- 技术选型指南:Web、原生、混合开发的对比
前端
随着移动互联网的飞速发展,开发者在选择应用开发方式时,经常面临纯Web开发、原生开发和混合开发的技术决策。每种开发方式都有其独特的优势和适用场景,开发者需根据项目需求、性能要求及跨平台能力做出合适的选择。本文将详细分析这三种开发方式的特点、实现原理及适用场景,同时推荐一些开源框架,并讲解微信小程序的实现方式。我们还将通过简单的代码示例,帮助大家更直观地理解这些技术。一、纯Web开发定义:纯Web开
- 《python基于时间序列分析的降雨量预测系统》毕业设计项目
陈辰学长
python课程设计开发语言
大家好,我是陈辰学长,一名在Java圈辛勤劳作的码农。今日要和大家分享的是一款《python基于时间序列分析的降雨量预测系统》毕业设计项目。项目源码以及部署相关事宜,请联系陈辰学长,文末会附上联系信息哦。作者:陈辰学长个人简介:在Java领域已沉浸十余年,对Java、微信小程序、Python、Android等技术颇为精通。若大家在这些领域有任何问题,欢迎一起交流探讨!各类成品Java毕业设计丰富多
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
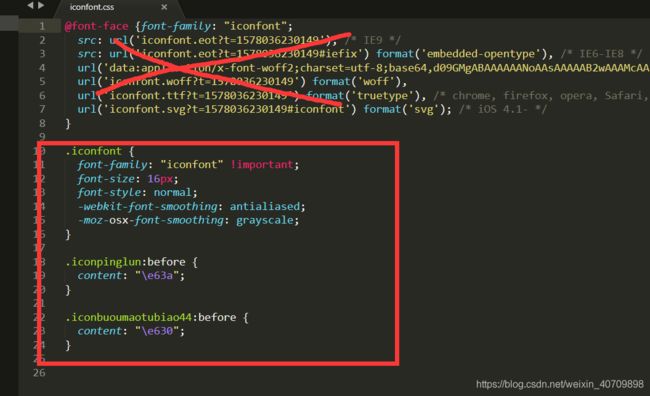
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- 微信小程序游戏开发
大梦百万秋
知识学爆微信小程序小程序
1.微信小程序开发环境准备要开发微信小程序游戏,首先需要搭建开发环境,主要步骤如下:1.1注册微信小程序账号前往微信公众平台注册并认证一个小程序账号。注册后获得AppID,用于后续开发和测试。1.2下载并安装微信开发者工具微信提供了专门的开发工具——微信开发者工具,支持调试和预览小程序的功能。1.3创建游戏项目在开发者工具中创建新项目,选择“小游戏”类型并填写AppID和项目路径。{"minipr
- 解决uniapp开发微信小程序的,打包上传项目,提示文件过大的问题
上趣工作室
uni-app微信小程序小程序
前段时间,开发一个uniapp的项目,本来是做成app的,后来客户考虑,还想要微信小程序。我们在微信开发者工具里面上传项目时,一直提示项目太大,超过了2M(20487kb),后来我们尝试了多次,最终找到了解决办法,下面我来总结一下:首先,我们可以排查一下是不是图片问题。如果是图片问题,我们可以通过网络远程引进或者cdn的方式,替换原本的图片相对路径。第二:检查相关的文件,看一下时提示拿个文件过大,
- 微信小程序-base64加解密
叶落无痕123
微信小程序小程序
思路:先创建一个base64.js的文件,这个文件可以作为专门加解密的文件模块,需要时就引用;创建好后,引用base64.js里的加解密函数。注意:引用模块一定要引用正确的路径,否则会报错。base64.js://实现Base64加密functionbase64Encode(str){letbase64=newBase64();returnbase64.encode(str);}//实现Base6
- 微信小程序实现类似picker多选
JRJ || 575
微信小程序
版本迭代picker单选改为多选,官方文档只有多列选择器没有多选,自己写呗最终实现效果图实现思路:1.自己画模态框2.遍历初始数据push新增参数checked:false3.点击改变checked值来实现多选上代码:whtml:modalName变量控制模态框显隐等级0}}">{{checkNum}}等级选择(可多选){{item.key}}清空确定0}}">({{checkNum}})jsda
- 微信小程序单选题双击取消功能实现
d1st2nt
微信小程序小程序
因为单选题不自带双击取消功能,于是在我学习了其中的逻辑之后我决定自行编写代码实现该功能。具体实现方法:添加了一个状态变量isChecked,初始值设为false,在选项上添加了点击事件,设置了两个全局变量,在点击事件中,第一个全局变量存奇数次选择的值,第二个全局变量存偶数次选择的值,将这两个变量进行对比,如果存的值一样,设置isChecked的值为false,同时将存该选项答案的变量设为空,不一样
- 微信小程序之单选框
ch_s_t
微信小程序微信小程序notepad++小程序
微信小程序中的单选框(Radio)是一个常用的输入组件,用于在多个选项中进行选择。常见的应用场景有性别选择、选项过滤、问卷调查等。本文将介绍小程序中单选框的特点和作用及相应示例。一、单选框的特点和作用特点:单一选择:用户只能选择一个选项,适合于互斥项的选择。分组显示:单选框通常是一个选项组的形式,多个单选框的组合,一般会有相同的name属性,以便在选择时实现互斥效果。简洁明了:界面简洁,有助于用户
- uniapp 微信小程序支付流程
AAA正在输入中
uni-app微信小程序小程序
uniapp小程序支付流程主要包括以下几个步骤:申请微信支付:在开始开发前,首先需要在微信支付平台完成注册和申请审核。申请成功后,将获得微信支付所必须的各种证书、密钥等信息,这些信息将用于后续的支付请求1。安装支付插件:在uniapp中,需要使用相应的支付插件来实现微信支付功能。比如可以使用uni-pay插件1。获取登录凭证(code):在小程序端,调用wx.login()接口获取用户的登录凭证(
- [随笔] uniapp微信小程序端踩坑记2---input监听、点击事件、Wxml中不可使用this
