vue-cli3多环境多入口,分别打包
最近公司需求,参考了很多资料,自己搭了一个小demo。
一、安装
1.Vue CLI 3需要 nodeJs ≥ 8.9 ,查看node版本升级,升级一下
2.查看版本vue -V,安装vue-cli3,npm install -g @vue/cli
二、使用
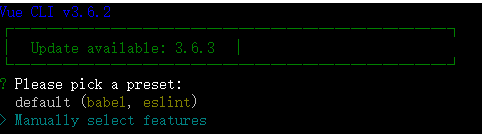
1.vue create projectname 搭建新项目:vue create vue-cli3
![]()
选择默认default(基本的 Babel + ESLint)配置,还是 Manually手动配置,是由上下键控制
vue-cli3.0会在你创建后会有一个保存当前配置的功能,这里之前没有所以只有两个选项
我们一般选择手动

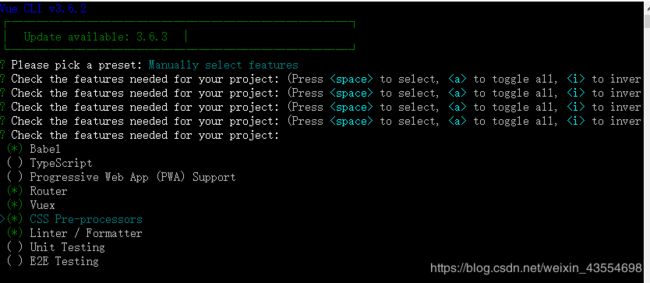
一般不要选择eslint 检验你的代码,否则你可能会遇到很多麻烦
一般采用 vue-router(路由必备),vuex(全家桶的状态管理器),sass(css扩展语言),babel(使项目可用es6)
(你的项目决定你用什么)空格多选
TypeScript
PWA
Vue-router
Vuex
CSS预处理
eslint prettier
自动化测试单元测试 、e2e

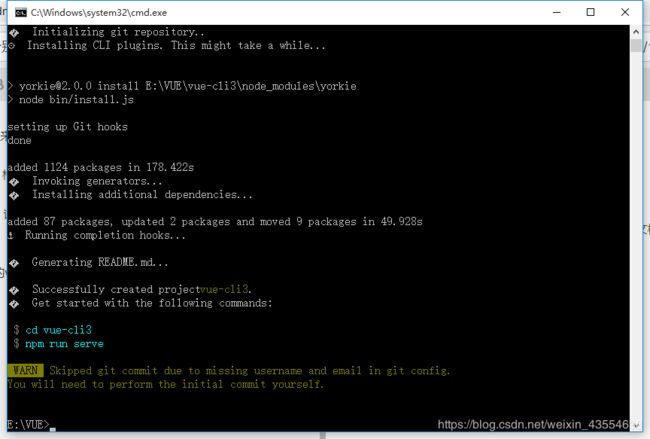
之后会问你是否把这次设置保存,我选择N

按照命令cd vue-cli3、npm run serve,就搭建成功了。
三、项目目录讲解
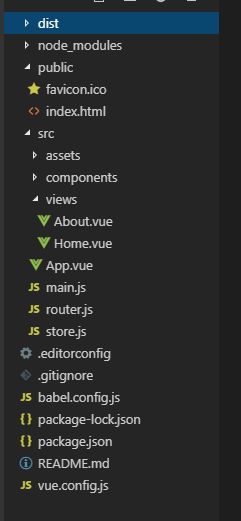
dist 目录为 运行 npm run build 构建后的项目
main.js 为入口文件
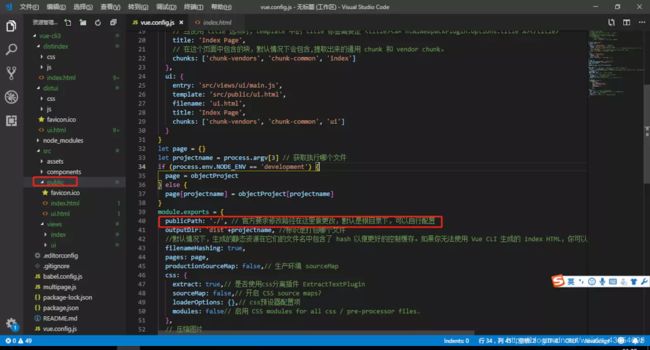
vue.config.js 为项目配置文件,vue.config.js是需要自己建,详细配置可以看官方文档

