页面回显(JQuery,ajax)
页面回显就是将控制器中数据,传递到jsp页面显示
控制器操作
@RequestMapping(“list”)
public String list(Model model){
List list = new ArrayList();
User user1 = new User();
user1.setId(1);
user1.setSex("男");
user1.setUsername("张胜男");
user1.setAddress("武当山");
user1.setBirthday(new Date());
User user2 = new User();
user2.setId(2);
user2.setSex("女");
user2.setUsername("张三丰222");
user2.setAddress("武当山222");
user2.setBirthday(new Date());
User user3 = new User();
user3.setId(3);
user3.setSex("人妖3");
user3.setUsername("张无忌333");
user3.setAddress("武当山333");
user3.setBirthday(new Date());
list.add(user1);
list.add(user2);
list.add(user3);
model.addAttribute("userList",list);
return "list";
}
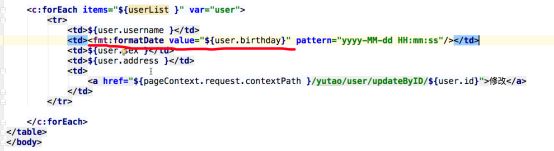
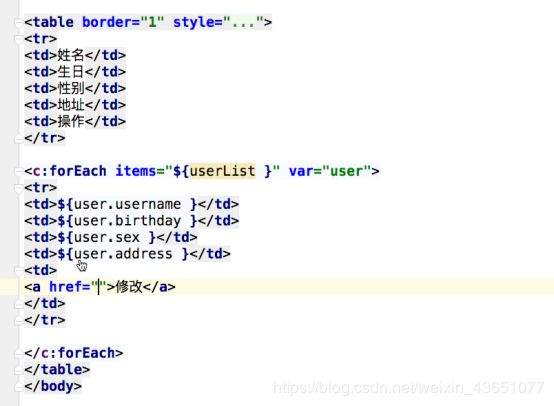
前端页面
<%@ taglib uri=“http://java.sun.com/jsp/jstl/core” prefix=“c”%>

针对date日期类型
使用fmt 对时间进行格式化的时候需要引入如下
<%@ taglib uri=“http://java.sun.com/jsp/jstl/fmt” prefix=“fmt”%>
.
url传值方式
常用下面三种方式:
/user/update.do?id=1
/user/update/1.do
/user/update/1
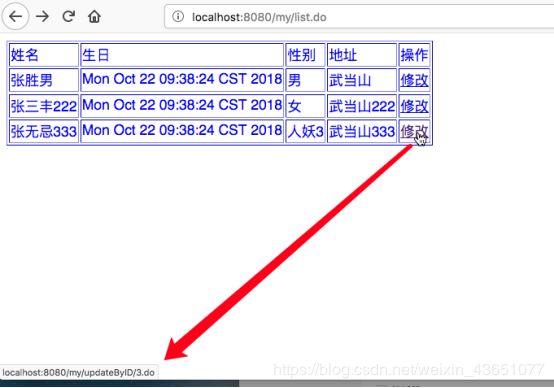
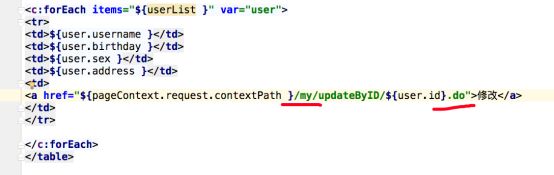
第二种方式:/user/update/1.do
在list.jsp页面中
< a href=" p a g e C o n t e x t . r e q u e s t . c o n t e x t P a t h / m y / u p d a t e B y I D / {pageContext.request.contextPath }/my/updateByID/ pageContext.request.contextPath/my/updateByID/{user.id}.do">修改< /a>
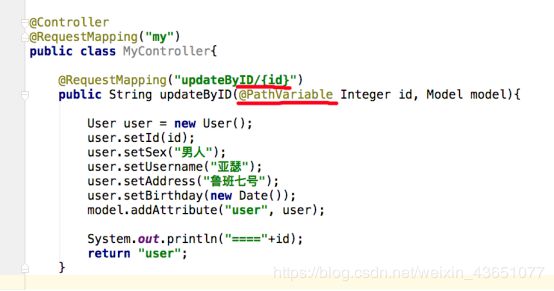
@PathVariable绑定URI模板变量值
@PathVariable用于将请求URL中的模板变量映射到功能处理方法的参数上。//配置url和方法的一个关系@RequestMapping(“item/{itemId}”)
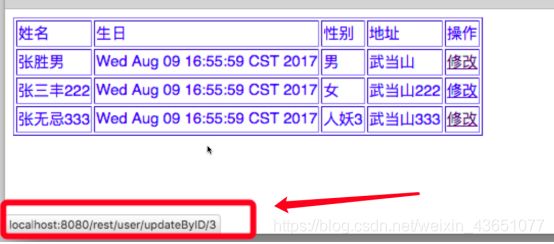
第三种方式:也叫restfull风格
/user/update/1
参数直接在路径后面
在web.xml新建路由规则
我们设置在/rest/*下的页面都是restfull风格

