freemark页面静态化
页面静态化
- 页面静态化
- 什么是页面静态华
- 为什么要使用网页静态化技术
- Freemarker
- 什么是 Freemarker
- 优点
- 使用场景
- 运行过程
- 模板
- 数据
- 模板文件中四种元素
- 入门程序
- FTL指令
- assign指令
- list指令
- if指令
- include指令
- 内建函数
- 内建函数语法格式
- 获取集合大小
- 转换JSON字符串为对象
- 日期格式化
- 数字转换为字符串
- 空值处理运算符
- 缺失变量默认值:“!”
- 运算符
- 算数运算符
- 逻辑运算符
- 比较运算符
页面静态化
什么是页面静态华
将动态页面转化成静态的html,降低与数据库的交互次数,提高页面的访问速度
就是服务器在请求来之前把已经固定好的东西先编译好了,等请求来了再动态的填数据,不要等请求来了什么都没做忙得半死
利用第三方提供的模板引擎,生成对应的html
thymeleaf
freemark
Velocity
为什么要使用网页静态化技术
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力
而网页静态化比较适合大规模且相对变化不太频繁的数据。另外网页静态化还有利于SEO。
将网页以纯静态化的形式展现,就可以使用Nginx这样的高性能的web服务器来部署
Nginx可以承载5万的并发,而Tomcat只有几百
Freemarker
什么是 Freemarker
freemarker是apache的一个开源的模板引擎,它基于模板来生成文本输出。
freemaker模板引擎可以通过模板和数据生成静态化页面.
优点
- 提前根据模板和数据生成静态化页面通过io流将页面写入到硬盘上, 访问的时候直接访问.就不用访问数据库了, 可以大大提高数据库的高并发读取性能. 是数据库访问量降低.
- 由于页面是提前生成好的, 所以访问速度快, 客户体验好
- 由于html不需要tomcat解析浏览器可以直接访问, 所以给tomcat降低高并发访问压力.
使用场景
新闻网站新闻页面通过freemarker提前生成好
电商网站商品详情页面通过freemarker提前生成好
原则:页面有固定的样式, 并且一次生成多次读取, 尽量少的改动数据
运行过程
模板
模板在freemarker中是以.ftl为后缀名的文件, 在模板中可以使用html标签, css, js,图片等静态资源
模板中可以使用el表达式获取数据, 但是无法使用jstl标签来判断和循环, 所以模板引擎会有自己的一套
标签库供我们使用.
数据
数据一般存储在关系型数据库或者redis或者mongodb中获取.
模板文件中四种元素
- 文本,直接输出的部分
- 注释,即<#–…-->格式不会输出
- 插值(Interpolation):即${…}部分,将使用数据模型中的部分替代输出
- FTL指令:FreeMarker指令,和HTML标记类似,名字前加#予以区分,不会输出
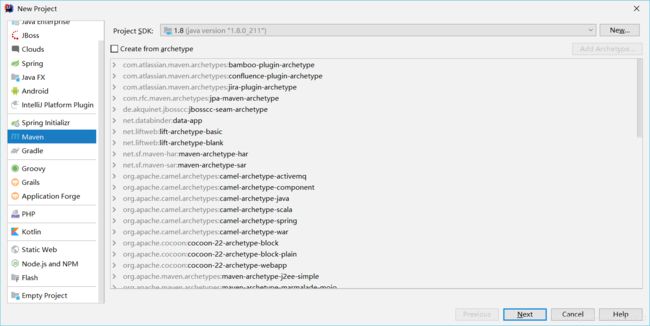
入门程序
<dependency>
<groupId>org.freemarkergroupId>
<artifactId>freemarkerartifactId>
<version>2.3.23version>
dependency>
<html>
<head>
<meta charset="utf-8">
<title>Freemarker入门小DEMO title>
head>
<body>
<#--注释内容 -->
${name},你好。${message}
body>
html>
public class TestFreemarker {
/*
第一步:创建一个 Configuration 对象,直接 new 一个对象。构造方法的参数就是 freemarker的版本号。
第二步:设置模板文件所在的路径。
第三步:设置模板文件使用的字符集。一般就是 utf-8.
