- 前端框架大比拼:React.js, Vue.js 及 Angular 的优势与适用场景探讨
布兰妮甜
前端框架前端前端框架react.jsvue.jsangular.js
文章目录前言一、React.js特点使用方法适用场景二、Vue.js特点使用方法适用场景三、Angular特点使用方法适用场景四、如何选择合适的前端框架五、前端框架对项目性能的影响结语前言随着互联网技术的飞速发展,前端开发已经从简单的页面展示演变为复杂的应用构建。为了应对日益增长的需求,各种前端框架应运而生,帮助开发者提高开发效率、优化用户体验。本文将详细介绍当前最流行的三个前端框架——React
- Vue - watchEffect()的使用
来一碗刘肉面
Vuevue.jsjavascript前端
在Vue3中,watchEffect()是一个用于自动追踪响应式数据变化并执行副作用的API。与watch()不同,watchEffect()不需要手动指定要观察的数据,而是会自动根据内部访问的响应式数据进行依赖追踪。这使得watchEffect()更加简洁和直观,适用于某些需要副作用的场景。简单说:立即执行一个函数,同时响应式地追踪其依赖,并在依赖的数据更改时重新执行该函数。基本语法:watch
- SpringBoot使用 easy-captcha 实现验证码登录功能
八月五
实战项目springboot后端java
文章目录一、环境准备1.解决思路2.接口文档3.redis下载二、后端实现1.引入依赖2.添加配置3.后端代码实现4.前端代码实现在前后端分离的项目中,登录功能是必不可少的。为了提高安全性,通常会加入验证码验证。easy-captcha是一个简单易用的验证码生成库,支持多种类型的验证码(如字符、中文、算术等)。本文将介绍如何在SpringBoot后端和Vue.js前端中集成easy-captcha
- Vue 2 + Element UI 实现密码显示、隐藏切换功能
半城风月-
vue.jsuielementui
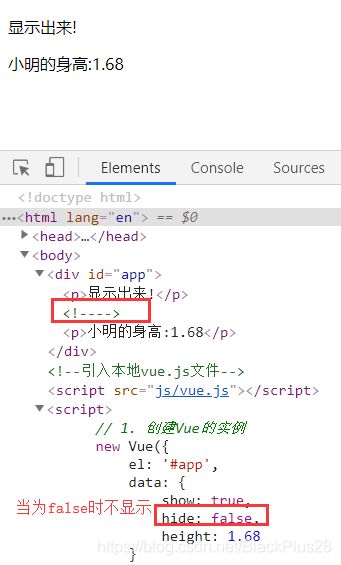
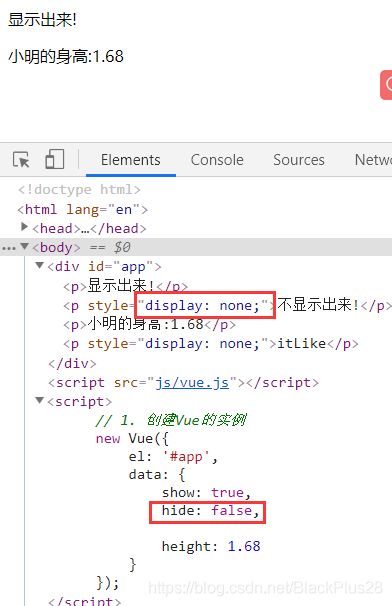
一、使用ElementUI的show-password属性1、ElementUI的组件提供了一个方便的show-password属性。启用后,它会自动添加一个切换密码显示、隐藏的按钮。2、代码3、优点:实现简单,无需额外代码。缺点:不支持自定义图标。二、自定义后缀图标实现密码显示/隐藏1、如果你想要使用自己的图标或实现更多自定义功能,可以通过插槽(slot)的方式来自定义后缀图标,并通过绑定事件来
- vue el-upload 上传图片列表校验不通过后多删除了一张图片
*且听风吟
#Vue2.xvue.jsjavascript前端
问题最近在使用element-ui的el-upload组件上传图片列表时,发现当上传的图片校验不通过时,会将上一张已经上传成功的图片删除了。场景已经上传了一张图片1,再上传另一张图片2,如果当前这张图片2校验不通过,会提示失败并且删除当前图片2,同时,也会将上一张已经上传成功的图片1也删除。组件主要代码:上传支持上传图片,单文件上传大小限制10MB,最多上传10张附件---------------
- **让表单设计从未如此优雅——Vue Formly深度解析**
孙爽知Kody
让表单设计从未如此优雅——VueFormly深度解析vue-formlyJavaScriptpoweredformsforVue.js项目地址:https://gitcode.com/gh_mirrors/vu/vue-formly在Web开发中,处理复杂的表单逻辑往往让人头疼。无论是数据验证还是界面的统一风格,都需要开发者花费大量精力来维护代码的一致性和效率。今天,我们要向大家推荐一个强大的表单
- 简单的基于Spring Cloud和Vue的示例项目结构及部分关键代码
软件职业规划
springspringcloudvue.jsspring
后端(SpringCloud部分)1.创建SpringCloud项目(以SpringCloudGateway和SpringCloudEureka为例)首先,使用SpringInitializr创建一个基础的SpringBoot项目,并添加相关的SpringCloud依赖,比如:spring-cloud-starter-gateway:用于实现API网关功能。spring-cloud-starter
- 从零基础开始实现一个Spring Boot + Vue 项目的详细步骤指南
软件职业规划
springspringbootvue.js后端