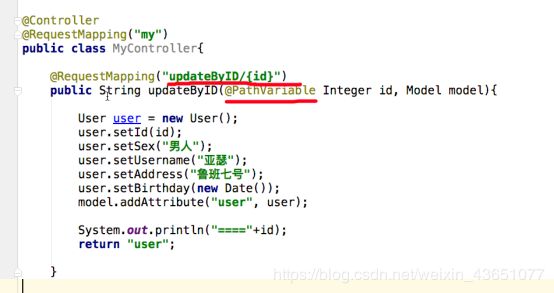
控制器获取传递的id值
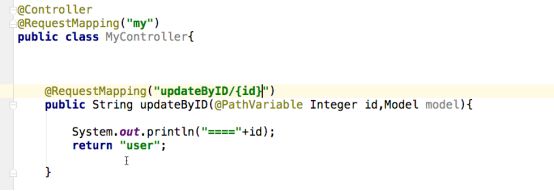
在@RequestMapping(“updateByID/{id}”)中加上传递过来的变量名
在方法中设置java变量接收

注意:
如果像下面 同时使用/my/* 约定条件并在最后加上.do

控制器也是可以获取到id值的

因为在web.xml中设置了拦截规则.do /rest/ 都可以**
< a href=" p a g e C o n t e x t . r e q u e s t . c o n t e x t P a t h / r e s t / m y / u p d a t e B y I D / {pageContext.request.contextPath }/rest/my/updateByID/ pageContext.request.contextPath/rest/my/updateByID/{user.id}/李四">修改< /a>
RequestMapping的一般应用格式。
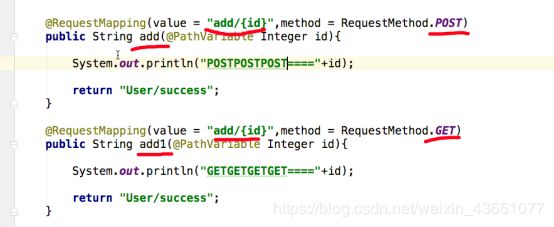
接收get请求方式的数据
@RequestMapping(value = “/{id}”, method = RequestMethod.GET)
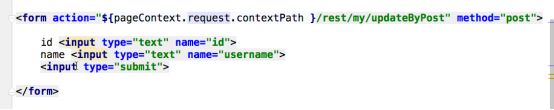
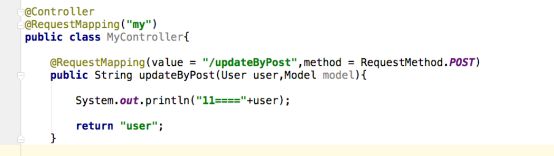
接收post请求方式的数据
@RequestMapping(method = RequestMethod.POST)
同一个路由下的两个不同方法,前端提交请求,可以通过
method来区分
转发和重定向
删除之后要跳转到查询页面,是重定向操作
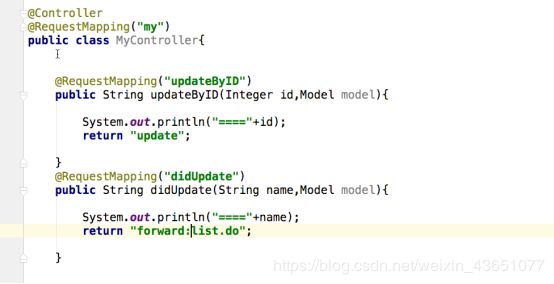
转发
关键字:forward
本类进行转发:
本类方法与方法之间进行forward
转发方式:
方式一:return ”forward:list.do“;
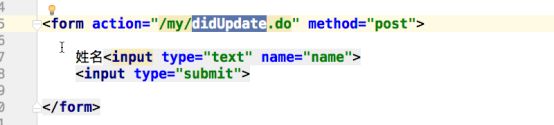
需求:在list.jsp页面中点击修改按钮,进入到update.jsp页面,再点击提交按钮,转发到list.jsp中

从根路径user下转发
方式二:return ”forward:/user/list.do“;
跨类进行转发: 也是根路径转发的一种
转发方式:return ”forward:/items/list.do“;
转发和重定向的区别:一个是url地址改变,一个是url地址不改变
重定向
关键字:redirect
本类进行重定向:
本类方法与方法之间进行redirect
重定向方式:
方式一:return ”redirect:list.do“;
方式二:return ”redirect:/user/list.do“;
跨类进行重定向:
转发方式:return ”redirect:/items/list.do“;
@responseBody和@RequestBody 两个注解
@responseBody把后台pojo转换json对象,返回到页面。
@RequestBody接受前台json数据,把json数据自动封装javaBean。
导入Jackson包
这两个注解不能直接使用,需要依赖jackson的jar包,此包处理json数据速度非常快
导入jar包
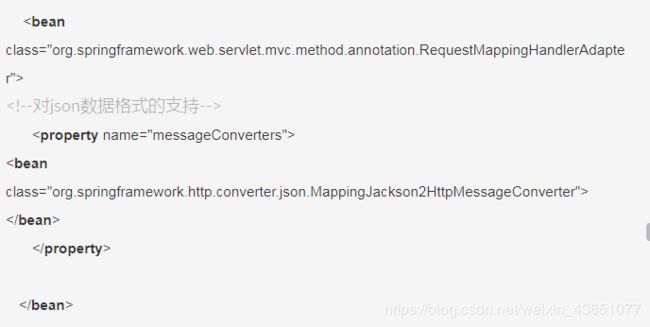
配置springmvc
需要配置json格式的转换,转换在处理器适配器中配置,因为处理器适配器是执行Controller会转换数据
< !-- 配置注解处理器适配器
功能:调用controller方法,执行controller
– >

