npm run build 打包安装 相当于静态资源解决vue-cli项目打包出现空白页和路径错误的问题
路径错误的问题解决方式:
打开config文件夹下的 index.js 找到如下图所示区域:
将build中 assetsPublicPath: '/', 改为 assetsPublicPath: './',
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
devtool: '#source-map',
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
bundleAnalyzerReport: process.env.npm_config_report
}页面空白的问题解决如下:
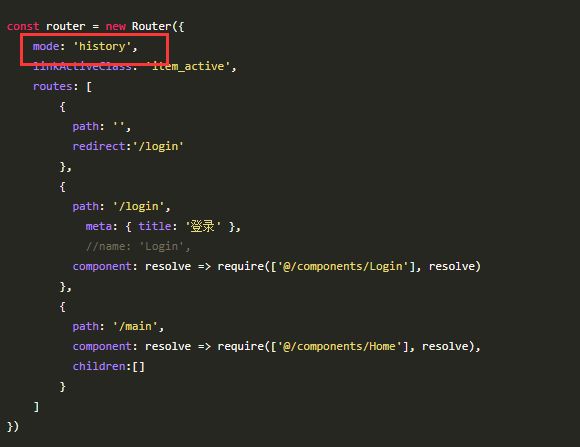
router-view中的内容显示不出来。路由history模式。
这个坑是当你使用了路由之后,在没有后端配合的情况下就手贱打开路由history模式的时候,打包出来的文件也会是一片空白的情况,
很多人踩这个坑的时候花了很多时间,网上的教程基本上都是说的第一个坑,这个坑很少有人提起。
这里并不是不能打开这个模式,这个模式需要后端设置的配合,详情可以看:路由文档
内容有了可是本地图片显示错误:
由此可见导致问题的原因仍然是路径问题,解决方法如下:
打开 build 文件夹下的 utils.js 文件,找到以下部分加入publicPath:'../../',即可。如下显示
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
publicPath:'../../',
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}