一、准备工作1.开发环境搭建安装JDK(JavaDevelopmentKit):前往Oracle官网(https://www.oracle.com/java/technologies/javase-jdk11-downloads.html,以JDK11为例)下载适合你操作系统的JDK安装包,按照安装向导完成安装。安装完成后,配置系统环境变量,确保在命令行中能通过java-version命令查看到正
- elment plus 报错:ElementPlusError: [ElForm] unexpected width 0 at debugWarn (error.ts:13:37)
m0_75101866
前端vue.jsjavascript前端
解决:Vue3警告问题记录二_elementpluserror:[elform]unexpectedwidth0-CSDN博客测试添加label-width依然warning,el-form-item包裹了el-button,拿出来就好了,为其他el-form-item都添加上label-width
- vue局域网内访问
Simorel
前端vue局域网访问
为了能在公司局域网内访问vue项目需要配置vue项目配置vue.config.jsmodule.exports={devServer:{/**为了在局域网内访问修改host*/host:'0.0.0.0',},};win10配置
- vue 无法 局域网内访问
m0_75101866
开发工具vue.js
资料Vue项目设置可以局域网访问_vue.js_脚本之家过程上午,前端vue服务能够在局域网内访问,下午就不行了,但是后端服务能够正常访问,本机也能正常访问ip:端口号前端服务判定不是下面的问题:同一局域网下访问vue项目_vue在局域网内访问-CSDN博客然后,关闭防火墙尝试。。-_-!netshadvfirewallfirewalladdrulename="Allow8080"dir=inac
- Element table 表头吸顶效果(适用于表头无fixed属性使用)
阳光的男夹克
Vue2javascript开发语言ecmascript
在main.js自定义sticky指令Vue.directive('sticky',{//当被绑定的元素插入到DOM中时……inserted(el,binding){//获取表格constthead=el.children[1]consttbody=el.children[2]//获取滚动元素constscrollParent=document.querySelector(binding.valu
- vue 前端显示图片加token_手摸手,带你用vue撸后台 系列二(登录权限篇)
weixin_39562579
vue前端显示图片加tokenvue本地存储vue编辑页面和新增
完整项目地址:vue-element-adminhttps://github.com/PanJiaChen/vue-element-admin前言拖更有点严重,过了半个月才写了第二篇教程。无奈自己是一个业务猿,每天被我司的产品虐的死去活来,之前又病了一下休息了几天,大家见谅。进入正题,做后台项目区别于做其它的项目,权限验证与安全性是非常重要的,可以说是一个后台项目一开始就必须考虑和搭建的基础核心功
- Vite + Vue3 + TS项目配置前置路由守卫
洛*璃
Vue.jsvue.js前端javascriptVue-RouterPiniatypescript
在现代前端开发中,使用Vue3和TypeScript的组合是一种流行且高效的开发方式。Vite是一个极速的构建工具,可以显著提升开发体验。本文博主将指导你如何在Vite+Vue3+TypeScript项目中配置前置路由守卫(NavigationGuards)。前置条件在开始配置项目前置路由守卫前,博主希望你能够先达成以下前置条件:1.完成Vue3前端项目搭建:Vite创建Vue3+TS项目2.引入
- el-table表格单行表头
Is无糖
vue.js前端javascript
最近开发项目遇到一个订单列表展示的需要在每一行表头上进行订单的某些操作和数据展示如图:表格一般我都是使用elementui的el-table正常使用肯定是不能满足这个效果想了想也是有点思绪便做了一个demo记录一下效果图:父组件代码:importchilTabelfrom'./components/chilTable.vue';exportdefault{data(){return{tableDa
- .NET 7迁移后OutOfMemoryException的解决之旅
t0_54coder
编程问题解决手册个人开发
