NodeJS 安装教程
长按识别下方二维码,即可"关注"公众号
每天早晨,干货准时奉上!
![]()
阿淼最近在捣鼓 NodeJS,这篇文章咱就不讲技术了,简单说一说安装 NodeJS 的具体步骤以及需要配置和注意的一些小问题。
❝本机环境:Windows10 64位
❞
1、从官网下载最新的nodeJS
官网地址:https://nodejs.org,下载最新的 x64 位的安装包

2、安装包下载完成后就直接傻瓜式安装(直接下一步下一步)即可,其中的一些选项若无特殊需求的话按照默认选项继续即可,值得注意的是,安装路径最好不要有中文目录。不然会对于后面的一些环境变量的配置会产生一些影响。
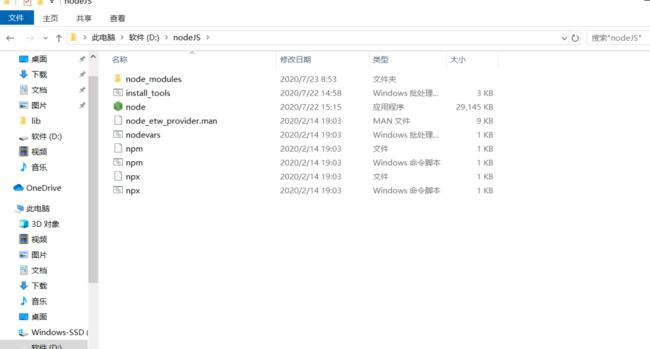
完成安装后文件夹目录截图:

3、安装完成后 nodejs 会自动在环境变量path中加入安装路径, win+r , cmd 启动 dos 窗口,

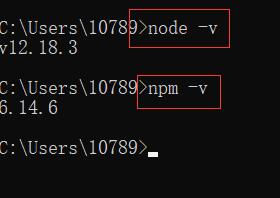
4、在命令行中输入node -v 查询 node 版本,输入npm-v 查询 npm 版本.

注意:若显示node不是内部或外部命令,也不是可运行的程序时则需手动添加 path 安装路径.
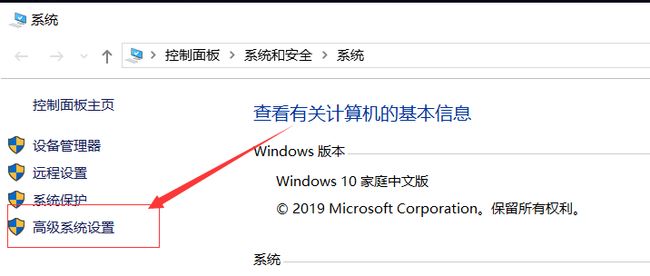
右击此电脑,选择属性,点击左侧的高级系统设置.

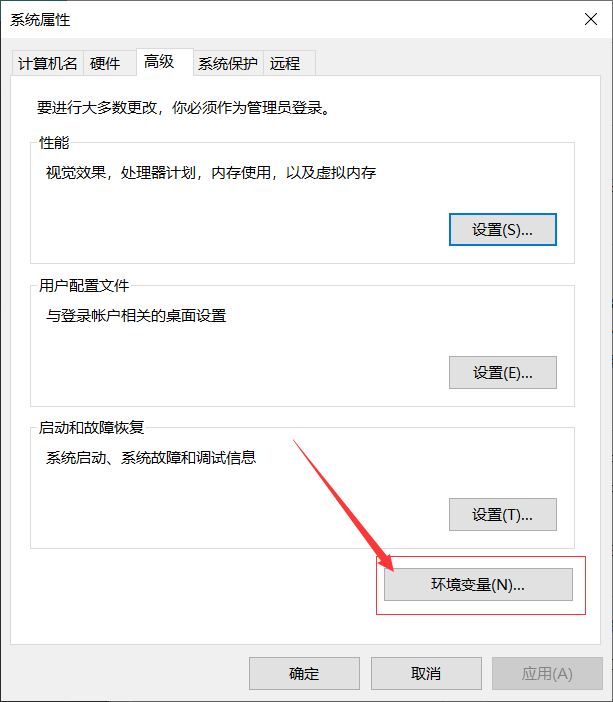
之后点击环境变量
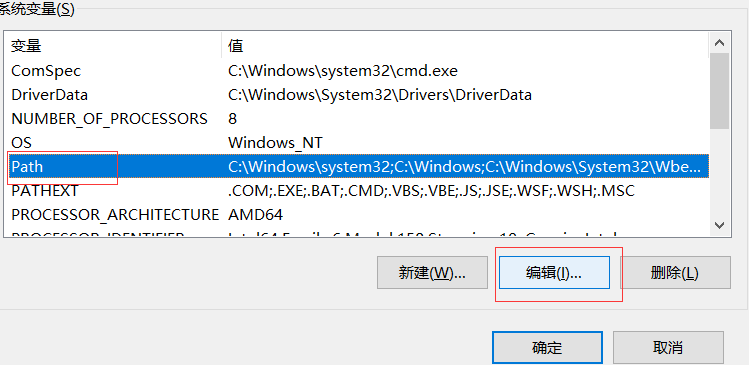
在系统变量中找到path,点击编辑.

