webpack-4 babel(es6)转换 polyfill preset transform (es8)
初级webpackage.json配置
目前浏览器大部分识别的是es5,如果朋友们用了es6想让全部浏览器识别就需要用到babel转换
输入命令: npm install babel-core
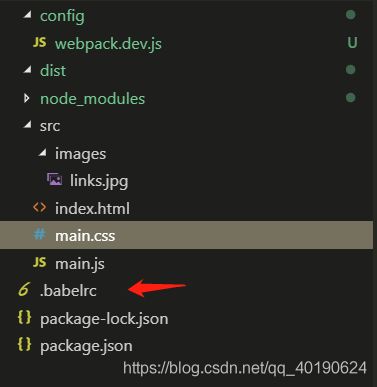
之后去到根路径后创建一个 babelrc 这个文件为自动加载的一个文件
输入命令:touch .babelrc
在js中写入es6语法时需要配置插件
输入命令: npm install babel-plugin-transform-es2015-arrow-functions
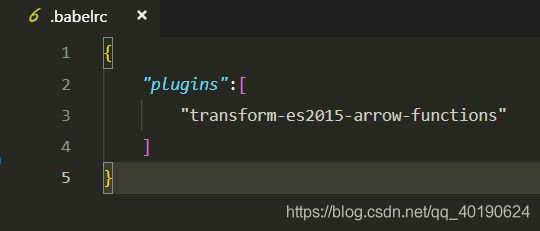
下载完后要在babelrc 文件对es6进行配置
要使用babelrc命令就要全局安装
输入命令: npm install -g babel-cli
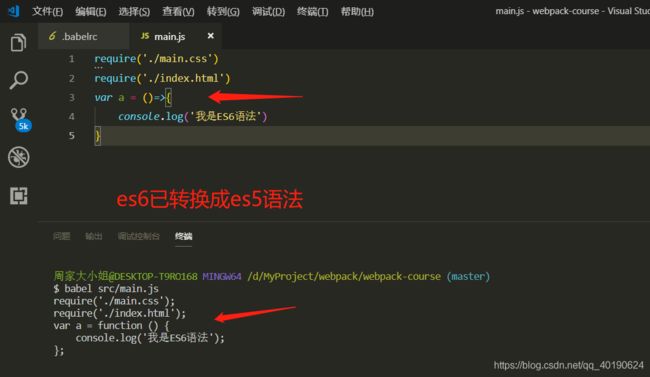
运行当前文件:
输入命令: babel src/main.js 运行main.js
如果想用到webpack打包里还需要在webpack.dev.js中配置
module: {
rules:[
// js loaders
{
test:/\.js$/,//匹配js
use:[//加载器
{
loader:"babel-loader"
}
],
exclude:/node_modules/,//忽略转换的文件
}
]
},要排除 exclude:/node_modules/,//忽略转换的文件就需要
输入命令:npm install babel-loader
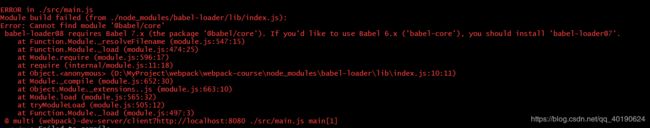
在项目中运行的时候出现报错,
错误为Module build failed (from ./node_modules/babel-loader/lib/index.js),大概意思是Babel -loader@8需要Babel 7。x(“@babel/core”包)。如果你想用Babel 6。x ('babel-core'),您应该安装'babel-loader@7'。
输入命令: npm install @babel/core @babel/preset-env 或者npm install babel-loader@7
再次重启就可以了;