引言最近,我们将应用从.NET5升级到了.NET7,并将UI框架从标准MVC升级到了Vue3。升级后,一切看起来都运行良好,但仅仅一周后,我们开始遇到了令人困惑的System.OutOfMemoryException。这些异常出现在代码库的不同、看似无关的部分,而这些部分并不总是处理大量数据。这篇博客将详细记录我们如何解决这些内存异常的问题。问题描述在迁移到.NET7后,我们开始频繁地看到Syst
- Vue2.0+ElementUI实现查询条件展开和收起功能组件
热忱1128
elementui前端javascript
一、需求el-form如果查询条件过多,影响页面的展示效果。查询条件表单是我们系统中非常常见的功能,我们需要把它封装成一个通用的组件,方便在系统开发中提升开发效率。除了在实现基本查询条件的功能上,还需要实现多条件的折叠和展开功能二、效果图三、代码示例封装查询条件表单组件SearchButton.vue查询重置{{word}}exportdefault{props:{showAll:{type:Bo
- JHipster入门 - 生成单体架构的应用
yorkwu1977
软件工程架构
JHipster入门-生成单体架构的应用目标准备工作生成基础功能输入指令开始问答环节问答环节结束,开始自动生成基础功能代码生成业务功能输入指令开始问答环节问答环节结束,开始自动生成业务功能代码调试启动启动后端服务启动前端服务访问前端页面打包启动构建启动访问前端页面关于数据库交给JHipster自己启动目标30分钟内生成一个开箱即用的单体架构应用。生成SpringBoot后端代码和Vue前端代码。基
- 【Vue入门实践】Element-UI 树形组件el-tree的组件封装 =>实现组织机构树Tree => 使用vue-content-menu定制可编辑树结构editableTree
小白Rachel
前端工作日记随笔Vue项目实战elementUI组件优化vue.jsuielementuiel-tree组织机构树
文章资源连接(如果需要付费,联系我修改即可):https://download.csdn.net/download/Sabrina_cc/87607289好吧吐槽一下,公司决定之后的技术栈都是vue了,我又从React转战回来了。干巴爹好的生活方式,是和一群志同道合的人,一起奔跑在理想的路上!回头有一路的故事,低头有坚定的脚步,抬头有清晰的远方。首先了解Element-UI中定义的基础Tree树组
- elementUI Table组件实现表头吸顶效果
热忱1128
elementuivue.js前端
需求描述当table内容过多的时候,页面上滑滚动,表头的信息也会随着被遮挡,无法将表头信息和表格内容对应起来,需要进行表头吸顶开始编码环境:vue2.6+、elementUIstep1:给el-table__header-wrapper加上样式//style/sticky-table-header.scss.el-table[is-sticky]{overflow:initial;--sticky
- Vue 3中导航守卫(Navigation Guard)结合Axios实现token认证机制
匹马夕阳
VUE技术集锦vue.js前端javascript
在Vue3中,导航守卫(NavigationGuard)用于拦截路由的变化,可以在用户访问页面前进行检查。结合Axios进行token认证机制时,我们可以通过导航守卫在路由跳转时,检查用户的认证状态,确保用户有有效的token进行认证。下面,我将通过具体代码示例,逐步讲解如何实现这一功能:文章目录1.安装必要的依赖2.创建`axios`实例3.在`router.js`中使用导航守卫4.处理登录与登
- 【新创建项目快速推送到代码仓库】
sky10100100
前端开发git
要将新创建的项目快速推送到Git仓库,可以按照以下步骤操作:1.在GitHub上创建一个新仓库登录GitHub,点击右上角的“+”号并选择“Newrepository”。给仓库命名,并设置是否公开或私有,点击“Createrepository”创建新仓库。创建完成后,拷贝仓库地址,如:https://github.com/{name}/vue-demo.github2.初始化项目并添加远程仓库进入
- fuadmin
jcsx
开源学习djangovue.js
fu-admin-web采用VUE3,TS开发。fu-admin-backend采用Python,Django和Django-Ninija开发。数据库支持MySql,SqlServer,Sqlite。前端采用VbenAdmin、Vue3、AntDesignVue。后端采用Python语言Django框架以及强大的DjangoNinja。支持加载动态权限菜单,多方式轻松权限控制。Vue2项目移步
