- 在WPF中把Canvas保存为图片,文本文件,xps文件
Anticlimax丶
WPFCanvas转图片Canvas转文本文件Canvas转xps文件
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件usingSystem.IO;publicvoidExport(Uripath,Canv
- WPF把Canvas另存为
baijing7600
ui
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件1:usingSystem.Windows.Markup;2:usingSystem.I
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- 探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
- 探索HTML5 Canvas:创造动态与交互性网页内容的强大工具
A-Kamen
html5前端html
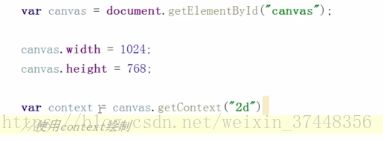
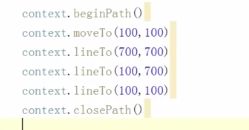
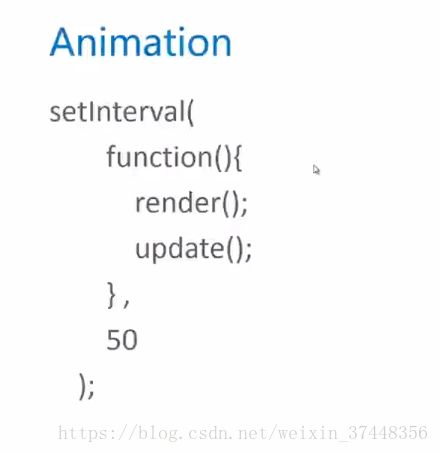
探索HTML5Canvas:创造动态与交互性网页内容的强大工具引言在HTML5的众多新特性中,Canvas无疑是最引人注目的元素之一。它为网页设计师和开发者提供了一个通过JavaScript和HTML直接在网页上绘制图形、图像以及进行动画处理的画布。Canvas的灵活性和强大功能,使得它成为创造动态、交互性网页内容的首选工具。本文将深入探讨HTML5Canvas的基本用法、应用场景以及如何利用它来
- 112:vue+cesium 设置镜头光晕效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium高级CesiumAPI
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第:112`篇文章文章目录一、示例效果图:二、示例介绍三、配置说明四、示例源代码(共171行)五、核心方法
- HarmonyOS Next--实现炫酷下拉刷新与上拉加载
harmonyos-next
摘要:本文通过HarmonyOS的PullToRefresh组件,结合Canvas绘图技术,实现具有动态小球特效的下拉刷新与上拉加载功能。文章将详细解析动画绘制原理、手势交互逻辑以及性能优化要点。一、效果预览实现功能包含:弹性下拉刷新:带有透明度渐变的圆形聚合动画波浪加载动画:三个小球按序弹跳的加载效果数据动态加载:模拟异步数据请求与列表更新流畅交互体验:支持列表惯性滑动与边缘回弹二、核心实现原理
- Cesium中级开发教程之四十一:红黄蓝渐变线
CesiumMaster
Cesium开发教程前端javascripthtmlCesium
一、原理渐变线的本质是沿线段方向进行颜色插值,创建顶点着色器,传递线段的位置或长度信息到片元着色器,创建片元着色器,根据位置或长度计算颜色,实现红→黄→蓝的渐变。二、效果图三、代码functioncreateGradientCanvas(){constcanvas=document.createElement("canvas");canvas.width=256;canvas.height=1;c
- 关于CanvasRenderer.SyncTransform触发调用的机制
1)关于CanvasRenderer.SyncTransform触发调用的机制2)小游戏Spine裁剪掉帧问题3)DedicatedServer性能问题4).mp4视频放入RT进行渲染的性能分析闭坑指南这是第421篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQ
- JavaScript 性能优化实战【详细指南】
AI筑梦师
JavaScriptjavascript性能优化开发语言
#JavaScript性能优化实战#JavaScript性能优化实战JavaScript作为现代Web开发的核心技术,其性能优化涉及多个层面,包括计算效率、DOM操作、异步处理、内存管理、网络请求优化等。随着Web发展,越来越多的新技术(如WebAssembly、OffscreenCanvas、StreamsAPI、V8TurboFan优化等)正在提升JavaScript的性能。本指南涵盖从基础优
- 实现图片计数功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本项目基于Canvas组件进行图片计数、图片局部涂鸦遮盖、图片局部自动绘制圆圈路径功能实现:支持图片内部圆圈计数,可通过按钮增加或减少已有数值。支持画笔对图片进行局部涂鸦遮盖,可切换画笔颜色以及线条粗细程度,可用橡皮擦功能撤销当前涂鸦路径支持图片局部自动绘制圆圈路径并填充颜色以及数字标识,可调整切换圆圈路径底部颜色实现图片计数功能源码链接效果预览使用说明打开应用,
- 【宇宙回响】从Canvas到MySQL:飞机大战的全栈交响曲【附演示视频与源码】
果冻kk
小游戏开发mysql音视频数据库前端html5javaspringboot
