则正常,并且能通过http://localhost:8081/(也可能是其他的端口)打开我们的网页。
- 全局webpack冲突坑,很多人报错就是因为之前安装的全局webpack冲突了。
那么我们要怎么知道是否为全局webpack冲突呢?
答案:在命令行输入webpack -v查看版本是否跟刚刚安装的对应
E:\vueProject\es6demo3>webpack -v
- 解决坑: 卸载全局webpack
使用命令行卸载(一定要加-g,意为全局)
E:\vueProject\es6demo3>cnpm uninstall -g webpack
第四步:安装es6转es5的load包 (es6转es5)
-
安装对应版本的babel-core、babel-loader、babel-preset-env包,步骤基本跟安装webpack-dev-server一致
-
安装对应版本包,在命令行输入以下命令:
cnpm install -D [email protected] [email protected] [email protected]
E:\vueProject\es6demo3>cnpm install -D [email protected] [email protected] [email protected]
- 安装成功后,继续配置webpack.config.js文件。
这里新增了module选项,引入我们的包。
module.exports={
entry:{
entry:'./src/index.js',//入口文件
},
output:{
path:__dirname,
filename:'./dist/index.js'//输出后的文件
},
module:{
rules:[
{
test:/\.(jsx|js)$/,
use:{
loader:'babel-loader',
},
exclude:/node_modules/
}
]
}
}
第五步:新增并配置.babelrc文件
在项目文件夹根目录新增.babelrc文件,并配置以下代码:
{
"presets":["env"]
}
最后:
-
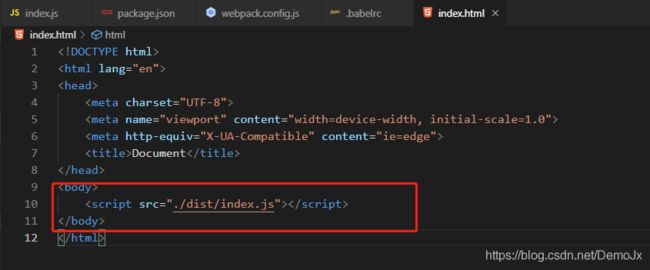
在html中引入编译后的js,这个对于webpack.config.js的出口文件,这个文件是 看不到 的,直接引入即可。(也可直接在控制台输入webpack命令,它会自动帮你加上)

-
为了项目使用方便,一般会在package.json中配命令,这里配了server命令(–open,意思是 自动打开浏览器)

E:\vueProject\es6demo3>npm run server
运行后会自动弹开浏览器,再回来修改index.js入口文件。
保存后,回到浏览器控制台中,就能发现实现了热更新了,快来动手试试吧!