- 请简述vue2和vue3的区别
youhebuke225
vue面试题vue.js前端javascript
Vue2和Vue3作为Vue.js框架的两个主要版本,在多个方面存在显著的差异。以下是它们之间主要区别的详细概述:生命周期函数钩子:Vue2:包含了一系列的生命周期钩子函数,如beforeCreate、created、beforeMount等,这些函数在组件的不同生命周期阶段被调用。Vue3:对生命周期函数进行了调整,setup成为了新的入口点,代替了beforeCreate和created。同时
- vue3表格数据分2个表格序号连续展示
我爱加班、、
前端开发遇到的问题前端功能实现以及问题解决vue项目实际开发中的bugelementui前端javascript
一、el-table表格在弹窗里面分两个表格展示。假设我们有一个数组tableData,我们希望在第一个表格中展示前半部分的数据,第二个表格中展示后半部分的数据。打开弹窗取消确定exportdefault{data(){return{dialogVisible:false,tableData:[{date:'2024-01-01',name:'张三',address:'上海市浦东新区',},{da
- vue3实际开发bug解决
我爱加班、、
前端开发遇到的问题vue项目实际开发中的bugbug前端javascript
index.vue:119Uncaught(inpromise)TypeError:Cannotcreateproperty'value'onstring'我是标题'问题分析:问题出在componentName的解构和赋值操作上。你尝试将一个字符串赋值给ref的.value属性,这导致了错误。ref是Vue3中用于响应式引用的工具,它返回一个对象,该对象的.value属性用于存储实际的值。解决:不
- Vue3 - Element Plus 下拉菜单 el-dropdown 阻止冒泡传递到上层触发事件,解决 dropdown 下拉菜单组件被容器元素包裹时点击事件触发,会连带触发外层包裹容器的点击事件
王二红
+Vue3elementplusel-dropdownvue3把command加上.stop下拉菜单组件如何点击不冒泡stop事件修饰符阻止点击冒泡click.stop无法使用
前言平常只需要给@click事件加入即可,但现在使用stop修饰符无法支持和识别语法。本文实现了在vue3+elementplus项目开发中,解决el-dropdown下拉菜单组件时点击事件冒泡问题(激活触发外层嵌套元素的点击事件,从而同时触发),使用.stop修饰符又没有地方可以加入的问题。本文提供完美解决方案,保证100%解决。如下图所示,常见于这种需求页面,点击“···”图标时就会引发点击事
- vue-cli项目中使用Electron
骆驼Lara
Vuevue.jselectronjavascript
Vue项目中使用Electron一、安装二、创建background.js三、创建preload.js文件四、修改package.json文件五、修改vue.config.js文件六、启动1本地启动2打包补充:一、安装安装electron,electron-builder,vue-cli-plugin-electron-builder,electron-devtoolsnpmi--save-dev
- Vue企业开发实战——学习心得
sienn
vue.js前端javascript
一、Vue.js简介Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它与其他大型框架的不同之处在于,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,也便于与第三方库或已有项目整合。二、环境配置安装Node.js和npm:Vue.js的开发需要使用Node.js和npm(Node包管理器)。可以从Node.js的官网下载并安装Node.js,它会自动
- Vue3笔记——(五)路由
木子李BLOG
vue.js
组件通信_方式1_props作用:若父传子,属性值是飞函数若子传父,属性值是函数Parent.vue父组件汽车:{{car}}子给的玩具:{{toy}}importChildfrom'./Child.vue'import{ref}from'vue'//数据letcar=ref('奔驰')lettoy=ref('')letbb=ref(0)//方法functiongetToy(value:strin
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出