Vue-Cli 3.x脚手架的安装使用
Vue-Cli 3.x脚手架怎么用
1、Vue-Cli是vue官方提供的,用来搭建项目脚手架的工具。它是vue.js开发的标准工具,它已经集成了Webpack,内置了很多常用的配置,使得我们在使用Vue开发项目时更加的标准化。
2、作用:通过Vue-Cli下载项目模板。
安装:
在安装vue-cli之前,先确保已经装了node.js(8.9版本或更高)
1.在终端安装全局vue-cli
npm install -g @vue-cli
2.安装完成后检查是否成功,输入版本,看是否显示
vue --version
创建项目
1.打开要创建项目的文件夹,在地址栏打开cmd,输入:
vue create 项目名
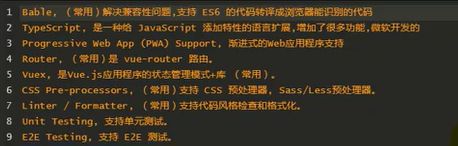
2.选择配置

defaule是默认配置,里面的babel是解决兼容性的配置,eslint是规范化用的。
Manually …是自定义配置
选择默认配置之后,等待下载模板完成
根据提示先后输入两行代码,进入项目=>运行项目
打开vs,查看项目文件

每个文件夹是干什么的:
node_modeles:存放依赖;
public:里面存放静态资源文件;
src:主要是源代码;
src/assets:静态资源文件,被webpack打包之后在dist文件夹中会被重命名;
src/components:存放组件
其他的文件在后面自定义创建的vue-cli项目再说
自定义配置vue-cli的依赖

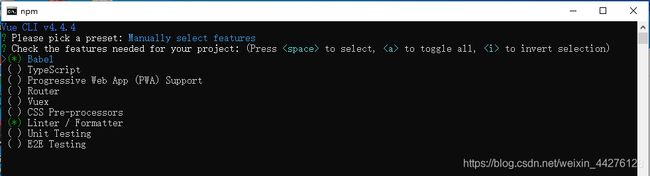
这里选择Manually…自定义配置


选择常用的几个就可,根据需求来。没选的之后开发需要也可以在项目里安装。

最后一个问依赖是否都放在package.json中,都可以,这里我选择每个依赖单独一个文件。
安装运行完成后,打开项目文件查看

和默认的相比,src中多了router和views文件夹。
views:存放基本的路由组件;components中存放的主要是布局用的大的组件;
router:index.js文件,配置了路由表;
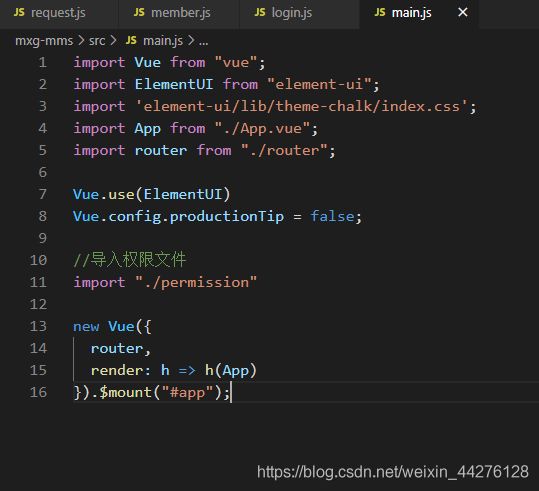
App.vue是渲染出口,在main.js中给App.vue导入路由,就能渲染出来。
除了原本就有的 文件,我们需要自己创建的文件:
vue.config.js

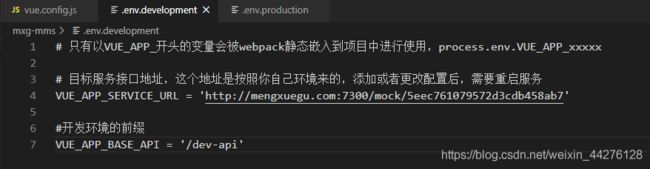
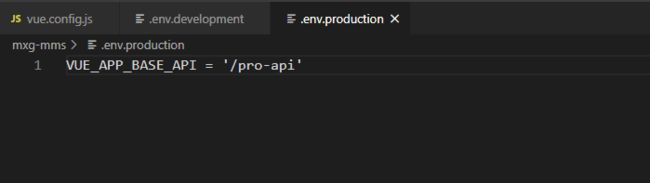
其中有个proxy是用来解决跨域问题的,我们还需要创建两个文件来声明目标服务接口地址等,方便之后需要连接easy-mock


跨域问题解决之后,就可以创建一个axios对象,方便之后调用接口

定义好axios对象别忘记导出。
不知道文件创建在哪里的话后面会展示一个总的文件列表
写好之后在src中创建一个api文件夹,里面放调用axios对象的js文件,例如这样:

完成之后就可以进行页面的加工了,
需要用到的东西要在main.js中定义
要用到Element组件库的话要导入一下然后输入
Vue.use(ElementUI)
刚开始学,不定时更新、修改