QTreeWight属性及树形菜单
QTreeWight
QTreeWidget类中的常用方法
| 方法 | 描述 |
|---|---|
| setColumnWidth(int column,int width) | 将指定列的宽度设置为给定的值 |
| nsertTopLevelItems() | 在视图的顶层索引中引入项目的列表 |
| expandAll() | 展开所有节点的树形节点 |
| invisibleRootItem() | 返回树形控件中不可见的根选项(Root Item) |
| selectionItems() | 返回所有选定的非隐藏项目的列表 |
| setRootIsDecorated() | 显示QTreeWidget中节点展开的三角符号 True:开 |
| setUniformRowHeights() | 树节点展开功能 True:开 |
| setItemsExpandable() | 控制视图中所有数据项是否保持相同高度,所有高度都与视图中第一个数据项的高度相同并会跟随调整 |
| setAnimated () | 滑动展开 True:开 |
| setHeaderHidden() | 隐藏树结构头 |
| setExpandsOnDoubleClick() | 双击展开树结构,默认为单击 |
QTreeWidgetItem类中常用的方法
| 方法 | 描述 |
|---|---|
| addChild() | 将子项追加到子列表中 |
| setText() | 设置显示的节点文本 |
| Text() | 返回显示的节点文本 |
| setCheckState(column.state) | 设置指定列的选中状态 |
| setIcon(column,icon) | 在指定的列中显示图标 |
Checked:节点选中 ; Unchecked:节点没有选中
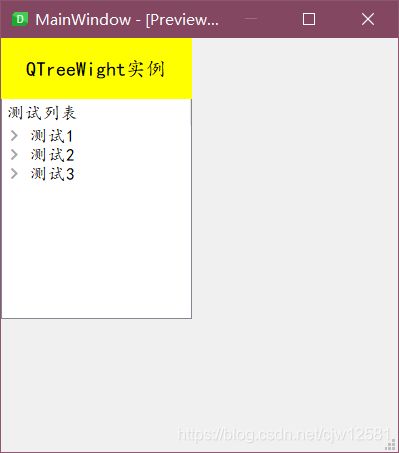
实现效果
# coding=utf-8
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
class demo(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
left = QFrame(self)
left.setFrameShape(QFrame.StyledPanel) # QFrame 控件添加StyledPanel样式使QFrame 控件之间的界限更加明显
right = QFrame(self)
right.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
splitter1.addWidget(left)
splitter1.setSizes([20, ]) # 设置分隔条位置
splitter1.addWidget(right)
hbox.addWidget(splitter1)
self.setLayout(hbox)
# # 树型菜单控件样式及属性设置
self.tree = QTreeWidget(left)
self.tree.setStyleSheet("background-color:#eeeeee;border:outset;color:#215b63;") # 树形结构样式
self.tree.setAutoScroll(True) # 滑动栏自动
self.tree.setEditTriggers(QAbstractItemView.DoubleClicked | QAbstractItemView.EditKeyPressed) # 触发方式
self.tree.setTextElideMode(Qt.ElideMiddle) # elidemode(省略模式),指文本超出控件显示范围时,以省略号代替未能显示的文本
self.tree.setIndentation(30)
self.tree.setRootIsDecorated(True) # 去掉QTreeWidget中节点之间的虚线
self.tree.setUniformRowHeights(True) # 控制视图中所有数据项是否保持相同高度,所有高度都与视图中第一个数据项的高度相同,如果视图中第一个数据项的高度调整,其他数据项的高度都会跟随调整。
self.tree.setItemsExpandable(True) # 树节点展开功能 True:开
self.tree.setAnimated(False) # 滑动展开
self.tree.setHeaderHidden(True) # 隐藏树结构头
self.tree.setExpandsOnDoubleClick(True) # 双击展开树结构,默认为单击
self.tree.setObjectName("tree") # 设置属性名
# 设置根节点
root = QTreeWidgetItem(self.tree)
root.setText(0, '测试根节点1')
root1 = QTreeWidgetItem(self.tree)
root1.setText(0, "测试根节点2")
# # 设置树形控件的列的宽度
# self.tree.setColumnWidth(0, 150)
# 设置子节点1
child1 = QTreeWidgetItem()
child1.setText(0, '测试1')
root.addChild(child1)
# 设置子节点2
child2 = QTreeWidgetItem(root)
child2.setText(0, '测试2')
# 设置子节点3
child1 = QTreeWidgetItem()
child1.setText(0, '测试3')
root1.addChild(child1)
# 加载根节点的所有属性与子控件
self.tree.addTopLevelItem(root)
self.tree.addTopLevelItem(root1)
# 树节点监听事件
self.tree.clicked.connect(self.onClicked)
# 窗口最大化
self.showMaximized()
self.setWindowTitle('树案列')
self.show()
def onClicked(self):
item = self.tree.currentItem()
print('Key=%s,value=%s' % (item.text(0), item.text(1)))
if item.text(0) == '测试1':
self.on_pushButton1_clicked()
elif item.text(0) == '测试2':
self.on_pushButton2_clicked()
else:
print('返回主界面')
# 打开测试1
def on_pushButton1_clicked(self):
print("测试1")
# 打开测试2
def on_pushButton2_clicked(self):
print("测试2")
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = demo()
