node.js 入门到放弃 Day5——SVN 和 Git 代码管理工具
文章目录
- 笔记
- 知识点
- 版本控制
- 问题1:历史记录
- 问题2:多人协作
- 解决问题:软件
- 什么是版本控制?
- 版本控制分类
- SVN
- 环境安装
- SVN 交互协作流程
- 集中式
- 一些术语
- 使用 VisualSVN 搭建 SVN 服务器
- 使用 TortoiseSVN 作为 SVN 客户端
- TortoiseSVN 客户端基本操作流程
- 关于冲突
- 版本管理使用建议
- 使用总结
- 其它
- Git
- 学习资源介绍
- Git 简介
- Git 使用交互流程
- 安装和配置 Git 环境
- git-bash 常用命令
- 初始化配置
- 基本使用
- 工作区、暂存区、本地仓库
- 版本回退
- 远程同步
- 在线仓库托管服务
- Github
- 基本使用
- 本地已有仓库,需要提交到线上
笔记
知识点
- 版本控制
- SVN
- Git
- Github
版本控制
问题1:历史记录
问题2:多人协作
解决问题:软件
版本 用户 说明 日期
1 张三 删除了软件服务条款5 7/12 10:38
2 张三 增加了License人数限制 7/12 18:09
3 李四 财务部门调整了合同金额 7/13 9:51
4 张三 延长了免费升级周期 7/14 15:17
什么是版本控制?
版本管理就是管理更新的历史记录,
它给我们提供了一些在软件开发过程中必不可少的功能,例如:
- 记录一款软件添加或更改源代码的过程
- 回滚到特定阶段,恢复误删除的文件
- 合并多人协作的文件等
- 多人协同,文件传输
版本控制分类
- 集中式
- SVN
- 分布式
- Git
SVN
SVN 全称 Apache Subversion,是一个开放源代码的集中式版本管理系统。
在 2000 年由 CollabNet 开发,现已发展成为 Apache 软件基金会的一个开源项目。
环境安装
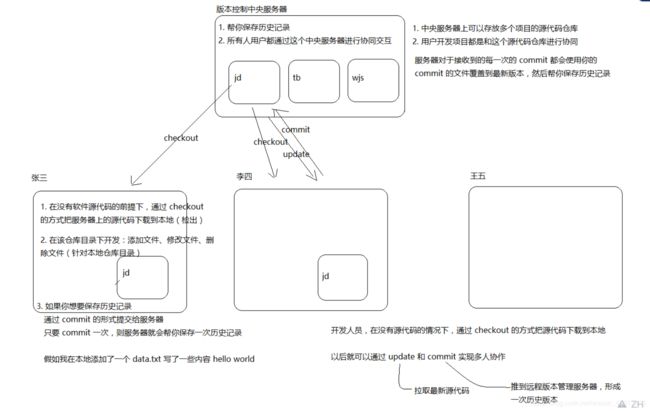
SVN 交互协作流程
集中式
早期的版本管理就是以 Apache Subversion 为代表的集中式版本管理,
集中式版本管理将所有的数据集中存放在服务器中,这是有便于统一管理的优点。
但是一旦开发者所处的环境不能连接服务器,就无法获取最新源代码,开发也就无法进行。
服务器宕机时也是同样的道理,而且万一服务器故障导致数据丢失,
恐怕开发者就再也见不到最新的源代码了。
简而言之:
- 中央服务器好比是一个图书馆
- 你要改一本书,必须先从图书馆借出来(checkout)
- 然后回到家自己改,改完了,再放到图书馆(commit)
一些术语
- 源代码库(repository):源代码统一存放的地方
- 检出(checkout):当你手上没有源代码的时候,就需要从 responsive checkout 一份
- 提交(commit):当你已经修改了代码,就需要 commit 到 repository
- 更新(update):当你已经 checkout 了一份源代码,Update 一下就可以和 repository 上的源代码同步,你手上的代码就会有最新的变更
使用 VisualSVN 搭建 SVN 服务器
SVN 服务器:运行 Subversion 服务的计算机。
为了方便,我们这里使用比较流行的图形化工具 VisualSVN
来搭建我们的 SVN 服务。
安装完毕之后,基本使用流程如下:
- 创建用户
- 创建版本仓库
- 设定用户权限
使用 TortoiseSVN 作为 SVN 客户端
SVN 客户端:用户通过SVN客户端同SVN服务器交互
这里我们使用最流行的 TortoiseSVN
https://DESKTOP-40UMEJI:8443/svn/jd