"William'_
uni-app小程序vue.js
在微信小程序端使用watch()监听input标签输入的值时出错。处理:不使用watch()监听,对input标签绑定@input事件,方法中使用e.detail.value获取输入值。<inputclass="lu-input"@input="search"v-model="iuputShow"/
- 微信小程序开发之——列表渲染-wxfor(1)
wang688699
程序员微信小程序小程序
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item使用wx:for-item可以指定数组当前元素的变量名,使用wx:for-index可以指定数组当前下标的变量名如果列表中项目的位置会动态改变或者有新的项目添加到列表中,需要使用wx:key来指定列表中项目的唯一的标识符二wx:for渲染
- 微信小程序开发入门教程
天马3798
教程系列整理微信小程序小程序
微信小程序开发入门教程#1、微信小程序的概念、历史、发展微信小程序的概念、历史、发展-CSDN博客#2、微信小程序的开发工具微信官方给出的开发工具:概览|微信开放文档#3、微信小程序的项目结构、创建、发布审核#4、微信小程序开发常见问题整理#5、微信小程序的框架接口#6、微信小程序的wxml基础语法微信小程序数组绑定使用案例(一)_微信小程序绑定一个数组对象list到页面,修改数组中的一个值,在把
- 微信小程序使用web-view跳转网页解决跳转出现空白或者被拦截问题
开朗的网友(管理员)
微信小程序前端小程序
1.为了解决微信小程序跳转网页时出现的空白或被拦截问题,可以使用web-view组件进行跳转及其跳转后操作。首先,在小程序的页面布局文件中添加web-view组件的引用2.在需要跳转的地方,使用小程序提供的API进行跳转,并将参数对象作为参数传递过去wx.navigateTo({url:'/pages/webview/webview?url=https://www.example.com¶
- 微信小程序 wx:for的一些事
Argons_0925
微信小程序微信
在研究微信小程序过程中遇到了这样一个问题:使用wx:for进行列表渲染时,直接用方括号[]表示非关联数组时,内容为字母则不能识别。可能大家没有看懂上面的话。直接上代码吧。为了好分辨,我使用了_______来隔开{{index}}:{{item}}_______________{{index}}:{{item.id}}_______________{{index}}:{{item}}data:{ar
- 基于微信小程序的设计—美食推荐系统设计(附论文+源码)
picking_bananas
微信小程序美食小程序毕业设计
关键词:微信小程序;美食管理;美食推荐;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)微信小程序是一种基于微信平台的轻量级应用程序,具有易于开发、易于传播、易于使用等特点。美食推荐系统则是一种通过推荐美食来提高用户的美食体验的应用程序。基于微信小程
- 微信小程序实战教程:如何使用map组件实现地图功能
Jiaberrr
微信小程序小程序javascript前端map
在微信小程序中,map组件是一个非常实用的功能,它可以帮助我们快速实现地图展示、定位、标注等操作。本文将详细介绍如何在微信小程序中使用map组件,带你轻松掌握地图开发技能。一、map组件概述map组件是微信小程序官方提供的一个地图组件,它支持地图展示、缩放、拖动、定位、标注等功能。在使用map组件之前,我们需要先在app.json中配置高德地图或腾讯地图的key。二、配置地图key登录微信小程序后
- uniapp 微信小程序 点击按钮调用微信支付
公孙元二
微信支付微信小程序uniapp
实现效果:点击按钮后唤起支付方式选择:在这里我选择“微信支付”输完成密码后完成支付:需求:计算金额和创建支付订单等操作都在后端完成,前端只要将后端传过来的签名、时间戳、随机字符串等参数传给微信的api,即可在小程序唤起支付弹窗。代码://调用微信支付callPayMent(data){wx.requestPayment({//调起支付'timeStamp':data.timeStamp,'nonc
- 基于Python大数据的王者荣耀战队数据分析及可视化系统
计算机学姐
大数据精选实战项目源码Python精选实战项目源码Vue源码1024程序员节python大数据数据分析数据挖掘djangovue.js
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于大数据+大屏可视化+Python+D
- uniapp 微信小程序 金额展示套餐
竣子好逑
uniappv2组件uni-app微信小程序小程序
html喜欢作者其他金额-->¥{{item}}js//打赏asyncfun_reward(price){//里面写逻辑},css.gradelist{padding:30rpx;background:#f5f5f5;border-radius:8rpx;box-sizing:border-box;border-radius:12rpx;margin-top:30rpx;.gradelisTitl
- 微信小程序
ggggyyyyy0928
微信小程序小程序