ex.show()
sys.exit(app.exec_())
UI文件(基于Qt designer)
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.0
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(397, 414)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.treeWidget = QtWidgets.QTreeWidget(self.centralwidget)
self.treeWidget.setGeometry(QtCore.QRect(0, 60, 191, 221))
self.treeWidget.setStyleSheet("font: 10pt \"楷体\";")
self.treeWidget.setObjectName("treeWidget")
self.treeWidget.headerItem().setBackground(0, QtGui.QColor(0, 255, 0))
item_0 = QtWidgets.QTreeWidgetItem(self.treeWidget)
item_1 = QtWidgets.QTreeWidgetItem(item_0)
item_1 = QtWidgets.QTreeWidgetItem(item_0)
item_0 = QtWidgets.QTreeWidgetItem(self.treeWidget)
item_1 = QtWidgets.QTreeWidgetItem(item_0)
item_1 = QtWidgets.QTreeWidgetItem(item_0)
item_0 = QtWidgets.QTreeWidgetItem(self.treeWidget)
item_1 = QtWidgets.QTreeWidgetItem(item_0)
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(0, 0, 191, 61))
self.label.setStyleSheet("background-color: rgb(255, 255, 0);\n"
"font: 12pt \"楷体\";")
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.treeWidget.headerItem().setText(0, _translate("MainWindow", "测试列表"))
__sortingEnabled = self.treeWidget.isSortingEnabled()
self.treeWidget.setSortingEnabled(False)
self.treeWidget.topLevelItem(0).setText(0, _translate("MainWindow", "测试1"))
self.treeWidget.topLevelItem(0).child(0).setText(0, _translate("MainWindow", "测试a"))
self.treeWidget.topLevelItem(0).child(1).setText(0, _translate("MainWindow", "测试b"))
self.treeWidget.topLevelItem(1).setText(0, _translate("MainWindow", "测试2"))
self.treeWidget.topLevelItem(1).child(0).setText(0, _translate("MainWindow", "测试c"))
self.treeWidget.topLevelItem(1).child(1).setText(0, _translate("MainWindow", "测试d"))
self.treeWidget.topLevelItem(2).setText(0, _translate("MainWindow", "测试3"))
self.treeWidget.topLevelItem(2).child(0).setText(0, _translate("MainWindow", "测试e"))
self.treeWidget.setSortingEnabled(__sortingEnabled)
self.label.setText(_translate("MainWindow", "QTreeWight实例"))
class MainCode(QMainWindow, MainUi.Ui_MainWindow):
def __init__(self):
QMainWindow.__init__(self)
MainUi.Ui_MainWindow.__init__(self)
self.setupUi(self)
self.status = self.statusBar()
self.treeWidget.clicked.connect(self.treeWidget_clicked) # 绑定事件
def treeWidget_clicked(self):
item = self.treeWidget.currentItem()
print('Key=%s,value=%s' % (item.text(0), item.text(1))) # item().text(n) n代表第几行
if item.text(0) == '测试1':
# self.on_pushButton1_clicked()
print("测试1")
elif item.text(0) == '测试a':
# self.on_pushButton2_clicked()
# self.treeWidget_DeviceList.
print("测试a")
elif item.text(0) == '测试c':
# self.on_pushButton2_clicked()
print("测试c")
.........
else:
print('没有匹配到!')
if __name__ == '__main__':
QtCore.QCoreApplication.setAttribute(QtCore.Qt.AA_EnableHighDpiScaling) # Qt从5.6.0开始,支持High-DPI
app = QApplication(sys.argv)
md = MainCode()
md.show()
sys.exit(app.exec_())
树形菜单样式
self.treeWidget.setStyleSheet(
"QTreeView::item:hover{background-color:rgb(0,255,0,50)}"
"QTreeView::item:selected{background-color:rgb(255,0,0,100)}")
1.PyQt5树节点点击实现多窗口切换
2. pyqt5 QTreeWidget使用集锦
END