表视图的基本概念和用法
1、表视图的基本概念
·UITableView的基本概念
·在iOS开发中,表视图的应用十分广泛与普遍。因此,熟练使用表视图以及学习其原 理显得至关重要。
·我们可以选择创建表视图也可以直接选择创建表视图控制器
·UITableView基本样式
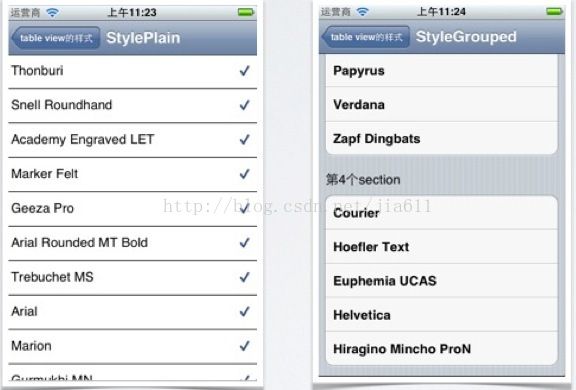
·UITableView的风格
·表视图存在两种显示风格,UITableViewStylePlain、UITableViewStyleGrouped
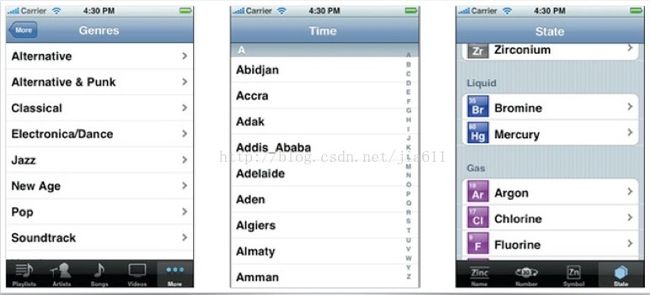
·表视图的结构
·表视图由头部、尾部视图,中间由一连串单元格视图组成
·表视图的头部视图由tableHeaderView属性设置,尾部视图通过tableFooterView属性设置
·分组表格由一连串section(默认是1)视图组成,每一个section又包含一个连续 的单元格
·每一个section视图又有头部视图和尾部视图,通过委托方法设置
·创建一个简单的表视图
_tableView=[[UITableView alloc] initWithFrame:CGRectMake(0, 0, 320, 460-44) style:UITableViewStylePlain];
_tableView.delegate = self; // 设置tableView的委托
_tableView.dataSource = self; // 设置tableView的数据委托
[self.view addSubview:_tableView];
// 以下两个数据源方法必须强制实现
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection: (NSInteger)section {
return 20;
} // 返回每个section中的单元格数,⼀一般以数组的形式表示section中有几行[array count]
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:
(NSIndexPath *)indexPath {
static NSString *identifier = @"myCell";
// 检测、查询是否有闲置的单元格
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier]; if (cell == nil) {
cell = [[[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier]
autorelease];
}
return cell;
} // 返回每行的单元格对象2、表视图常用属性和方法
·常用属性
// 设置表视图分割线风格
@property(nonatomic) UITableViewCellSeparatorStyle separatorStyle; // 设置表视图分割线颜色,默认标准灰色
@property(nonatomic,retain) UIColor *separatorColor;
// 设置表视图的头部视图
@property(nonatomic,retain) UIView *tableHeaderView;
// 设置表视图的尾部视图
@property(nonatomic,retain) UIView *tableFooterView;
// 设置表视图单元格的行高
@property(nonatomic) CGFloat rowHeight;
// 设置表视图section头部行高
@property(nonatomic) CGFloat sectionHeaderHeight;
// 设置表视图section头部行高
@property(nonatomic) CGFloat sectionFooterHeight;
// 设置表视图背景
@property(nonatomic, readwrite, retain) UIView *backgroundView
// 刷新表视图单元格中数据
- (void)reloadData;
// 刷新表视图section中数据
- (void)reloadSectionIndexTitles// 默认为NO,不可以编辑,设置时,不存在动画效果
@property(nonatomic,getter=isEditing) BOOL editing;
// 覆盖此方法,存在动画效果
- (void)setEditing:(BOOL)editing animated:(BOOL)animated;
// 默认为YES,当表视图不在编辑时,单元格是否可以选中
@property(nonatomic) BOOL allowsSelection NS_AVAILABLE_IOS(3_0);
// 默认为NO,当表视图在编辑时,单元格是否可以选中
@property(nonatomic) BOOL allowsSelectionDuringEditing;
// 默认为NO,是否可以同时选中多个单元格,注意版本问题
@property(nonatomic) BOOL allowsMultipleSelection NS_AVAILABLE_IOS(5_0);
// 默认为NO,在编辑状态下时,是否可以同时选中多个单元格,注意版本问题 @property(nonatomic) BOOL allowsMultipleSelectionDuringEditing NS_AVAILABLE_IOS(5_0);
·常用方法
// 指定⼀一个cell,返回⼀一个NSIndexPath实例,如果cell没有显示,返回nil
- (NSIndexPath *)indexPathForCell:(UITableViewCell *)cell;
// 指定⼀一个范围,返回⼀一个数组,内容是NSIndexPath实例,指定rect无效,返回nil
- (NSArray *)indexPathsForRowsInRect:(CGRect)rect;
// 指定⼀一个NSIndexPath,返回⼀一个cell实例,如果cell没有显示,返回为nil
- (UITableViewCell *)cellForRowAtIndexPath:(NSIndexPath *)indexPath;
// 根据显示的cell,返回⼀一组cell实例的数组,如果没有显示,返回nil
- (NSArray *)visibleCells;
// 根据显示的cell,返回⼀一组NSIndexPath实例的数组,如果没有显示,返回nil
- (NSArray *)indexPathsForVisibleRows;
// 滑动到指定的位置,可以配置动画
- (void)scrollToRowAtIndexPath:(NSIndexPath *)indexPath atScrollPosition:(UITableViewScrollPosition)scrollPosition animated:(BOOL)animated;
// 插入⼀一行cell,指定⼀一个实现动画效果
- (void)insertRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation: (UITableViewRowAnimation)animation;