https://192.168.133.25:8443/svn/jd
TortoiseSVN 客户端基本操作流程
- 检出项目:
checkout- 在没有源代码的前提下,需要通过 tortoise-svn 客户端下载
- 提交修改:
commit- 帮你记录当前开发的软件的状态
- 更新文件或目录:
update(更新)- 别的开发人员在已有源代码的前提下可以通过 update 更新服务器上最新的版本
- 查看版本日志:
log(日志)
关于冲突
假设 A、B 两个用户都在版本号为 100 的时候,更新了 kingtuns.txt 这个文件,
A 用户在修改完成之后提交 kingtuns.txt 到服务器, 这个时候提交成功,
这个时候 kingtuns.txt 文件的版本号已经变成 101 了。
同时B用户在版本号为 100 的 kingtuns.txt 文件上作修改, 修改完成之后提交到服务器时,
由于不是在当前最新的 101 版本上作的修改,所以导致提交失败。
良好的使用习惯就是,提交之前,先更新。
为了避免冲突,别人的文件你最好不要动,
万一你要修改公共的文件或者是别人的文件,
跟别人最好口头沟通好,就是你改动的时候,
别人最好不要去改动,这样才能最大程度上避免冲突的问题。
多人协作时,同个目录或同个文件需要不同成员共同开发,
这个时候 commit 和 update 就可能出现冲突。
- 两个程序员只要不是修改了同一行程序,SVN 可以通过 update 自动合并修改
- 但是如果两个程序员修改了同一行程序, SVN 会提示文件 conflict,需要手动确定
如何解决?
第一种解决方法:手动合并冲突的内容
第二种解决方法:每次修改某个文件的时候对文件上锁,这样你在修改的过程中别人就无法更新这个文件
建议:
- 一个文件最好同一时间只被一个人修改提交
- 多跟团队成员沟通
- 不要随便去修改别人的文件
版本管理使用建议
- 不要频繁的提交版本
- 一般有比较成熟的功能模块的时候,再去提交
- 修复了功能性 bug 的时候再去提交
- 提交的代码最好无 bug
- 每次 commit 之前都要 update
- 因为你在编辑这个文件的时候,可能比人已经编辑并提交了某个版本
- 所以先 update,目的是为了检查一下服务器上有没有最新版,如果有,直接更新
- 更新的过程中如果遇到冲突,不要慌,去手动解决
- 每次 commit 的时候都务必要写提交日志
- 这个提交日志就好比你保存副本的时候加的一个标记
- 目的是为了日后做版本的回退查找以及查看记录更新状态
使用总结
- 版本控制管理系统
- 源代码仓库 repository
- 检出代码 checkout
- 更新最新源代码 update
- 提交修改 commit
其它
- 清除svn保存的username用户名和paasword密码(windows和linux)
- 菜鸟教程 - SVN 教程
Git
维基百科 - Git
学习资源介绍
- Git教程 - 廖雪峰
- Pro Git
- git - 简明指南
- 猴子都能懂的GIT入门
Git 简介
- 是什么
- Git 也是一个版本控制管理软件
- 有什么用,可以解决什么问题
- 保存历史记录
- 多人协作
- 有了 SVN,为啥要学 Git
- Git 火
- Git 相对于 SVN 来说,更强大,用户也非常多
- 怎么用
- Git 的诞生
- 点击了解
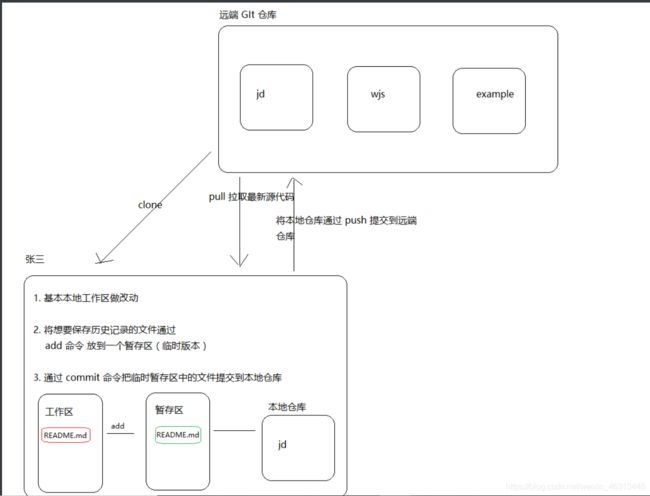
Git 使用交互流程
安装和配置 Git 环境
- 下载地址:https://git-scm.com/
git-bash 常用命令
- pwd
- ls
- ls -a
- cd
- mkdir
- clear
- rmdir
- 只能删除空目录
- rm
- rm 文件名
- rm -rf 目录名
- 注:很强大,可以删除非空目录,以及一些比较顽固的文件或者目录
初始化配置
# 设置用户名
git config --global user.name "你的名字"
# 配置用户邮箱
git config --global user.email "你的常用邮箱"
# 设置 gitk 图形查看工具中文显示默认编码(防止乱码)
git config --global gui.encoding utf-8
# 查看配置列表项
git config --list
基本使用
git init- 初始化一个 Git 仓库
git status- 查看当前工作区、暂存区、本地仓库的状态
git addgit commit- 示例:
git commit -m "日志说明" --author="操作者姓名 <邮箱>" - 执行
git commit的时候,Git 会要求具有用户名和邮箱的参数选项 - 可以通过
git config命令配置一下用户名和邮箱
- 示例:
git loggitk
总结:操作 Git 的基本工作流程就是先修改文件,然后执行 git add 命令。
git add 命令会把文件加入到暂存区,接着就可以执行 git commit 命令,将文件存入文档库,
从而形成一次历史记录。
- 问题1:关于 Git-bash 中文问题
- Git for Windows Unicode Support
- 问题2:执行 commit 的时候一大堆的信息
- 问题3:配置 user.name 和 user.email 问题
工作区、暂存区、本地仓库
版本回退
# git rm --cached 远程同步
- remote
- push
- pull
在线仓库托管服务
一个不知道 github、stackoverflow 的程序员想想都是可悲的
- github
- 码云
- coding
Github
Github 就是程序员的新浪微博
它可以让你使用社交化的方式进行编程协作、
- 点赞
- 评论
- 转发
- etc.
主要作用:可以免费在线托管你的仓库
可以实现多人协作
提供了一个可视化界面(Web Page)让你能直观清晰的了解你的项目源代码
基本使用
- 注册
- 登陆
- 创建远程仓库
- 通过
git clone命令下载远程仓库到本地- git clone 会自动帮你把远程仓库下载到本地,不需要再去 git init 了
- 通过 clone 下来的仓库,git 有一个远程仓库地址列表,git 默认会把你 clone 的地址起一个别名:origin
- 然后你执行 push 的时候实际上就是将本地的版本提交到 origin 上
- 在本地进行操作,通过
git commit形成历史记录 - 通过
git push将本地仓库中的历史记录提交到远程仓库
本地已有仓库,需要提交到线上
如果是 git init 出来的仓库,进行 push 提交的时候就不知道要往哪里 push。
所以,这里通过 remote 相关命令进行设置:
# 查看所有的远程仓库信息
git remote show
# 根据别名查看指定的远程仓库信息
git remote show 远程仓库地址别名
# 添加远程仓库信息
git remote add 别名 远程仓库地址
通过上面的 git remote add 添加完远程仓库地址信息之后,还不能直接 git push,必须在每一次
push 的时候加上 git push 仓库地址别名 master 就可以提交了。
如果想要省略 git push 后面需要指定的 仓库地址别名 master 可以通过下面的命令修改:
git push --set-upstream heima master
这样就可以直接使用 git pish 进行提交而不需要指定 heima master 了
学习课程为 : 黑马李鹏周老师的 node 全栈