VUE的常用指令
VUE的常用指令
Vue中的数据绑定三种方式:
1)插值,也就是{{name}}的形式,以文本的形式和实例data中对应的属性进行绑定
2)v-bind:
3)v-model:
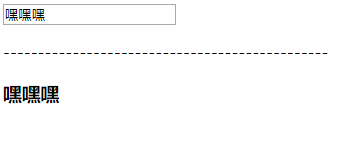
【1】v-model 双向绑定数据
1)主要是用在表单元素中,它实现了双向绑定。
2)v-model建立的双向绑定对输入型元素input, textarea, select等具有优先权,会强制实行双向绑定
3)如向input输入数据,改变input值同时也改变视图data的值
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-model双向绑定数据title>
<script src="lib/vuejs/vuejs-2.5.16.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="box">
<input type="text" id="text" v-model="mes" />
<p>-----------------------------------------------p>
<h3>{{mes}}h3>
div>
<script type="text/javascript">
//向input输入数据,改变input值同时也改变视图data的值
new Vue({
el:"#box",
data:{
mes:"嘿嘿嘿"
},
methods:{
fun:function(mes){
alert(mes);
}
}
})
script>
body>
html>
-----------------------------------------------------------------------------------------------------------------------
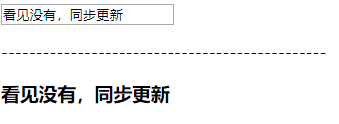
【2】V-bind 属性取值绑定
1)v-bind绑定数据只是单向变动。
2)v-bind支持的类型:html中的属性、css的样式、对象、数组、number 类型、bool类型
3){{}}插值语法不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind指令
v-bind:的简写==:
如, :value="mes"
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-bind数据绑定title>
<script src="lib/vuejs/vuejs-2.5.16.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="text">
<input type="text" v-bind:value="mes" />
div>
<script type="text/javascript">
new Vue({
el:"#text",
data:{
mes:"嘿嘿嘿"
}
})
script>
body>
html>
v-bind动态地绑定一个或多个特性,或一个组件 prop 到表达式
<body>
<div id="box">
<input type="text" id="text" v-bind:value="[user.name,user.id]" />
div>
<script type="text/javascript">
//向input输入数据,改变input值同时也改变视图data的值
new Vue({
el:"#box",
data:{
user:{
name:"哈哈哈",
id:14
}
},
})
script>
body>
![]()
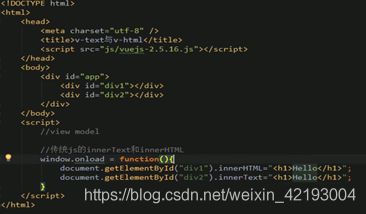
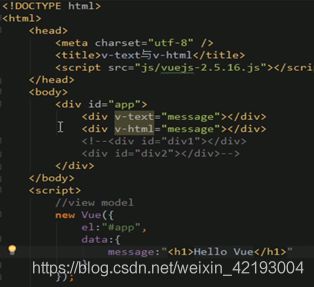
【3】v-text与v-html
传统js ===>innerHTML和innerText
结果:
而VUE v-text与v-html
【4】v-for循环
声明实例对象(value,index) ==> 数据集
v-for=" (item,index) in arr"
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for循环指令title>
<script src="lib/vuejs/vuejs-2.5.16.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="box">
<ul>
<li v-for="(item,index) in arr">
{{item}}=={{index}}
li>
ul>
div>
<script type="text/javascript">
new Vue({
el:"#box",
data:{
arr:["我","是","谁","?"]
}
})
script>
body>
html>
结果:
<div id="box">
<ul>
<li v-for="(value,key) in arr">
{{value}}=={{key}}
li>
ul>
div>
<script type="text/javascript">
new Vue({
el:"#box",
data:{
arr:{
id:111,
name:"哈哈哈",
age:2222
}
}
})
script>
结果:
【5】v-on:事件名称--- 绑定事件
v-on:的简写@
如,
@事件名称==v-on:事件名称
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-on:事件绑定title>
<script src="lib/vuejs/vuejs-2.5.16.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="box">
<button v-on='{mouseenter:onEnter,mouseleave:onOut}' v-on:click="onClick">点我button>
div>
<script type="text/javascript">
//通过对象的方式绑定多个事件,对象中的键是事件的名称 值是methods中的成员属性方法
new Vue({
el:"#box",
methods : {
onClick : function(){
console.log("clicked");
},
onEnter : function(){
console.log("mouseenter");
},
onOut : function(){
console.log("mouseout");
},
}
})
script>
body>
html>
【6】v-if 动态创建和删除节点
<span v-if="flag">
如果flag为true则创建,false删除!
span>
【7】v-show 动态显示和隐藏节点
<span v-show="flag">
如果flag为true则显示,false不显示!
span>