一、小程序文件结构1.目录结构pages文件夹:存放【页面文件夹】,一个【页面文件夹】就是一个页面,存放着小程序页面文件。即pages中的每一个文件夹都存放着一个小程序页面的文件(js、wxml、json、wxss)页面文件夹一个【页面文件夹】中必须包含以下4个文件,为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。.json后缀的JSON配置文件.wxml后缀的WXML模板
- 基于微信小程序的健身房预约管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootvue.jsjavamysql后端
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- uniapp实现微信公众号网页(H5)授权登陆获取用户信息(前端+后端)
会说法语的猪
前端后端uniappuni-app微信前端后端
这篇说一下使用uniapp开发实现微信公众号网页授权、以及获取用户信息的前端、后端的实现。开始之前呢,先提一嘴uniapp开发微信小程序的微信登陆,之前也写过一篇uniapp微信小程序端实现微信登录,uniapp微信小程序登陆的,大家感兴趣可以去了解一下,因为这uniapp、一会儿小程序、一会儿公众号、一会儿app、一会儿h5的搞得有点儿乱糟糟的。简单总结一下微信小程序登陆,就是前端需要调用uni
- uniapp 微信小程序,底部安全距离适配,针对安卓iPhone不同型号手机
沐雨MUYU_
uni-app微信小程序android
1、全局定义底部安全距离//前提:项目中安装了vuex或其他状态管理工具//文件位置src/store/index.tsimport{createStore}from'vuex';exportdefaultcreateStore({state(){return{safeBottom:''//底部安全距离};},mutations:{...},actions:{...},getters:{safeB
- Java面试总结(1)
dd要努力变优秀!
java面试开发语言
问题1自我介绍:面试官您好,我叫xxx,是来自xxxx大学软件工程专业的一名应届生,我这次想应聘的是java开发实习生,在校期间,我热爱编程,能够使用java,C++,python的编程语言,其中系统的学习过java及其相关技术栈,使用过SSM,springMVC,springboot等框架开发,开发过web应用,微信小程序等,很期待能到贵公司实习,提高我的开发能力。问题2项目经验(简历上的)问题
- 小程序快速搭建线上预约线下陪玩伴游系统源码,打造便捷新体验
一、技术选型前端框架:推荐使用uni-app框架进行开发,因其支持多平台(微信小程序、H5、APP等)的同步发布,能有效提高开发效率和用户体验。后端技术:可以选择PHP+MySQL等成熟的技术栈,确保系统的稳定性和数据处理能力。对于更复杂的需求,也可以考虑使用Java等后端开发语言,配合SpringBoot、SpringMVC等框架,提供全面的编程和配置模型。数据库:MySQL是常用的开源关系型数
- docker + nginx +微信小程序后台 (springboot)
少侠好刀法
dockernginxdocker容器
1.资源环境阿里云ecs服务器、centos8系统、docker2.0、nginx、微信小程序、springbootjar包、ssl证书、已备案的域名www.dan-huang.cn2.centos8中安装docker卸载原有docker环境yumremovedocker\docker-client\docker-client-latest\docker-common\docker-latest\
- 原生微信小程序中使用Sass
王阔阔
微信小程序微信小程序sass小程序
在project.config.json文件中配置项setting项{"setting":{//省略其他配置项"useCompilerPlugins":["sass"]},}将wxss后缀名改为scss,就可正常使用sass语法了Sass有两种语法格式:SCSS(SassyCSS)和Sass(缩进语法),SCSS为Sass的主流语法格式。
- 微信小程序加载H5页面及与H5页面通信的实战教程
Jiaberrr
小程序微信小程序前端javascriptwebview
在微信小程序的开发过程中,我们有时需要在小程序中嵌入H5页面。本文将详细介绍如何在微信小程序中通过webview加载H5页面,并实现小程序与H5页面的通信。一、准备工作搭建微信小程序开发环境,具体步骤请参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart.html准备一个H5页面,可以是本地文件或线
- 探索微信小程序开发之旅
来恩1003
微信小程序微信小程序小程序
微信小程序学习资料微信小程序学习资料微信小程序学习资料在移动互联网蓬勃发展的当下,微信小程序以其无需下载安装、触手可及的特性,成为众多开发者和企业的热门选择。无论是为了拓展业务渠道、提升用户体验,还是追求技术创新,学习微信小程序开发都能为你打开一扇充满机遇的大门。接下来,让我们一同踏上微信小程序的学习征程。一、基础搭建:开启小程序开发之门开发工具准备:微信官方提供了功能强大且易用的开发工具——微信
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj