框架小白白白白的进阶之路---Vue(一)
框架简介:
美化用的框架(html5+css3):bootstrap、ElementUI
JavaScript框架:jquery、Vue
JavaScript与jquery使用传统js思想(操作dom)进行开发
Vue采用MVVM开发模式
Vue
MVVM开发模式:
M:Modle 数据
V:View 视图
VM:viewModle
数据发生改变时会先通知viewModle,然后viewModle会去改变View
一个简单的实例
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="a1">
{{name}}{{number}}
div>
<script type="text/javascript">
//2. 创建Vue对象 VM(viewModle)视图模型
let vm=new Vue({
el:'#a1',
data:{ //数据
number:456,
name:"tom",
}
});
script>
body>
html>
vue双向绑定数据
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="app">
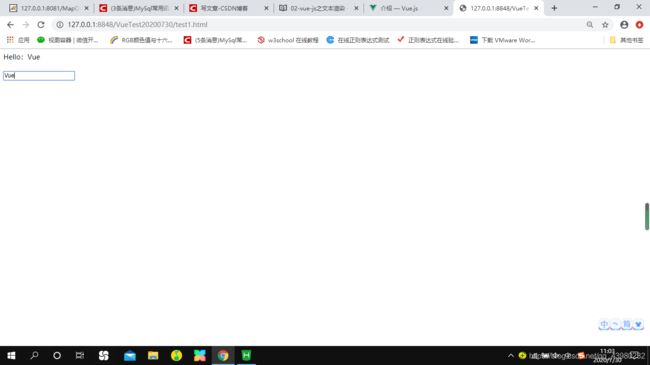
Hello:{{ name }}
<br />
<br />
<input v-model="name">
div>
<script type="text/javascript">
let vm=new Vue({
el:'#app',
data:{
name:"tom",
}
});
script>
body>
html>
Vue文本渲染
v-text:更新元素的innerText 等价于innerText : 将内容当做文本打印到浏览器界面
v-html:更新元素的innerHTML 等价于innerHtml : 将内容当做HTml语句替换进去
示例:
<div id="app">
<div >{{message}}div>
<div v-text="message1">div>
<div v-html="message2">div>
div>
<script type="text/javascript">
let vm=new Vue({
el:"#app",
data:{
message:"文字绑定",
message1:"文字绑定
",
message2:"文字绑定
",
}
})
script>
显示结果

一下三个了解即可:
v-once:静态插值 值不会被改变
v-pre:原格式输出 相当于html中的
v-cloak:指令保持在元素上直到关联实例结束编译
属性绑定
v-bind
v-bind:style="***"
示例
<div id="app">
<div v-bind:style="style1">
div>
div>
<script>
let vm=new Vue({
el:"#app",
data:{
style1:"height:100px;width:100px;border:1px black solid",
}
})
script>
结果

属性绑定扩展
在属性绑定中 v view,m modle
v 可以用 属性,对象{key,value} , 数组[]
M 可以用 属性,对象{key,value} , 数组[]
在V中写属性,对应属性值为“引用”
在对象中 key值为具体值,value值为引用
在数组中 对应的值都为引用
如果想将引用改为具体的值,则需用单引号括起来
事件绑定
v-on:也可以缩写为一个@
点击事件:v-on:click="**"
**是定义在vm中的methods下的方法,也可以是一个函数的函数体(相当于定义了一个匿名方法,不推荐)
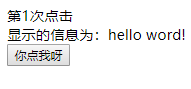
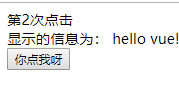
示例
<div id="app">
<div>{{msg}}div>
<button v-on:click="a()">你点我呀button>
div>
<script type="text/javascript">
let vm=new Vue({
el:"#app",
data:{
msg:'hello',
i:0
},
methods:{
a(){
if(this.i%2==0){
this.msg='hello word!'
}else{
this.msg=" hello vue!"
}
this.i++;
}
}
})
script>
结果



事件修饰符
stop 阻止冒泡(冒泡:点击子标签,会触发父标签的点击事件的现象叫做冒泡)
prevent 阻止默认事件
<a href="http://cnblogs.com" target="_blank">普通链接a>
<a @click.prevent href="http://cnblogs.com" target="_blank">取消默认行为a>
once 只触发一次
<button v-on:click.once="c2">{{message2}}button>