- HTML文档中折行的使用,10_h5是如何做移动端适配的?折行的时候如何实现不断行...
Mr.Zzzzzzz
HTML文档中折行的使用
一、百分比适配1、要点元素的宽度使用了百分比来定宽,根据屏幕的宽度进行自适应适合页面内容结构均匀分配,固定高度,结构不是很复杂,注意要设置viewport视口内容宽度等于设备的宽度使用百分比定宽的元素,百分比参考的是该元素最近的,定了宽度的父元素2、示例固定高度,宽度自适应,100%比做适配*{padding:0;margin:0;}body{font-size:16px;overflow:hid
- vue移动端适配postcss-px-to-viewport
我是七月
在之前有一种流行已久的移动端适配方案,那就是rem,我想下面这两句代码,有不少老移动端都不会陌生:constdeviceWidth=document.documentElement.clientWidth||document.body.clientWidth;document.querySelector('html').style.fontSize=deviceWidth/7.5+'px';没错,
- 移动端适配方案 postcss-px-to-viewport
有没有认真工作
postcssjavascript前端
安装npminstallpostcss-px-to-viewport--save-dev或yarnadd-Dpostcss-px-to-viewport根目录下新建postcss.config.js文件module.exports={plugins:{autoprefixer:{},'postcss-px-to-viewport':{viewportWidth:750,//视窗的宽度,对应的是我们
- vue3+vite+vant移动端适配记录
baidu_41921865
一HTML类javascripthtml前端
1、根节点rem适配1.1、body需要设置一个默认的字体大小,可以设置为16pxbody{font-size:16px;height:100vh;}#app{max-width:750px;min-width:320px;overflow:hidden;min-height:100vh;margin:0auto;}1.2、动态设置根节点rem-->importloginfrom'./page/l
- 【每日前端面经】2023-02-25
糠帅傅蓝烧牛肉面
每日前端面经前端面试
题目来源:牛客+牛客每日面经20240225了解Taro么Taro是一个开放式跨端跨框架解决方案,支持使用React/Vue/Nerv等框架来开发微信/京东/百度/支付宝/字节跳动/QQ/飞书小程序/H5/RN等应用多端适配怎么做固定布局(PC)window.screen分类加载CSS@media媒体查询vh+vw+rem百分比布局响应式布局移动端适配怎么做同上偏工程化如何做字体大小的适配通过媒体
- 微信小程序之开发会议OA项目
空空_k
微信小程序微信小程序小程序会议OA
目录前言本篇目标首页会议投票个人中心会议OA项目-首页配置tabbarmock工具pageswiper会议信息会议OA项目-会议自定义tabs组件会议管理会议OA项目-投票会议OA项目-个人中心前言文章含源码资源,投票及个人中心详细自行查看源码即可小程序没有DOM对象,一切基于组件化储备知识理解事件机制理解组件化理解数据绑定Flex布局移动端适配方案建议:学习vue后开发小程序更简单本篇目标首页会
- html5移动端适配;检测浏览器信息函数
小王今天也要加油鸭~!
项目中error总结html5前端html
html5移动端适配//动态改变font-size大小(functionchangeFontSize(){letresizeEvt='orientationchange'inwindow?'orientationchange':'resize'if(!isPC()){letdocEl=document.documentElement;//recalc=function(){letclientWid
- css篇---移动端适配的方案有哪几种
婷宝_知萌
前端css前端
移动端适配移动端适配是指同一个页面可以在不同的移动端设备上都有合理的布局。主流实现的方案有响应式布局通过rem或者vw,vh等实现不同设备有相同的比例而实现适配首先需要了解viewport【视口】视口代表了一个可看见的多边形区域(通常来说是矩形)。在浏览器范畴内,它代表的是浏览器中网站中可见如果要实现浏览器适配移动端,首先我们需要统一标准视口,在html的head中需要添加以下标签:①统一视口re
- 移动端适配
浅忆_0810
1.rem适配1.1安装postcss-plugin-px2rem(推荐),也可使用官网的postcss-pxtoremnpmipostcss-plugin-px2rem--save1.2postCss配置//vue.config.jsmodule.exports={css:{loaderOptions:{postcss:{plugins:[require('postcss-plugin-px2r
- 移动端适配问题解决方案
KIKIo_
前端javascript前端css
文章目录一、移动端适配1、什么是移动端适配2、认识视口3、移动端适配方案3.1媒体查询3.2js动态计算3.3使用库4、rem计算的方法4.1手动计算4.2通过less计算4.3postcss-pxtorem4.4利用vscode插件5、vh、vw单位换算一、移动端适配1、什么是移动端适配2、认识视口3、移动端适配方案3.1媒体查询Document@mediascreenand(min-width
- 前端学习的笔记第二篇
fly in the sky !