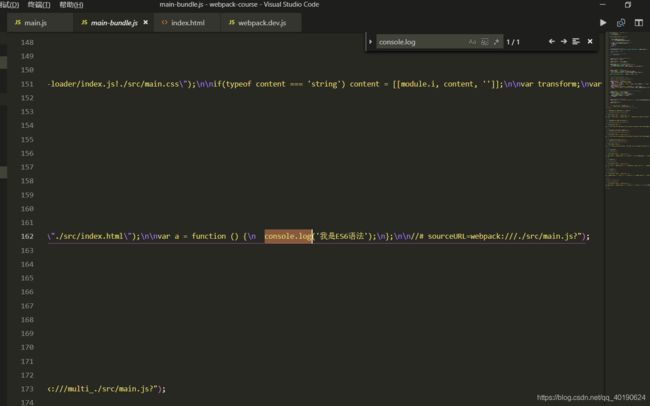
如果打包后你会发现dist文件中有新生成的内容
如果想找到我们打包后的那个console.log('我是ES6语法'),可以去到main-bundle.js中查找
--------------------------------------------------------------------------------------------------------------
polyfill preset transform (非es6语法)
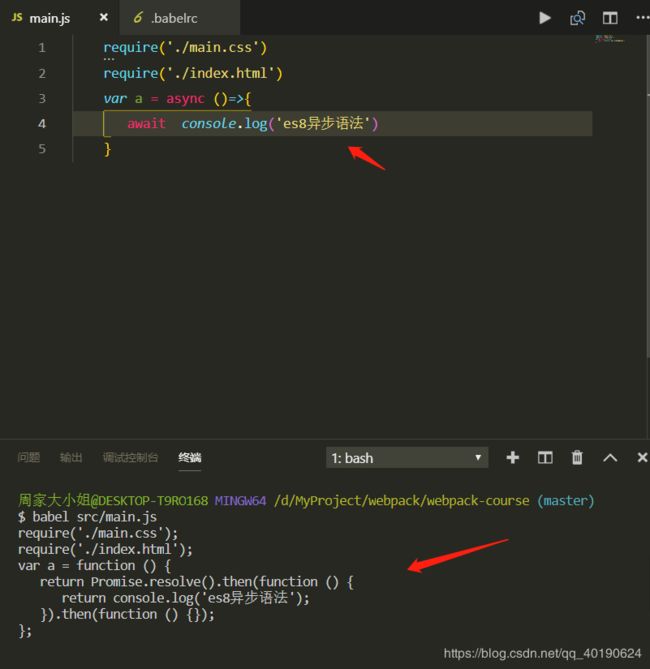
在main.js中写入会转成会promises语法
需要去babel中写入
{
"plugins":[
"transform-es2015-arrow-functions",//转es5
"async-to-promises"//转promises
]
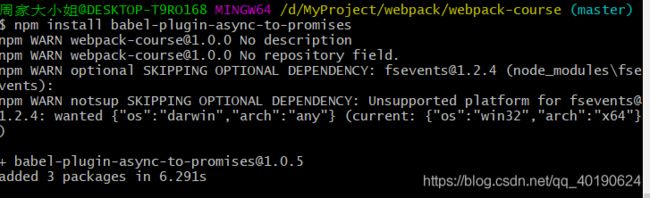
}输入命令: npm install babel-plugin-async-to-promises
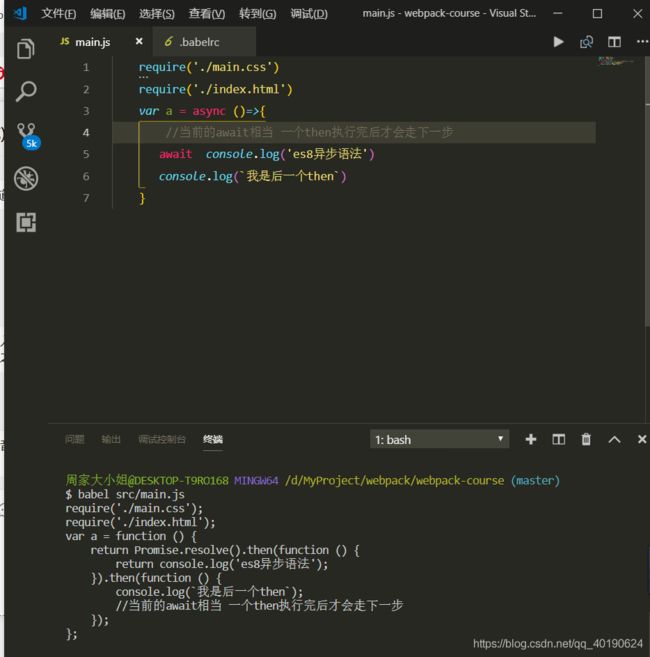
安装完成后使用babel命令查看转换结果
如果不想每一次都去装插件就使用
输入命令: npm install babel-polyfill
安装完后去到webpack.dev.js中去配置
或者使用环境变量去配置插件
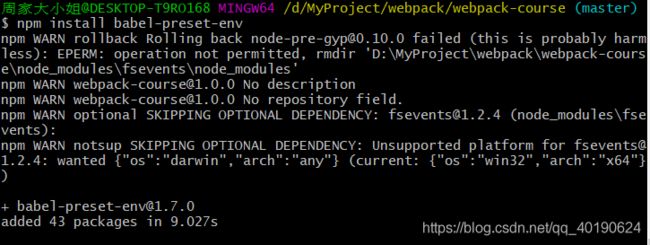
输入命令: npm install babel-preset-env
去到.babelrc文件中添加
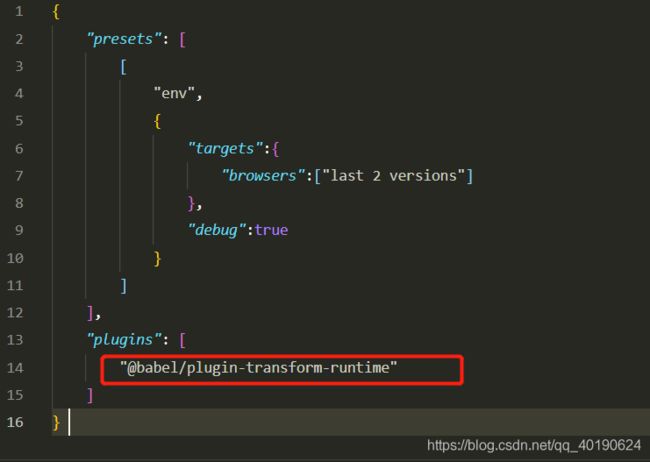
{
"presets": [
[
"env",
{
"targets":{//这样会支持我们的es5语法
"browsers":["last 2 versions"]
},
"debug":true
}
]
],
"plugins": [//配置打包后对环境的污染,在打包之后对语法更好的转换
"transform-runtime"
]
}输入命令: npm install babel-plugin-transform-runtime
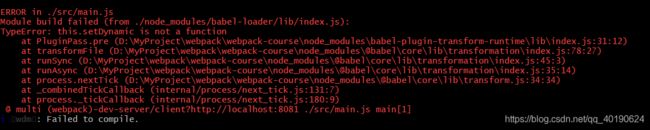
如果安装后报
那就把.babelrc中的插件改成