这是星际大战系列的第三篇送福利文章,感谢一路以来支持和关注这个项目的每一位朋友!文章力求严谨,但难免有疏漏之处,欢迎各位朋友指出,让我们一起在交流中进步。项目代码、文档和相关资源都可以免费获取,希望能帮助到更多对游戏开发感兴趣的朋友。如果您有任何想法、建议或疑问,都欢迎在评论区留言或通过私信与我交流。您的每一个反馈都是项目进步的动力!文章目录【福利分享】星际大战飞机大战升级版-前后端完整版本前言演
- 指纹浏览器:隐私保护利器与技术实践指南——从身份隐匿到多账号管理的核心解析
Hotlogin
前端
一、浏览器指纹:数字身份追踪的底层逻辑浏览器指纹通过收集设备参数(如Canvas渲染特征、字体列表、WebGL硬件信息等)生成用户唯一标识,无需Cookie即可实现精准追踪。根据EFF研究,其识别准确率可达90%以上。▶核心技术解析Canvas指纹:不同设备的抗锯齿算法差异生成唯一哈希值,成为主流追踪手段WebGL指纹:提取GPU驱动版本等硬件信息,构建设备画像环境参数交叉验证:时区、屏幕分辨率、
- 分享之前使用HarmonyOS NEXT Canvas做的动态GIF视频的一个案例,没有感情,全是技术。
harmonyos-next
hello,大家好,我是莓创-陈杨。最近忙着改图表组件的BUG,还有定制化开发一些图表。没啥时间写新东西,草稿里面放了十几个要实现的案例分享,欠的实在太多了,后面再慢慢还吧。这次分享一下之前使用HarmonyOSNEXTCanvas做的动态视频的一个案例,没有感情,全是技术。什么!你还不知道我封装了什么图表组件,我不允许你不知道,还不快去看看:莓创开源图表快速地址效果先给大家看一下整体效果开发准备
- ChatGPT推理模型&通用模型大解析!
即兴小索奇
ChatGPT&AI人工智能chatgpt
很多人知道通用模型和推理模型了,那么ChatGPT的哪些模型是通用模型,哪些又是推理模型呢?以下是ChatGPT的所有模型及其分类介绍:通用模型GPT-4:OpenAI的旗舰模型,是一个大型多模态模型,能够比以前的模型更准确地解决困难问题,具有更广泛的通用知识和先进的推理能力。它适用于多种任务,包括聊天、文本生成、内容创作等。GPT-4o系列:包括GPT-4o、GPT-4owithCanvas、G
- 前端实现页面截图 -- html2canvas
浮桥
前端
方案:canvaspuppeteer(无头浏览器)html2canvas使用html2canvas实现:考虑:1.截图区域:全页面截图,局部截图、特定区域截图2.函数式、组件式实现代码:页面截图页面截图示例这是一个简单的页面截图示例。截图functionhtml2canvasToImage(dom){//使用html2canvas将页面转换为canvashtml2canvas(dom).then(
- QML界面卡死分析--01 --Canvas与QRasterPaintEngine
香油哥
Qmlqt
QML界面卡死分析--01现象—Canvas与QRasterPaintEngine相关前置条件:渲染循环使用多线程方式;发现界面假死,无响应;拷贝dump分析,主线程堆栈如下:#0SyncSemWait()#10x000000007b4f8784inQMutexPrivate::wait(int)()fromqt_engine/qt-engine/lib/libQt6Core.so.6.5.0#2
- uni-app选择图片进行覆盖然后分享或打印
MandiGao
uni-appuni-app前端javascript
需求:APP上传手机原有的图片,进行覆盖指定的部分,覆盖完成后,唤起原生系统的分享面板,面板上有分享给其他人,还有打印选项准备一个canvas和button标签选择图片这个canvas主要是把选择的图片画上去,所以不知道选的是哪张图片,当然也不知道宽高是多少,所以用的是动态的宽高,这个宽高一定要设置!!!完成事件//选择图片进行裁剪clipImg(){uni.chooseImage({count:
- 前端大屏触摸签名实现
风无雨
前端前端
参考:JavaScript实现手写签名,可触屏手写,支持移动端与PC端双端保存_js手写签名-CSDN博客https://www.cnblogs.com/smileZAZ/p/17219400.html1.新建一个canvas元素获取canvas上下文,绘制初始矩形,设置高度宽度,初始绘制位置0,0//创建上下文constctx=canvas.getContext('2d')2.监听touchst
- 小程序 实现手写签名功能
小星落
小程序javascriptjscanvas小程序
小程序利用canvas实现手写签名设置小程序横屏在page.json或对应页面.json文件中设置landscape代表固定横屏"pageOrientation":"landscape"手写签名创建canvas画布设置监听触摸开始移动结束等时间此处为uniapp示例原生小程序的也可参考进行修改(只需将@touchmove等事件换为bindtouchmove等微信事件即可)重签完成签名page{ba
- 移动端Canvas实现手写签名
不知名靓仔
canvas
引言在移动应用开发中,手写签名功能的集成已经成为许多业务场景的标配,比如电子合同签署、医疗记录确认或是物流配送签收等。本文将详细阐述如何在移动端实现手写签名,包括技术选型、具体实现步骤以及优化建议,帮助开发者快速上手并构建高质量的手写签名体验。技术选型1.使用CanvasAPIHTML5的CanvasAPI提供了在网页上绘制图形的能力,包括路径、文本、图像等,非常适合用来捕捉和展示手写签名。在移动