前端前端学习笔记
vscode如何快速生成代码!+Tab效果:解析::指定当前html版本5。:lang=>language,en=>english。指定当前页面内容是英文的。:浏览器解码规则,按照UTF-8的格式进行解码。:设计的页面,既要在浏览器打开,又想要在手机端打开,就涉及到移动端适配。html里的常见标签标题标签&&段落标签&&换行标签注释标签目的:提高代码的可读性,使程序猿能够更轻松地理解和掌握代码。示
- 移动端适配的方法
dd_db_
由于不同的公司项目要求不同,适配方法也不同有的禁止图片等资源缩放,会使用左右padding的写法此处用的方法皆为缩放1通过meta适配,说白了就是缩放varphoneScale=parseInt(window.screen.width)/750;varoMeta=document.createElement('meta');oMeta.charset='utf-8';oMeta.name="vie
- vue移动端适配(px转vw)postcss-px-to-viewport配置 安装postcss-px-to-viewport
如饥似渴的人
npminstallpostcss-px-to-viewport//postcss.config.js文件module.exports={plugins:{'postcss-px-to-viewport':{unitToConvert:'px',//需要转换的单位,默认为"px"viewportWidth:375,//视窗的宽度,对应的是我们设计稿的宽度viewportHeight:1334,//
- 移动端适配——rem布局/媒体查询/flexible,‘练习仿苏宁移动端首页
sasaraku.
前端
1、rem+less+@media2、flexible+css+cssroot插件rem是针对html的字体大小来说的,所以只要查询html的宽度大小进行字体设置,就能达到整个页面范围内的尺寸变化。一个页面中只有一个html元素,与所有的页面元素尺寸挂钩,达到了整体控制的目的。而html的尺寸变化,通过媒体查询@media媒体查询:引入资源:每个尺寸,写一套不同的样式表使用less:前几个博客里有
- 移动Web——vw
越努力越幸运`
HTML5+css3前端
vw移动适配效果:当手机屏幕的尺寸发生变化的时候,网页元素的宽高都要等比例变化相对单位相对视口的尺寸计算结果vw:viewportwidth1vw=1/100视口宽度vh:viewportheight1vh=1/100视口高度体验vw和vh*{margin:0;padding:0;}/*vw和vh是相对视口宽高计算结果,可以直接实现移动端适配效果*//*.box{width:50vw;height
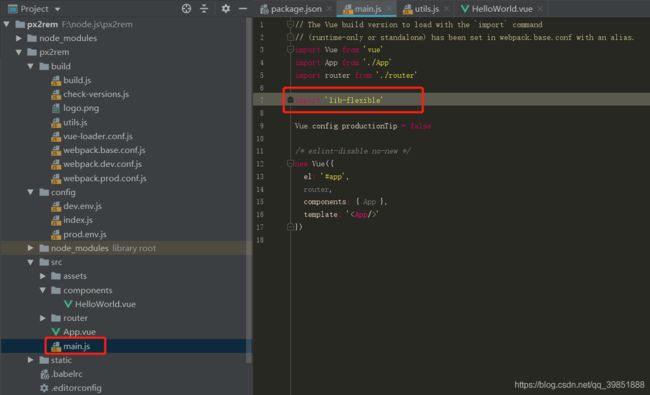
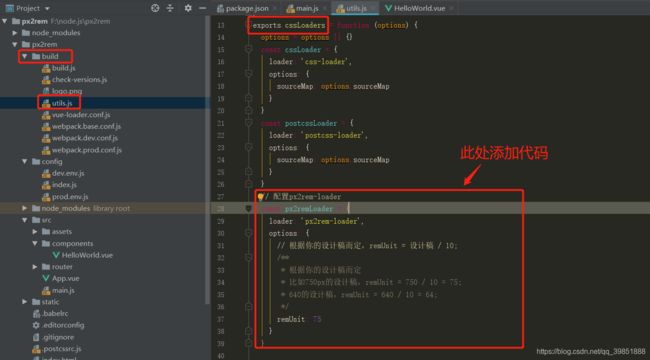
- vue移动端适配问题
雨后晴阳
以前只知道移动端适配用rem,最近看到了一篇博客发现可以借助amfe-flexible插件在打包的时候将px改为rem,不过前提是ui设计是750*1334博客地址https://blog.csdn.net/weixin_43295397/article/details/82895116
- 一周 8k Star 的 Notion 开源替代品 AppFlowy 诞生
秋风_irwin
JS新技术程序人生flutterrust经验分享github
近日Notion的开源替代品AppFlowy正式发布了,一经发布,在短短一周就获得了近8kStar。这个成绩对于一个开源项目来说是非常不错的,那么为什么有了Notion,AppFlowy团队却要从头开始开发一个类似的产品呢?这主要是源于Notion的一些局限包括:数据安全、移动端适配等等原因。即使Notion是AppFlowy团队最喜欢的项目以及知识管理工具,但是在一些企业的场景中,数据安全以及数