// 删除⼀一行cell, 指定⼀一个实现动画效果
- (void)deleteRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation: (UITableViewRowAnimation)animation;
// 刷新⼀一个行cell,指定⼀一个实现动画效果
- (void)reloadRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation: (UITableViewRowAnimation)animation NS_AVAILABLE_IOS(3_0);
// 移动cell的位置,指定⼀一个实现动画效果
- (void)moveRowAtIndexPath:(NSIndexPath *)indexPath toIndexPath:(NSIndexPath *)newIndexPath NS_AVAILABLE_IOS(5_0);索引路径
·NSIndexPath类
·它表示是一个路径,在嵌套数组 集合中的特定的结点路径。简而言 之,可以通过它获得到当前表视图 其中的一行
·我们可以通过类方法创建一个 NSIndexPath实例,来指定特定行
·常用属性和方法
// 指定特定的行和列
+ (NSIndexPath *)indexPathForRow:(NSInteger)row inSection:(NSInteger)section;
@property(nonatomic,readonly) NSInteger section; // 指定分区
@property(nonatomic,readonly) NSInteger row; // 指定行3、数据源方法和委托方法
·数据源方法和委托方法
·表视图的继承自UIScrollView,这样的继承关系使得表视图可以实现上、下滚动, 它的父类,我们将在后面的课程中再次提及
·数据源方法(UITableViewDatasource): 实例化表视图时,必须要实现它的数据 源方法,以此来完成表中数据的配置(一般来说数据源方法是用来配置表中的数据)
·委托方法(UITableViewDelegate): 表视图的委托方法(代理方法),一般是处 理表视图基本样式(单元格的高度)以及捕捉选中单元格选中事件等
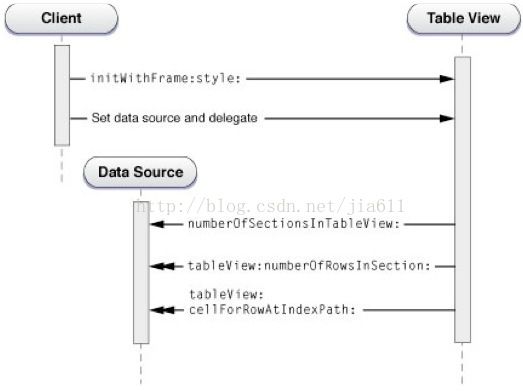
表示视图调用顺序—委托方法
·创建和配置表视图的顺序
·创建表视图实例,初始化风 格和大小
·设置数据源方法和委托方法
·开始调用数据源方法,(注意事件循环没有结束)
·调用顺序如下图所示:
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView; // 1,默认为1
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section; // 2
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath; // 3常用数据源方法和委托方法
·常用数据源方法
// 配置section中含有行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection: (NSInteger)section;
// 创建单元格实例
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
@optional
// 配置表视图section个数,默认为1
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView;
// section中的头部视图的标题
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection: (NSInteger)section;
// section中的尾部视图的标题
- (NSString *)tableView:(UITableView *)tableView titleForFooterInSection: (NSInteger)section;数据源方法
·常用数据源方法
/* 表视图的编辑 移动、删除等 */
// 指定单元格是否支持编辑
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath;
// 指定单元格是否支持移动
- (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath;
// 用户编辑了哪⼀一个单元格,在这里执行删除操作
- (void)tableView:(UITableView *)tableView commitEditingStyle: (UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath;
// 实现此方法,移动单元格
- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath;常用委托方法
·常用委托方法
// 配置行高
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath: (NSIndexPath *)indexPath;
// 设置section 头部、尾部视图的高度
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection: (NSInteger)section;
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection: (NSInteger)section;
// 自定义section头部、尾部视图,注意:需要指定高度
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection: (NSInteger)section;
- (UIView *)tableView:(UITableView *)tableView viewForFooterInSection: (NSInteger)section;// 用户单击单元格中辅助按钮时,调用该方法
- (void)tableView:(UITableView *)tableView accessoryButtonTappedForRowWithIndexPath:(NSIndexPath *)indexPath;
// 用户单击单元格,调用该方法
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath: (NSIndexPath *)indexPath;
// 取消单元格时,调用该方法
- (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath: (NSIndexPath *)indexPath NS_AVAILABLE_IOS(3_0);
// 设置单元格编辑样式
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath;
4、单元格的基本用法
·单元格的重用
·考虑这样的一种问题,假设表视图中有上百个联系人(甚至更多),那么我们需要 创建成百乃至上千个单元格对象吗?答案是否定的!
