VUE采用VW布局结合vant UI搭建项目流程
VUE采用VW布局结合vant UI搭建项目流程
- 默认本地安装好了node环境及v-cli脚手架(未安装的话请行安装),检查版本。
- 代码编辑器(webStorm)打开项目文件夹,键入命令:
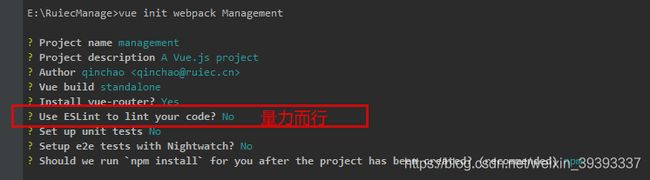
vue init webpack Management
- 根据命令提示做相应的操作:
4.接下来安装vw布局需要的插件,在.postcssrc.js文件中Vue-cli默认配置了三个PostCSS插件
我们还需要安装以下六个插件:
postcss-aspect-ratio-mini
postcss-px-to-viewportpostcss-write-svgpostcss-cssnextpostcss-viewport-unitscssnano键入命令:
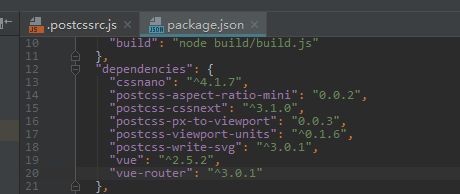
npm i postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-units cssnano –S安装完成后在package.json中会看到如下配置:
5.接下来在.postcssrc.js文件对新安装的PostCSS插件进行配置: (注意红框中的内容)
6.安装sass(项目用sass预编译语言,采用vant UI)
npm i node-sass --save npm i sass-loader --save
安装完成在package.json配置清单可以查看对应项及版本号
7.引入vant (不作赘述,按照官方文档操作,建议采用按需引入的方式)
8.修改config文件
9.统一处理axios请求,处理请求拦截和响应拦截(http.js文件)
var root = "/api";
import axios from "axios";
import qs from "qs";
import { Toast } from "vant";
import { clearStorage } from './clear'
import router from "../router";
import { Loading } from 'vant';
// axios 配置
axios.defaults.timeout = 50000;
axios.defaults.baseURL = root;
axios.defaults.withCredentials = true;
var num=0;
// http request 拦截器
axios.interceptors.request.use(
config => {
num++;
if( num === 1 ){
window['getHref'] = val => {
regist(val);
}
// buffer_tip_show();
};
if (config.method == "post" && config.url.indexOf("/upload/img") <= 0) {
config.data.lang_id = config.data.lang_id || localStorage.getItem("lang_id");
if (localStorage.getItem("token")) {
config.data.token = localStorage.getItem("token");
}
if (localStorage.getItem("keyid")) {
config.data.keyid = localStorage.getItem("keyid");
}
config.data = qs.stringify(config.data);
}
if (config.method == "post" && config.url.indexOf("/upload/img") > 0) {
config.headers = {
Accept: "application/json, text/javascript, */*",
"Content-Type": "multipart/form-data; boundary=----WebKitFormBoundaryhwvBOffcBtcVGV8f"
};
} else {
config.headers = {
Accept: "application/json, text/javascript, */*",
"Content-Type": "application/x-www-form-urlencoded;charset=UTF-8"
};
}
return config;
},
err => {
return Promise.reject(err);
}
);
// http response 拦截器
axios.interceptors.response.use(
response => {
num--;
if( num === 0 ){
// buffer_tip_hidden();
};
//请先登录
if (response.data.status == 0) {
// 错误
Toast(response.data.msg);
}
else if (response.data.status == 2) {
//请重新登录
let instance = Toast(response.data.msg);
// 清除Session
clearStorage();
setTimeout(() => {
instance.close();
router.push("/login");
}, 1000);
}
// else if (response.data.status == 3) {
// let instance = Toast(response.data.msg);
// setTimeout(() => {
// instance.close();
// router.push("/security_code");
// }, 2000);
// }
return response;
},
error => {
num--;
if( num === 0 ){
// buffer_tip_hidden();
};
//请先登录
if (error.response.data.status == 2) {
//请重新登录
let instance = Toast(response.data.msg);
// 清除Session
clearStorage();
setTimeout(() => {
instance.close();
router.push("/login");
}, 1000);
return false;
}
return Promise.reject(error.response.data);
}
);
export default axios;
/**
* fetch 请求方法
* @param url
* @param params
* @returns {Promise}
*/
export function fetch(url, params = {}) {
return new Promise((resolve, reject) => {
axios
.get(url, {
params: params
})
.then(response => {
resolve(response.data);
})
.catch(err => {
reject(err);
});
});
}
/**
* post 请求方法
* @param url
* @param data
* @returns {Promise}
*/
export function post(url, data = {}, responseType) {
return new Promise((resolve, reject) => {
axios.post(url, data, responseType).then(
response => {
resolve(response.data);
},
err => {
reject(err);
}
);
});
}
/**
* patch 方法封装
* @param url
* @param data
* @returns {Promise}
*/
export function patch(url, data = {}) {
return new Promise((resolve, reject) => {
axios.patch(url, data).then(
response => {
resolve(response.data);
},
err => {
reject(err);
}
);
});
}
/**
* put 方法封装
* @param url
* @param data
* @returns {Promise}
*/
export function put(url, data = {}) {
return new Promise((resolve, reject) => {
axios.put(url, data).then(
response => {
resolve(response.data);
},
err => {
reject(err);
}
);
});
}
/**
* get 请求方法
* @param url
* @param data
* @returns {Promise}
*/
export function get(url, data = {}) {
return new Promise((resolve, reject) => {
axios.get(url, data).then(
response => {
resolve(response.data);
},
err => {
reject(err);
}
);
});
}
export function regist(val){
Toast(val);
}