不配置则会报错:
portedError: Content type ‘application/json;charset=UTF-8’ not sup
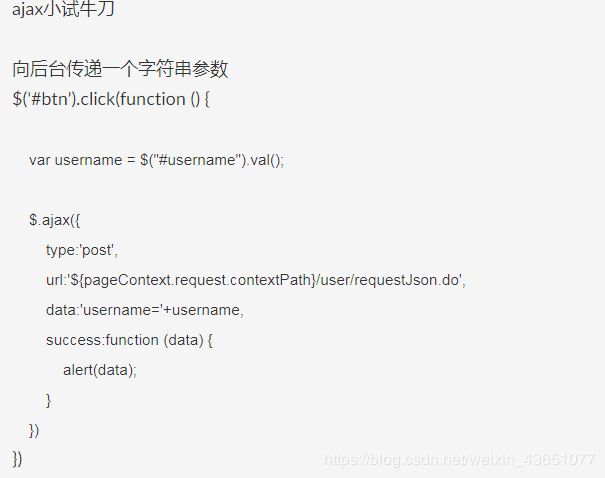
JQuery
ajax

控制器
如果ajax中传递参数是这种字符串形式
data:‘username=’+username,
则控制器中不需要使用@RequestBody
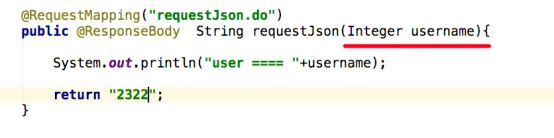
@RequestMapping(“requestJson.do”)
public @ResponseBody String requestJson(String username){
System.out.println("user ==== "+username);
return username;
}

控制器
// 接受json格式数据,使用RequestBody把json格式数据封装到User对象
// 返回User对象,使用responseBody把User对象转换成json对象
@RequestMapping(“requestJson”)
public @ResponseBody User requestJson(@RequestBody User user){
System.out.println("user为bean格式====="+user);
return user;
}
@RequestBody注解做提交json字符串自动绑定到pojo入参时,类型需要是"application/json;charset=UTF-8",否则会抛"not supported"异常
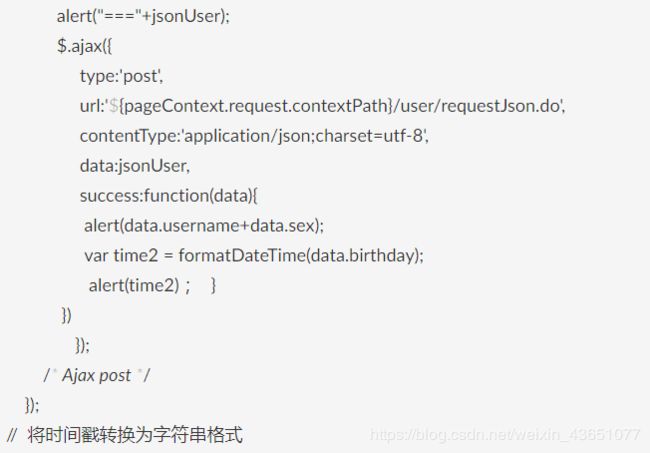
ajax请求另一种形式
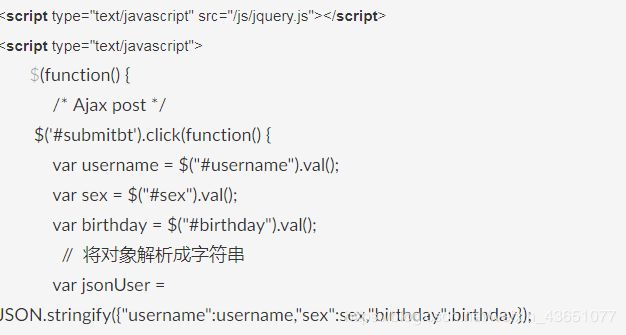
前端
function requestPojo() {
$.ajax({
type:'post',
url:'${pageContext.request.contextPath}/user/requestPojo.do',
data:'username=张磊&sex=男&address=北京',
success:function (data) {
alert(data.username+data.sex);
}
})
}
// 得到pojo,返回json
@RequestMapping(“requestPojo”)
public @ResponseBody User requestPojo(User user){
System.out.println("1111==="+user);
return user;
}
参数为这种形式,控制器不需要使用@RequestBody来自动绑定bean中
data:‘username=张磊&sex=男&address=北京’,