- 2024 高级前端面试题之 移动端多端开发 「精选篇」
八了个戒
前端面试面试宝典CSS系列前端移动端开发htmlcss面试多端适配
该内容主要整理关于移动端多端开发的相关面试题,其他内容面试题请移步至「最新最全的前端面试题集锦」查看。移动端多端开发精选篇1.移动端适配2.移动端300ms延迟3.如何解决移动端Retina屏1px像素问题4.如何解决移动端击穿(穿透)问题5.移动端的兼容问题6.JSBridge原理是什么?如何设计一个JSBridge?1.移动端适配为什么要做适配为了适应各种移动端设备,完美呈现应有的布局各个移动
- 【CSS】移动端适配
小秀_heo
CSScss前端
移动端适配怎么做?适配的目的是在屏幕大小不同的终端设备拥有统一的界面,让拥有更大屏幕的终端展示更多的内容。metaviewport(视口)移动端初始视口的大小默认是980px,因为世界上绝大多数PC网页的版心宽度为980px,如果网页没有专门做移动端适配,此时用手机访问网页旁边刚好没有留白,不过页面缩放后文字会变得非常小。为了解决页面缩放的体验问题,在网页代码的头部,加入一行viewport元标签
- 使用post-css实现移动端适配
_沐晨
vue3csshtml前端
介绍移动端适配以及适配方案适配原因移动端不像PC端,有足够大的屏幕展示较多的内容不同的移动端设备,有不同屏幕宽度同样大小的页面元素在不同屏幕宽度设备展示时,布局就会错乱有些元素没有展示在可视范围内有些元素不能撑满整个屏幕,有空白区域常用适配方案不同端使用不同代码,比如PC端一套代码,移动端一套代码不同端使用同一套代码,一般使用CSS样式来控制--@media移动端屏幕适配利用rem按根节点(bod
- 【项目问题】Ionic开发移动端app,手把手教你如何打包生成apk
@Dai
项目问题javascriptangular.js前端javahtml
ionic开发移动端appIonic介绍创建项目移动端适配的方式Ionicons的使用方法打包项目网页Android生成apk其他知识点设置apk名称设置网络权限Ionic介绍Ionic是移动端开发框架,以下罗列几个官方链接助力开发:一键创建项目官方文档Ionic图标库创建项目进入https://ionicframework.com/start#basics进行创建项目。它支持React、Angu
- 网站制作优化之百度常用seo工具介绍
蓝队Clound
1、百度站长工具的验证问题,工具里面已经说得非常清楚了,这里就不详细说了;2、移动适配的问题,能提高网页排名,总共有4种方式,这里全部列出来,看看你属于哪类:移动端适配(1)你的网站只适合在电脑上浏览,在html中加这段代码(2)你的网站只适合在手机上浏览,在html中加这段代码(3)你的网站PC页面和移动页面的URL相同,不需要经过url自适配跳转就可以根据浏览器的屏幕大小自适应的展现合适的效果
- react + Ant Design + 支持 markdown 的 blog-react 项目文档说明
全栈修炼
全栈修炼react.jsantdblog-reactmarkdown
前言此blog项目是基于react全家桶+AntDesign的,项目已经开源,项目地址在github上。1.效果效果图:pc端移动端适配完整效果请看:http://biaochenxuying.cn/main.html2.功能描述2.1已经实现功能登录注册文章列表标签分类个人介绍点赞与评论留言时间轴发文(支持MarkDown语法)文章详情展示(支持代码语法高亮)2.2待实现功能文章归档文章分类文章
- Pyecharts水球图全面指南:参数解读、代码实战与高级应用【第41篇—python:Pyecharts水球图】
一见已难忘
python信息可视化数据分析Pyecharts水球图