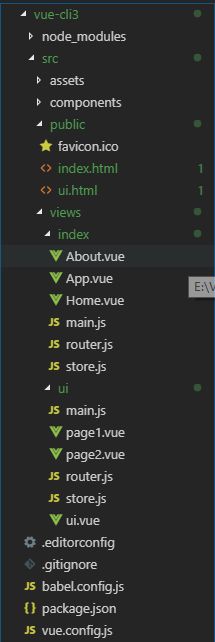
接下来,挪挪文件,新建一个ui文件夹及相关文件,我把自己的项目目录建成这样

这里重要代码有index文件夹下 index/App.vue
对应的主文件 index/main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
对应的 index/router.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from './Home.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ './About.vue')
}
]
})
另一个ui文件下的也类似,ui/ui.vue
对应的 ui/main.js
import Vue from 'vue'
import Ui from './ui.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(Ui)
}).$mount('#app')
对应的 ui/router.js
import Vue from 'vue'
import Router from 'vue-router'
import Page from './page1.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'page',
component: Page
},
{
path: '/page2',
name: 'page2',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ './page2.vue')
}
]
})
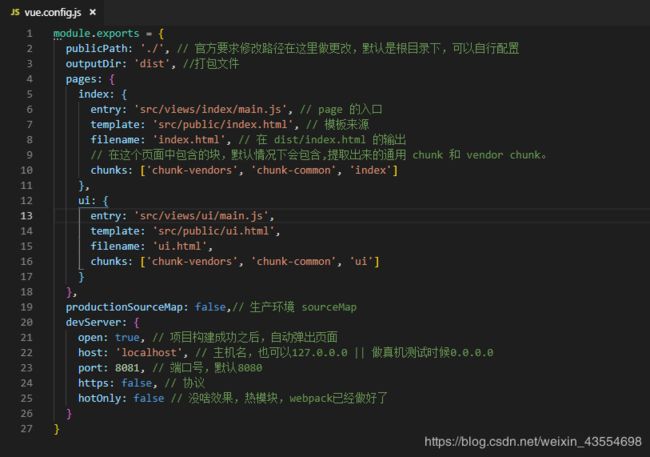
对应的vue.config.js的代码

运行npm run serve 之后可以通过a标签跳转不同的页面


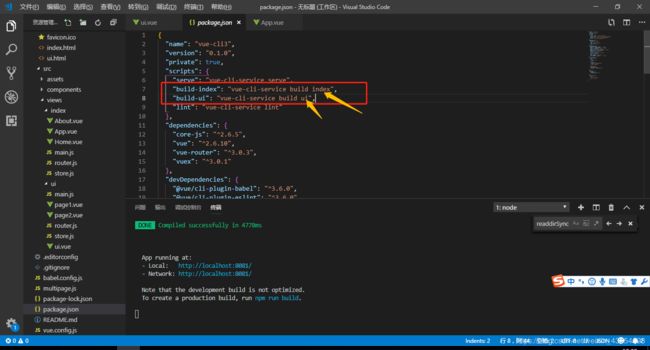
四、分别打包
想法是根据不同指令传参,打包不同文件

修改vue.config.js代码
注意:publicPath: ‘./’, 根据自己路径配置,否则打包后的js和css引用的路径不对。
let objectProject = {
index: {
entry: 'src/views/index/main.js', // page 的入口
template: 'src/public/index.html', // 模板来源
filename: 'index.html', // 在 dist/index.html 的输出
// 在这个页面中包含的块,默认情况下会包含,提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
ui: {
entry: 'src/views/ui/main.js',
template: 'src/public/ui.html',
filename: 'ui.html',
chunks: ['chunk-vendors', 'chunk-common', 'ui']
}
}
let page = {}
let projectname = process.argv[3] // 获取build后面的参数确定执行哪个文件
if (process.env.NODE_ENV == 'development') {
page = objectProject//判断开发环境不用
} else {
//假如命令npm run build-index,
//就会得到projectname=index
page[projectname] = objectProject[projectname]
// {
// index: {
// entry: 'src/views/index/main.js',
// template: 'public/index.html',
// filename: 'index.html',
// chunks: ['chunk-vendors', 'chunk-common', 'index']
// }
// }
}
module.exports = {
publicPath: '/', // 官方要求修改路径在这里做更改,默认是根目录下,可以自行配置
outputDir: 'dist'+projectname, //标识是打包哪个文件
pages: page,
productionSourceMap: false,
devServer: {
open: true, // 项目构建成功之后,自动弹出页面
host: 'localhost', // 主机名,也可以127.0.0.0 || 做真机测试时候0.0.0.0
port: 8081, // 端口号,默认8080
https: false, // 协议
hotOnly: false // 没啥效果,热模块,webpack已经做好了
}
}
demo源码:https://github.com/chenshuang0630/vue-cli3/tree/master