引入插件库
<script src="https://cdn.jsdelivr.net/jquery/latest/jquery.min.js">script>
<script src="https://cdn.jsdelivr.net/momentjs/latest/moment.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.min.js">script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.css"/>
初始化一个日历
1.默认会初始化一个时间区间选择器
<input id="inp" type="text">
<script>
$('#inp').daterangepicker();
script>
点击输入框时会出现:

2.单日期选择器
<input type="text" id="inp" value="10/24/1984"/>
<script>
$('#inp').daterangepicker({
singleDatePicker:true,
showDropdowns:true,
minYear:1901,
maxYear:2100
}, function(start, end, label) {
console.log(start.format('YYYY-MM-DD'))
console.log(end.format('YYYY-MM-DD'))
console.log(label)
});
script>
点击输入框后显示如下:

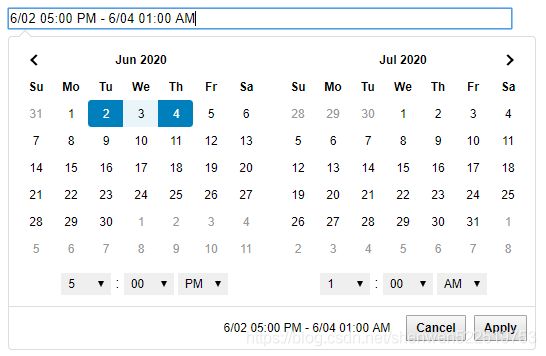
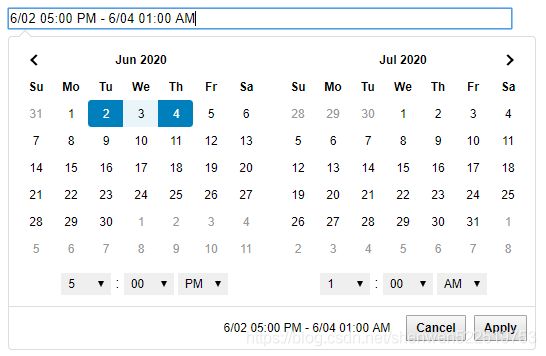
3.日期与时间
<input type="" id="inp" value="" style="width: 500px;">
<script>
$('#inp').daterangepicker({
timePicker:true,
startDate:moment().startOf('hour'),
endDate:moment().startOf('hour').add(32, 'hour'),
locale: {
format:'M/DD hh:mm A'
}
});
script>
效果图:

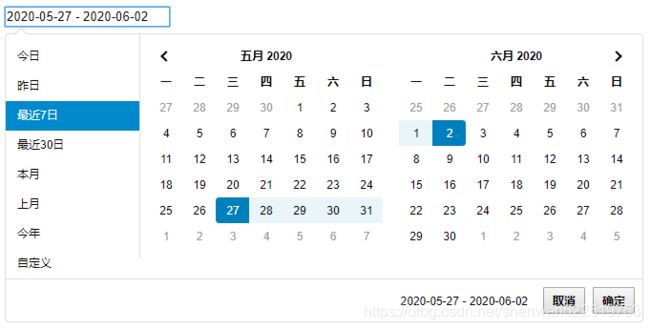
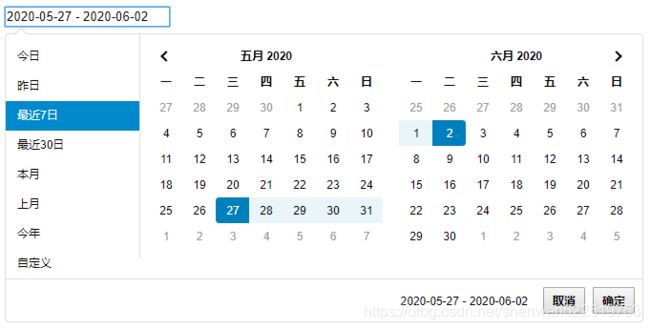
4.一个基本的汉化配置:
<input type="" id="inp" value="" style="width: 500px;">
<script>
$('#inp').daterangepicker({
locale: {
"format": 'YYYY-MM-DD',
"separator": " - ",
"applyLabel": "确定",
"cancelLabel": "取消",
"resetLabel": "重置",
"fromLabel": "起始时间",
"toLabel": "结束时间'",
"customRangeLabel": "自定义",
"weekLabel": "W",
"daysOfWeek": ["日", "一", "二", "三", "四", "五", "六"],
"monthNames": ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
"firstDay": 1
},
ranges: {
'今日': [moment(), moment()],
'昨日': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'最近7日': [moment().subtract(6, 'days'), moment()],
'最近30日': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')],
'今年': [moment().startOf('year'), moment().endOf('year')],
},
"alwaysShowCalendars": true,
"startDate": moment().subtract(6, 'days'),
"endDate": new Date(),
"opens": "right",
}, function (start, end, label) {
console.log(start.format('YYYY-MM-DD'))
console.log(end.format('YYYY-MM-DD'))
console.log(label)
});
script>
效果图:

5.绑定一个非 input 元素。
<div id="box" style="border:1px solid red;width: 200px;">
<span>abcspan>
div>
<script>
var start = moment().subtract(29, 'days');
var end = moment();
function cb(start, end) {
$('#box span').html(start.format('YYYY-MM-DD') +'至'+end.format('YYYY-MM-DD'));
}
$('#box').daterangepicker({
locale:{
"customRangeLabel": "自定义"
},
startDate: start,
endDate: end,
ranges: {
'今日': [moment(), moment()],
'昨日': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'最近7日': [moment().subtract(6, 'days'), moment()],
'最近30日': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')]
}
}, cb);
cb(start, end);
script>
效果图:

选项配置
| 选项 |
说明 |
| startDate |
最初选择的日期范围的开始日期。如果提供字符串,则必须与设置中locale设置的日期格式字符串匹配。 |
| endDate |
(Date or string) 最初选择的日期范围的结束日期。 |
| minDate |
(Date or string) 用户可以选择的最早日期。 |
| maxDate |
(Date or string) 用户可以选择的最新日期。 |
| maxSpan |
(object)所选开始日期和结束日期之间的最大跨度。maxSpan在配置生成器中检查一下如何使用它的示例。您可以提供moment库允许您添加到日期的任何对象。 |
| showDropdowns |
(true/false) 显示年份和月份选择日历上方的框以跳转到特定的月份和年份。 |
| minYear |
(number) showDropdowns 设置为true 时下拉列表中显示的最小年份。 |
| maxYear |
(number) showDropdowns 设置为true 时下拉列表中显示的最大年份。 |
| showWeekNumbers |
(true/false) 在日历的每周开始时显示本地化的周数。 |
| showISOWeekNumbers |
(true/false) 在日历的每周开始时显示ISO周数。 |
| timePicker |
(true/false)添加选择框以选择除日期之外的时间。 |
| timePickerIncrement |
(number) 分钟选择列表的增量(即30,仅允许选择以0或30结尾的时间)。 |
| timePicker24Hour |
(true/false)使用24小时而不是12小时,删除AM / PM选择。 |
| timePickerSeconds |
在timePicker中显示秒数。 |
| ranges |
(object) 设置用户可以选择的预定义日期范围。每个键都是范围的标签,其值是一个数组,其中两个日期表示范围的边界。单击ranges配置生成器中的示例。 |
| showCustomRangeLabel |
(true/false) ranges使用该选项时,在预定义范围列表的末尾显示“自定义范围” 。只要当前日期范围选择与其中一个预定义范围不匹配,此选项就会突出显示。单击它将显示日历以选择新范围。 |
| alwaysShowCalendars |
(true/false) 通常,如果使用该ranges 选项指定预定义的日期范围,则在用户单击“自定义范围”之前,不会显示用于选择自定义日期范围的日历。如果将此选项设置为true,则始终会显示用于选择自定义日期范围的日历。 |
| opens |
(‘left’/‘right’/‘center’) 选择器是否显示为左侧,右侧,或者它所附加的HTML元素下方居中。 |
| drops |
(‘down’/‘up’) 选择器是出现在下面(默认)还是高于它所附加的HTML元素。 |
| buttonClasses |
(string) 将添加到apply和cancel按钮的CSS类名。 |
| applyButtonClasses |
(string) 将仅添加到“应用”按钮的CSS类名。 |
| cancelButtonClasses |
(string) 将仅添加到取消按钮的CSS类名。 |
| locale |
(object) 允许您为按钮和标签提供本地化字符串,自定义日期格式,以及更改日历的第一天。locale在配置生成器中检查以查看如何自定义这些选项。 |
| singleDatePicker |
(true/false) 仅显示一个日历以选择一个日期,而不是具有两个日历的范围选择器。提供给回调的开始日期和结束日期将与选择的单个日期相同。 |
| autoApply |
(true/false) 隐藏“应用”和“取消”按钮,并在单击两个日期后自动应用新的日期范围。 |
| linkedCalendars |
(true/false) 启用后,显示的两个日历将始终为两个连续月份(即1月和2月),当点击日历上方的左箭头或右箭头时,两个日历都会提前。禁用时,两个日历可以单独进行,并显示任何月份/年份。 |
| isInvalidDate |
(function) 在显示之前在两个日历中传递每个日期的函数,并且可以返回true或false以指示该日期是否可供选择。 |
| isCustomDate |
(function) 在显示之前在两个日历中传递每个日期的函数,并且可以返回CSS类名的字符串或数组以应用于该日期的日历单元格。 |
| autoUpdateInput |
(true/false)指示日期范围选择器是否应 在初始化时以及所选日期更改时自动更新其附加元素的值。 |
| parentEl |
(string) 将添加日期范围选择器的父元素的jQuery选择器,如果没有提供,这将是’body’ |
方法
| 方法 |
说明 |
| setStartDate(Date or string) |
将日期范围选择器的当前选定开始日期设置为提供的日期 |
| setEndDate(Date or string) |
将日期范围选择器的当前所选结束日期设置为提供的日期 |
$('#daterange').daterangepicker({ startDate:'03/05/2005', endDate:'03/06/2005' });
$('#daterange').data('daterangepicker').setStartDate('03/01/2014');
$('#daterange').data('daterangepicker').setEndDate('03/31/2014');
事件
| 事件 |
说明 |
| show.daterangepicker |
显示选择器时触发 |
| hide.daterangepicker |
隐藏选择器时触发 |
| showCalendar.daterangepicker |
显示日历时触发 |
| hideCalendar.daterangepicker |
隐藏日历时触发 |
| apply.daterangepicker |
单击应用按钮时,或单击预定义范围时触发 |
| cancel.daterangepicker |
单击取消按钮时触发 |
$('#daterange').daterangepicker({
locale: { cancelLabel:'Clear' }
});
$('#daterange').on('cancel.daterangepicker', function(ev, picker) {
$('#daterange').val('');
});