第四步:加载一个模板,创建一个模板对象。
第五步:创建一个模板使用的数据集,可以是 pojo 也可以是 map。一般是 Map。
第六步:创建一个 Writer 对象,一般创建一 FileWriter 对象,指定生成的文件名。
第七步:调用模板对象的 process 方法输出文件。
第八步:关闭流
*/
public static void main(String[] args) throws Exception {
//1.创建配置类
Configuration configuration=new Configuration(Configuration.getVersion());
//2.设置模板所在的目录(绝对路径)
configuration.setDirectoryForTemplateLoading(new File("D:\\java\\撩课-高新强\\分布式项目(代码)\\code2\\FreeMarkerPro\\src\\main\\resources\\ftl"));
//3.设置字符集
configuration.setDefaultEncoding("utf-8");
//4.加载模板
Template template = configuration.getTemplate("MyFreemark.ftl");
//5.创建数据模型
Map map=new HashMap();
map.put("name", "joker");
map.put("message", "welcome Freemarker");
//6.创建Writer对象
Writer out =new FileWriter(new File("d:\\test.html"));
//7.输出
template.process(map, out);
//8.关闭Writer对象
out.close();
}
}
FTL指令
assign指令
<#assign myname="Myxq--">
${myname}
<#assign info={"name":"myxqName",'age':'30'} >
电话:${info.name} 地址:${info.age}
list指令
List goodsList=new ArrayList();
goodsList.add("goods1");
goodsList.add("goods2");
goodsList.add("goods3");
Map map=new HashMap();
map.put("goodsList",goodsList);
//6.创建Writer对象
Writer out =new FileWriter(new File("d:\\test.html"));
//7.输出
template.process(map, out);
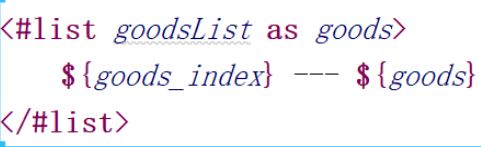
<#list goodsList as goods>
${goods_index} --- ${goods}
List userList=new ArrayList();
User user1 = new User();
user1.setName("myxq1");
user1.setAge("30");
userList.add(user1);
User user2 = new User();
user2.setName("myxq2");
user2.setAge("31");
userList.add(user2);
Map map=new HashMap();
map.put("users",userList);
//6.创建Writer对象
Writer out =new FileWriter(new File("d:\\test.html"));
//7.输出
template.process(map, out);
<#list users as user>
${user_index} --- ${user.name}--${user.age}
if指令
<#assign myname="myxq">
<#if myname="myxq">
大标题1myxq
<#else>
大标题2
include指令
<#include "header.ftl">
内建函数
内建函数语法格式
变量+?+函数名称
获取集合大小
共 ${users?size} 个元素
转换JSON字符串为对象
<#assign text="{'name':'myxq','age':'18'}" />
<#assign data=text?eval />
姓名:${data.name} 年龄:${data.age}
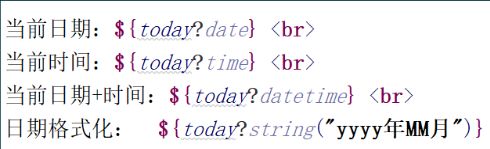
日期格式化
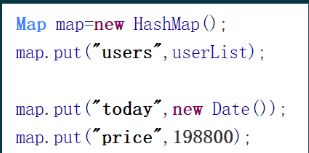
Map map=new HashMap();
map.put("users",userList);
map.put("today",new Date());
当前日期:${today?date}
当前时间:${today?time}
当前日期+时间:${today?datetime}
日期格式化: ${today?string("yyyy年MM月")}
数字转换为字符串
空值处理运算符
如果在模板中使用了变量但是在代码中没有对变量赋值,那么运行生成时会抛出异常
可以使用"??"判断某变量是否存在

${price?c}
<#if price??>
price变量存在
<#else>
price变量不存在
缺失变量默认值:“!”
可以判断是否为空值,也可以使用!对null值做转换处理
当为空时, 会使用默认值代替
${price!'变量为空哦'}
运算符
算数运算符
FreeMarker支持的算术运算符包括:+, - , * , / , %

逻辑运算符
逻辑与:&&
逻辑或:||
逻辑非:!
逻辑运算符只能作用于布尔值,否则将产生错误
比较运算符
1 =或者==:判断两个值是否相等
2 !=:判断两个值是否不等.
3 >或者gt:判断左边值是否大于右边值
4 >=或者gte:判断左边值是否大于等于右边值
5 <或者lt:判断左边值是否小于右边值
6 <=或者lte:判断左边值是否小于等于右边值
注意事项
=和!=可以用于字符串,数值和日期来比较是否相等
=和!=两边必须是相同类型的值,否则会产生错误