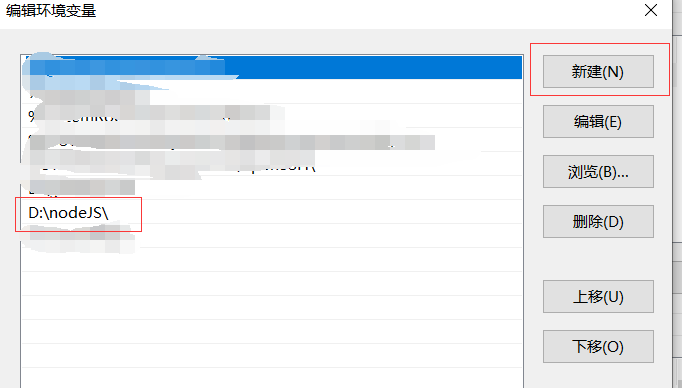
之后点击新建,加入node安装路径即可.
「注意」:(windows7的系统是直接在path路径后添加nodeJS的安装路径即可,添加之前先查看以下末尾有没有":",若没有则需要手动添加).

之后重新执行第四步的命令即可.
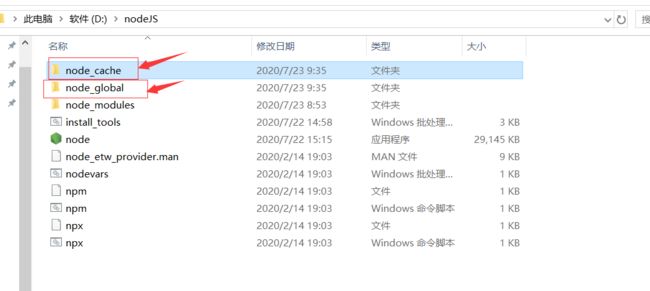
5、在NodeJs文件目录下建立 node_global 及 node_cache 两个文件夹

「node_global」: 此文件夹是存储npm在安装全局模块时的路径.
「node_cache」: 此文件是缓存cache的路径.
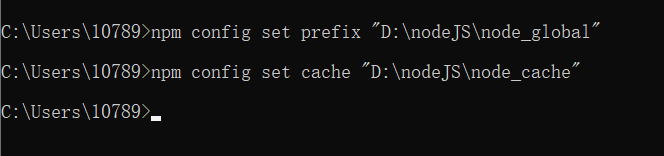
6、打开 dos 窗口,分别执行以下两条命令,来指定全局安装的存储路径及缓存路径.
npm config set prefix "D:\nodeJS\node_global"
npm config set cache "D:\nodeJS\node_cache"

「ps」:引号中的内容为你刚刚新建的两个文件夹的路径.
7、配置国内镜像 cnpm
由于 npm 下载速度比较慢,所以我们配置一下国内的镜像下载路径:
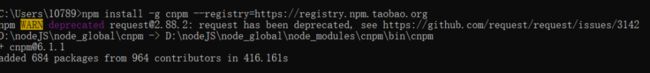
npm install -g cnpm --registry=https://registry.npm.taobao.org

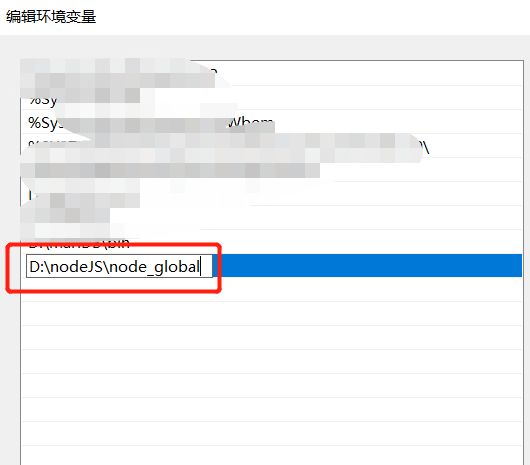
之后把 node_global 文件夹路径配置到 path 环境变量中.否则 cnpm 命令不会生效.

接下来在 dos 命令行中执行 cnpm -v,检查安装及配置是否成功.配置完 path 路径后需要打开新的 dos 窗口来执行命令.

之后执行 install 时就可以使用 cnpm install 来下载框架及依赖了.
好了,以上就是安装 nodeJS 安装步骤了,希望对大家能够有一些帮助.
![]()
![]()
阿淼个人微信
添加即送全套程序员必读资料
→ 精选技术资料共享
→ 高手如云交流社群
![]()
∆来和大家一起进步吧!
点击留言
觉得不错就点个在看吧 ![]()