static NSString *identifier = @"myCell"; // 静态标识符
// 检测查询是否有闲置的单元格
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier] autorelease];
}
// 设置cell的内容
return cell;节省内存方式就是重用单元格
如若表视图显示10个单元格,创建11个就能满足需求
·首先,定义一个静态字符串常量,指定一个标识符
·其次,检查表视图中是否存在闲置单元格,如果有取出来,如果没有则为nil
·如若不存在,将会创建一个新的cell,并且指定一个标识符
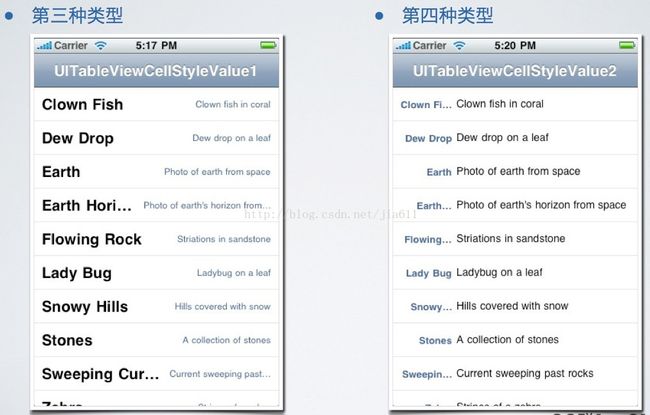
单元格类型
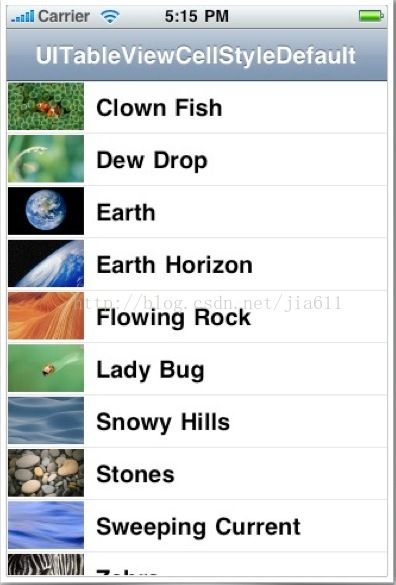
·第一种单元格类型
·UITableViewCellStyleDefault
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle: UITableViewCellStyleDefault reuseIdentifier:identifier] autorelease];
}
cell.imageView.image = [UIImage imageNamed:@"t.png"];
cell.textLabel.text = text;
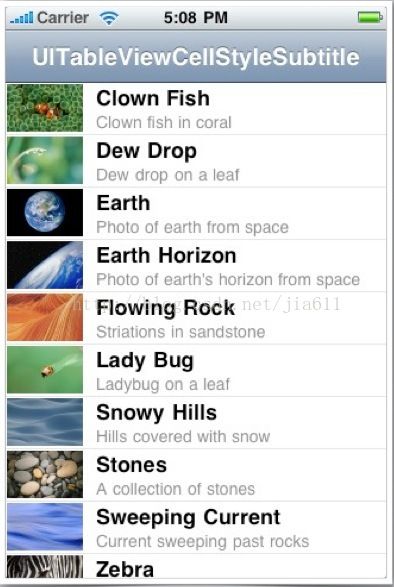
·第二种类型
·UITableViewCellStyleSubtitle
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle: UITableViewCellStyleSubtitle reuseIdentifier:identifier] autorelease];
}
cell.imageView.image = [UIImage imageNamed:@"t.png"];
cell.textLabel.text = text;
cell.detailTextLabel.text =detailText;
单元格的辅助图标类型
·设置辅助图标(默认为None)
·辅助图标样式1
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
·辅助图标样式2
cell.accessoryType = UITableViewCellAccessoryDetailDisclosureButton;
·辅助图标样式3
cell.accessoryType = UITableViewCellAccessoryCheckmark;
·创建单选表视图
·核心代码
NSIndexPath *lastIndexPath =[NSIndexPath indexPathForRow:isSelected inSection:0];
UITableViewCell *lastCell = [tableView cellForRowAtIndexPath:lastIndexPath];
lastCell.accessoryType = UITableViewCellAccessoryNone;
UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath];
cell.accessoryType = UITableViewCellAccessoryCheckmark;
isSelected = indexPath.row;·单元格高度自适应
- (float)tableView:(UITableView *)tableView heightForRowAtIndexPath: (NSIndexPath *)indexPath {
NSString *text = [_data objectAtIndex:indexPath.row];
CGSize size = [text sizeWithFont: [UIFont systemFontOfSize:14] constrainedToSize:CGSizeMake(300,1000)];
 return size.height+20;
}