sql,js
IN 操作符
IN 操作符允许我们在 WHERE 子句中规定多个值。
SQL IN 语法:
SELECT column_name(s) FROM table_name WHERE column_name IN (value1,value2,...)
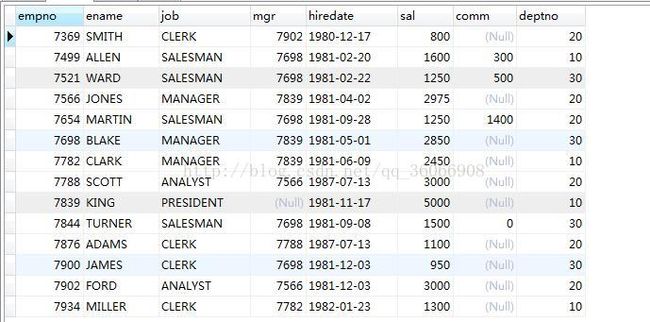
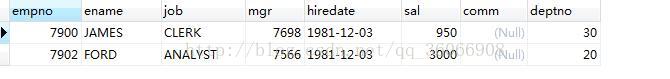
SELECT * FROM emp WHERE empno IN(7900,7901,7902);
NOW() 函数
NOW 函数返回当前的日期和时间。(获取的时服务器的时间)
提示:如果您在使用 Sql Server 数据库,请使用 getdate() 函数来获得当前的日期时间。
SQL NOW() 语法
SELECT NOW() FROM table_name
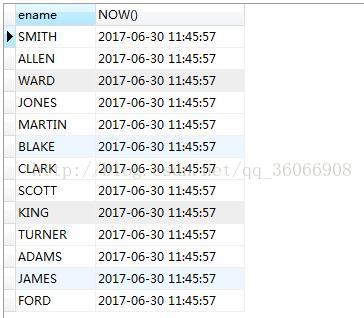
SELECT ename, NOW() FROM emp;
web工程目录结构
/WEB-INF/web.xml
Web应用程序配置文件,描述了 servlet 和其他的应用组件配置及命名规则。
/WEB-INF/classes/
包含了站点所有用的 class 文件,包括 servlet class 和非servlet class,他们不能包含在 .jar文件中。
/WEB-INF/lib/
存放web应用需要的各种JAR文件,放置仅在这个应用中要求使用的jar文件,如数据库驱动jar文件。
/WEB-INF/src/
源码目录,按照包名结构放置各个Java文件。
/WEB-INF/database.properties
数据库配置文件
/WEB-INF/tags/
存放了自定义标签文件,该目录并不一定为 tags,可以根据自己的喜好和习惯为自己的标签文件库命名,当使用自定义的标签文件库名称时,在使用标签文件时就必须声明正确的标签文件库路径。例如:当自定义标签文件库名称为 simpleTags 时,在使用 simpleTags 目录下的标签文件时,就必须在 jsp 文件头声明为:<%@ taglibprefix="tags" tagdir="/WEB-INF /simpleTags" % >。
/WEB-INF/jsp/
jsp 1.2 以下版本的文件存放位置。改目录没有特定的声明,同样,可以根据自己的喜好与习惯来命名。此目录主要存放的是 jsp 1.2 以下版本的文件,为区分 jsp 2.0 文件,通常使用 jsp 命名,当然你也可以命名为 jspOldEdition 。
/WEB-INF/jsp2/
与 jsp 文件目录相比,该目录下主要存放 Jsp 2.0 以下版本的文件,当然,它也是可以任意命名的,同样为区别 Jsp 1.2以下版本的文件目录,通常才命名为 jsp2。
META-INF
相当于一个信息包,目录中的文件和目录获得Java 2平台的认可与解释,用来配置应用程序、扩展程序、类加载器和服务
manifest.mf文件,在用jar打包时自动生成。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
GO GO GO
|
来自CODE的代码片
密码框:
单选按钮:
复选框:
隐藏域:
文本域:《textarea》 row
图片域:
文件上传域:有file的表单只能用post传送方式
标签的属性:
cols一列方式分割;
rows以行方式分割;
独立于html文件,方便修改,同时加快页面加载的速度,同时也能够实现同意效果的重用,多张网页使用同样的CSS情形下,只需一次加载,减少代码量。选择器:
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red{color:red;}#green{color:green;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
id="red">这个段落是红色。
id="green">这个段落是绿色。
在 CSS 中,类选择器以一个点号显示:
.center {text-align: center}在上面的例子中,所有拥有 center 类的 HTML 元素均为居中。
在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都将遵守 ".center" 选择器中的规则。
class="center"> This heading will be center-aligned
class="center"> This paragraph will also be center-aligned.
CSS 元素选择器
最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身:
html {color:black;}
h1 {color:blue;}
h2 {color:silver;}