文章目录Pyecharts水球图绘制与交互的完整教程1.简介2.安装Pyecharts3.基础水球图4.自定义水球图样式5.多水球图展示6.水球图的动态效果7.水球图与其他图表的组合8.数据动态更新与实时展示9.水球图的交互功能10.导出水球图为图片或PDF11.移动端适配结语Pyecharts水球图绘制与交互的完整教程在数据可视化领域,Pyecharts是一个强大而灵活的工具,它能够以美观的方式
- 移动端适配:动态设置html元素的font-size(页面使用rem做单位)
K.Encoding
WEB前端css
一、前言:首先我们要了解的知识点:1.物理像素(physicalpixel)我们看到的每个屏幕都是由一颗颗我们肉眼难以看到的小颗粒(物理像素)组成的。2.逻辑像素是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素(比如说CSS像素)。3.设备的像素比(devicepixelratio)简称DPR它的数值体现了物理像素和逻辑像素之间的关系,用公式可以计算出该设备的DPR的大小:DPR
- 前端-关于移动端适配,你必须要知道的
梦之归途
前端前端移动端
移动端适配,是我们在开发中经常会遇到的,这里面可能会遇到非常多的问题:1px问题UI图完美适配方案iPhoneX适配方案横屏适配高清屏图片模糊问题...上面这些问题可能我们在开发中已经知道如何解决,但是问题产生的原理,以及解决方案的原理可能会模糊不清。在解决这些问题的过程中,我们往往会遇到非常多的概念:像素、分辨率、PPI、DPI、DP、DIP、DPR、视口等等,你真的能分清这些概念的意义吗?本文
- 移动端适配总结(一)原理篇
you的日常
导读移动端适配,是我们在开发中经常会遇到的,这里面可能会遇到非常多的问题:1px问题UI图完美适配方案iPhoneX适配方案横屏适配高清屏图片模糊问题...上面这些问题可能我们在开发中已经知道如何解决,但是问题产生的原理,以及解决方案的原理可能会模糊不清。在解决这些问题的过程中,我们往往会遇到非常多的概念:像素、分辨率、PPI、DPI、DP、DIP、DPR、视口等等,你真的能分清这些概念的意义吗?
- 移动端适配(rem)
好名字都让你们用了
手机的分辨率不同,如何在不同的手机上保持显示相同的表现,常见的方案有两种:1:使用响应式布局,(1):通过媒体查询@media来实现媒体查询可以让我们根据设备显示器的特性(如视口宽度,屏幕比例,设备方向,横向或纵向)为其设定css样式.(即根据设备的不同的宽度为同一页面设置不同的css样式)(2)写两套代码,一套Pc端,一套移动端,通过userAgent判断用户使用的设备,跳转到相应的网站2:使用
- Vue3+Vite 利用postcss-pxtorem移动端适配
哒哒哒Q
postcssvue.js前端
1.介绍postcss-pxtorem是PostCSS的插件,用于将像素单元生成rem单位。前端开发还原设计稿的重要性毋庸置疑,目前应用的单位最多还是rem,然而每次在制作过程中需要自己计算rem值,为了能够直接按照设计图的尺寸开发,并且能自动编译转换成rem,下面就来分享下postcss-pxtorem的使用。介绍amfe-flexibleamfe-flexible是配置可伸缩布局方案,主要是将
- ACEeditor使用手册(三)
球球不吃虾
随笔okhttp前端javascriptnode.jsACEeditor
文章目录ACEeditor使用手册5.与后端交互5.1保存与加载文件通过AJAX保存与加载文件与后端框架的集成文件状态同步与冲突解决5.2协同编辑与实时同步协同编辑的实现原理WebSocket与实时同步技术协同编辑冲突解决策略6.ACEeditor常见问题与解决方案6.1编辑器兼容性问题浏览器兼容性问题及解决方案移动端适配与优化建议6.2性能优化与调试技巧编辑器性能瓶颈分析与优化建议调试技巧与工具
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p