- html-to-image的使用及图片变形和无图问题修复
庸懒
前端
html-to-image的使用及图片变形和无图问题修复最近迭代的时候因为新增了一个需求,需要前端提供素材及样式给后端,后端同步渲染,但是因为部分样式问题后端无法实现所以决定前端将页面生成图片然后传递给后端使用,本文记录一下使用的过程及遇到的部分问题。技术调研现在将页面元素转换成图片的插件有很多,普遍使用的技术原理都是利用canvas或者SVG将页面元素转换成画布或者svg元素,然后再转成图片。这
- canvas绘制和数字签名
前端
关键是要把存放绘制的信息放到一个二维数组中:绘制时最好不要用定时器进行定时绘制,因为会卡顿,最好使用requestAnimationFrame这个原生js的api方法,因为是以帧的间隔绘制,所以会看起来流畅Documenthtml,body{height:100%;margin:0;padding:0;}.container{width:100%;padding:20px0;display:fle
- uniapp中生成视频的第一帧图片
进阶的巨人001
uni-app音视频mp4第一帧封面
需求页面显示这个视频,封面要求是视频里面的内容,然后点击出现弹窗,视频在弹窗里面播放constvideo_url='.mp4'一.最好用的办法是,直接用背景图二.就是用renderjs了(因为app没有dom),通过创建video标签,然后通过canvas绘制图片的方式设置链接-->设置链接exportdefault{data(){return{vsrc:{},//用于renderjs通信imgS
- 【前端拓展】Canvas性能革命!WebGPU + WebAssembly混合渲染方案深度解析
爱上大树的小猪
前端js
为什么需要混合方案?真实场景痛点分析:传统WebGL在高频数据更新时存在CPU-GPU通信瓶颈JavaScript的垃圾回收机制导致渲染卡顿复杂物理模拟(如SPH流体)难以在单线程中实现技术选型对比:graphLRA[计算密集型任务]-->B[WebAssembly]C[图形渲染任务]-->D[WebGPU]B-->E[共享内存]D-->E️环境搭建全流程1.WebGPU环境配置#启用Chrome
- 保存画布到本地出现的bug和画布的隐藏
小旋风01234
css小程序
和隔壁画布隐藏一起,卡了我几个小时…保存相册失败后,再次授权//下载btn(){uni.canvasToTempFilePath({//x:100,//y:200,//width:50,//height:50,//destWidth:100,//destHeight:100,fileType:'jpg',canvasId:'myCanvas',success:function(res){//在H5
- Unity中WolrdSpace下的UI展示在上层
程序员也有头发
Unity开发unityui游戏引擎
一、问题描述Unity中Canvas使用WorldSpace布局的UI,想让它不被3d物体遮挡,始终显示在上层。二、解决方案使用shader解决在UI的材质中禁用深度测试(ZTest),强制UI始终渲染在最上层。Shader"Custom/UI_NoDepthTest"{Properties{...}SubShader{Tags{"Queue"="Transparent+1000"//设置高优先级
- Akamai 与 AWS 风控分析与绕过技术探讨
qq_33253945
aws云计算爬虫网络爬虫算法安全
1.引言本文将深入探讨Akamai风控和AWS签名算法的技术细节。请注意,文中内容仅供技术研究和学习交流使用。2.Akamai风控核心要素Akamai的主要风控机制包含以下几个关键点:Canvas指纹识别每个浏览器环境都有其独特的Canvas指纹这是风控系统的核心识别方式之一用户行为分析鼠标移动轨迹检测操作行为模式识别相关参数的实时计算与验证JA3指纹TLS握手特征识别客户端环境特征分析代码执行流
- uniapp,自绘仪表盘组件(基础篇)
智驾
uniapp项目实战uni-app仪表
文章目录一、为什么需要自绘仪表盘?二、准备知识三、实现基础仪表盘1.组件模板结构2.核心绘制逻辑3.样式优化四、使用示例五、核心实现原理六、扩展方向七、常见问题一、为什么需要自绘仪表盘?在物联网、数据监控等场景中,仪表盘是常见的数据可视化组件。uniapp的组件市场虽然有许多现成方案,但自绘组件具有以下优势:完全掌控视觉效果无依赖零冗余高性能Canvas渲染轻松适配多端二、准备知识基础Canvas
- 指纹浏览器与代理IP的协同技术解析:从匿名性到防关联实现
Hotlogin
火云指纹浏览器指纹浏览器tcp/ip网络协议网络
一、技术背景与核心需求指纹浏览器通过模拟独立浏览器环境(包括User-Agent、Canvas指纹、WebGL参数等)实现多账号防关联,而代理IP通过隐藏真实IP地址提供网络匿名性。两者结合可解决以下技术痛点:双重身份隔离:单一指纹修改无法完全规避IP关联风险;动态环境模拟:代理IP支持地理位置切换,增强指纹浏览器模拟真实用户行为的能力;反检测能力提升:对抗网站基于IP黑名单或指纹追踪的风控策略。
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st