react-native 自动化构建过程(ipa包)
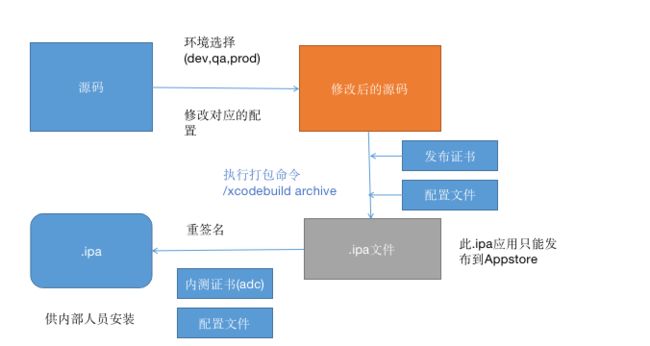
原理图
准备工作
1.安装xcode
2.安装cocospod
3.react-native源文件(git获取源码)
4.安装npm包管理工具
5.安装react-native-cli
npm install -g react-native-cli
步骤分解如下:
1.环境切换(CI)
react-native源文件 目录结构如下
a.根据不同的环境使用不同的配置文件(src/config/config.js)
生成发布ipa包
a.安装依赖
cd /Users/kz/Documents/myProjects/kmyd-app
npm install
等待安装完成后,执行链接任务
react-native link
进入到ios根目录
cd ios
证书目录
安装依赖
pod install
清理工程xcodebuild clean -workspace
xcodebuild clean -workspace kmyd.xcworkspace -scheme kmyd -configuration Release
接下来生成archive包xcodebuild archive -workspace 项目名称.xcworkspace -scheme 项目名称 -configuration Release -archivePath archive包存储路径 CODE_SIGN_IDENTITY=证书 PROVISIONING_PROFILE=描述文件UUID
xcodebuild archive -workspace kmyd.xcworkspace -scheme kmyd -configuration Release -archivePath archive/release.ipa
CODE_SIGN_IDENTITY=./certificate/release.p12 PROVISIONING_PROFILE=./certificate/release.mobileprovision
执行完命令后,此时生成一个archive包
release.ipa.xcarchive
生成ipa文件
xcodebuild -exportArchive -archivePath archive包文件路径 -exportPath 导出到指定文件目录 -exportOptionsPlist 配置文件路径
xcodebuild -exportArchive -archivePath archive/release.ipa.xcarchive -exportPath archive/release -exportOptionsPlist kmyd/Info.plist
ios 重签名
a.准备ipa文件 和.mobileprovision (in House)
2.获取mobileprovision文件里面的信息embedded.plist
security cms -D -i release.mobileprovision > embedded.plist
3.导出entitlements.plist
/usr/libexec/PlistBuddy -x -c "Print:Entitlements" embedded.plist> entitlements.plist
4.解压ipa包
unzip kmyd.ipa
5.删除旧签名
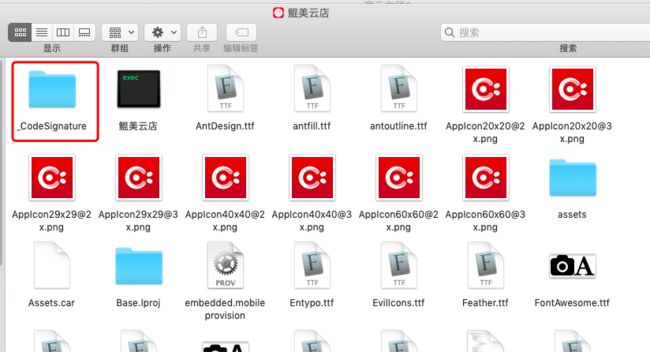
rm -rf Payload/鲲美云店.app/_CodeSignature/
{==================动态库=====================
//如果有动态库,需要一个一个删除旧签名,并且添加新的签名
a1.删除
rm -rf Payload/鲲美云店.app/Frameworks/xxx.framework/_CodeSignature
a2.重新签名
codesign -f -s "你的证书的名称" Payload/鲲美云店.app/Frameworks/xxx.framework/
==================动态库=====================
}
6.替换配置文件
cp release.mobileprovision Payload/鲲美云店.app/embedded.mobileprovision
7.签名
codesign -f -s "iPhone Distribution: Kunchi Trading Development (Shanghai) Co., Ltd. (6DJSTWRAAQ)" --entitlements entitlements.plist Payload/鲲美云店.app
8.打包成ipa
zip -r new_kmyd.ipa Payload/
new_kmyd自己随意生成新的ipa包的名字。
参考文献
重签名
自动构建流程
fastlane
https://www.ctolib.com/topics-137029.html