黑马旅游网学习笔记之登录和退出功能(三)
概述
(一)登录功能分析
(二)登录功能:Servlet的实现
(三)登录功能:Service&Dao的实现
(四)登录功能:前台页面的实现
(五)登录功能:姓名提示
(六)退出功能
(一)登录功能分析
注意:该登录页面的验证码功能就不重复做了
(二)登录功能:Servlet的实现
@WebServlet("/loginServlet")
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取用户名和密码的数据
Map<String, String[]> map = request.getParameterMap();
//2.封装User对象
User user = new User();
try {
BeanUtils.populate(user, map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//3.调用service查询
UserService service = new UserServiceImpl();
User u = service.login(user);
ResultInfo info = new ResultInfo();
//4.判断用户对象是否为null
if (u == null) {
//用户名或密码错误
info.setFlag(false);
info.setErrorMsg("用户名或密码错误!");
}
//5.判断用户是否激活
if (u != null && !"Y".equals(u.getStatus())) {
//用户尚未激活
info.setFlag(false);
info.setErrorMsg("您尚未激活,请激活!");
}
//6.登录成功
if (u != null && "Y".equals(u.getStatus())) {
info.setFlag(true);
}
//响应数据
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(), info);
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
(三)登录功能:Service&Dao的实现
UserService:
/**
* 登录方法
*
* @param user
* @return
*/
User login(User user);
UserServiceImpl:
/**
* 登录方法
*
* @param user
* @return
*/
@Override
public User login(User user) {
return userDao.findByUsernameAndPassword(user.getUsername(), user.getPassword());
}
UserDao:
/**
* 根据用户名和密码查询的方法
*
* @param username
* @param password
* @return
*/
User findByUsernameAndPassword(String username, String password);
UserDaoImpl:
/**
* 根据用户名和密码查询的方法
*
* @param username
* @param password
* @return
*/
@Override
public User findByUsernameAndPassword(String username, String password) {
User user = null;
try {
//1.定义sql
String sql = "select * from tab_user where username = ? and password = ?";
//2.执行sql
user = template.queryForObject(sql, new BeanPropertyRowMapper<User>(User.class), username, password);
} catch (Exception e) {
}
return user;
}
(四)登录功能:前台页面的实现
<script>
$(function () {
//1.给登录按钮绑定单击事件
$("#btn_sub").click(function () {
//2.发送ajax请求,提交表单数据
$.post("loginServlet", $("#loginForm").serialize(), function (data) {
//3.处理响应结果
if (data.flag) {
//登录成功
location.href = "index.html";
} else {
//登录失败
$("#errorMsg").html(data.msg);
}
});
});
});
</script>
(五)登录功能:姓名提示
可以看到登录成功后没有提示姓名
并且退出按钮没有变黑色、登录按钮没有变灰色(这个BUG稍后再解决)

header.html:
<script>
$(function () {
$.get("findUserServlet", {}, function (data) {
var msg = "欢迎回来," + data.name;
$("#span_username").html(msg);
});
});
</script>
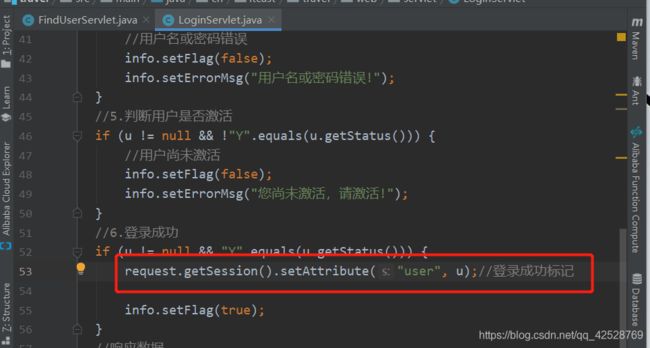
我们先在LoginServlet中把user对象存入session

FindUserServlet:
@WebServlet("/findUserServlet")
public class FindUserServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//从session中获取登录用户
Object user = request.getSession().getAttribute("user");
//将user写回客户端
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(), user);
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
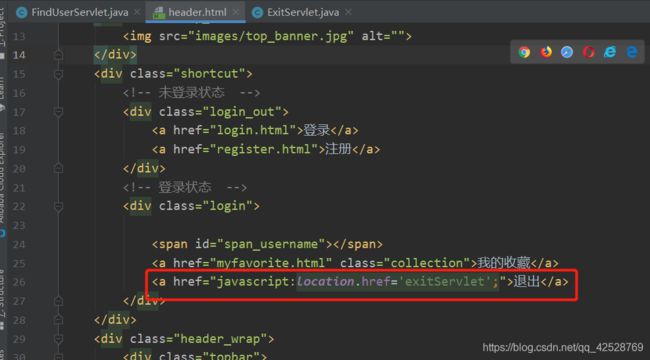
(六)退出功能
什么叫做登录了?session中有user对象。
退出的实现步骤:
- 访问servlet,将session销毁
- 跳转到登录页面
@WebServlet("/exitServlet")
public class ExitServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("退出登录");
//1.销毁session
request.getSession().invalidate();
//2.跳转到登录页面
response.sendRedirect(request.getContextPath() + "/login.html");
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}