4.Vue-cli的简单使用
vue-cli
- 1.Vue CLI的安装
- 2.快速原型开发
- 3.创建一个项目
- 3.1 新版本
- 3.2 拉取 2.x 模板 (旧版本)
- 4.vue cli 2.x配置说明
- 5. 启动
- 6. 修改工程
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.
官方网站
旧版地址
1.Vue CLI的安装
安装
npm install -g @vue/cli
确认安装
vue --version
2.快速原型开发
你可以使用 vue serve 和 vue build 命令对单个 *.vue 文件进行快速原型开发,不过这需要先额外安装一个全局的扩展。
npm install -g @vue/cli-service-global
创建一个App.vue
<template>
<div>
<h1>hello worldh1>
div>
template>
执行以下命令
vue serve
vue serve 使用了和 vue create 创建的项目相同的默认设置 (webpack、Babel、PostCSS 和 ESLint)。它会在当前目录自动推导入口文件——入口可以是 main.js、index.js、App.vue 或 app.vue 中的一个。你也可以显式地指定入口文件:
vue serve MyComponent.vue
3.创建一个项目
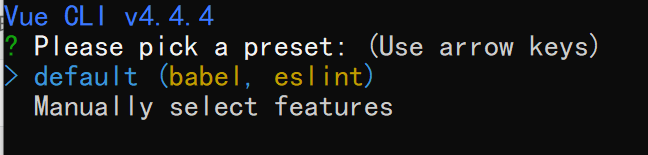
3.1 新版本
vue create hello-world
3.2 拉取 2.x 模板 (旧版本)
npm install -g @vue/cli-init
vue init webpack my-project
4.vue cli 2.x配置说明
package.json
{
"name": "csdn-client",
"version": "1.0.0",
"description": "A Vue.js project",
"author": "南京艾瑞 <[email protected]>",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
},
"dependencies": {
// 依赖编译的时候会编译到运行环境
},
"devDependencies": {
// 依赖编译的时候不会编译到运行环境
},
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
详细说明
5. 启动
npm run dev
6. 修改工程
App.vue
<template>
<div id="app">
<router-view/>
div>
template>
<script>
export default {}
script>
<style>style>
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: []
})
删除components下面的HelloWorld.vue
编写自己的首页
在src下创建一个views,在views下创建home文件夹,在文件夹中创建index.vue
index.vue
<template>
<div class="c-index">
<h1>hello csdnh1>
div>
template>
<script>
export default {
name: ""
}
script>
<style scoped>
style>
配置路由表:router/index.js
export default new Router({
routes: [
{
path: "/",
redirect: "/index"
},
{
path: "/index",
name: "index",
component: () => import("@/views/home")
}
]
})
测试:npm run dev