搭建angular项目并在项目中应用echarts
1 搭建开发环境
1.1 新建angular项目
(1)安装angular/cli(前提,已安装node.js和npm包管理器)
npm install -g @angular/cli
(2)创建项目文件
ng new angular-echarts
此时,报错如下

原因:需要更新node.js版本(解决方法参考如下:第一种方法尝试过,未成功;第二种方法可行)
Windows 系统如何升级node.js版本
(3)运行应用
ng serve --open
1.2 在已创建的angular项目中引用scss
(1)安装scss
npm install node-sass --save-dev
(2)在assets文件夹下新建scss/styles.scss文件并在angular.json文件中引用

1.3 angular项目中应用ECharts 参考
(1)安装依赖
npm install echarts --save
npm install ngx-echarts --save
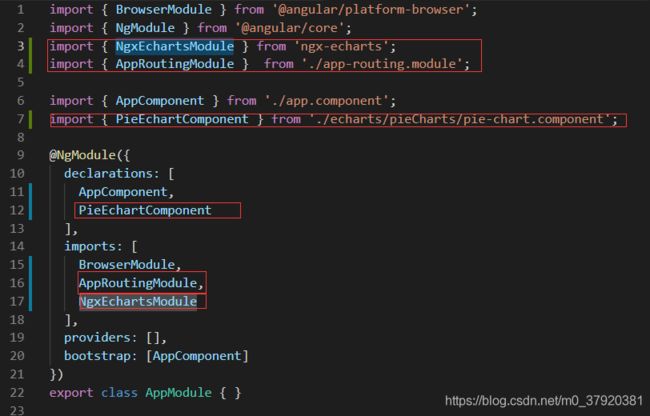
(2)在app.module.ts中引入echarts

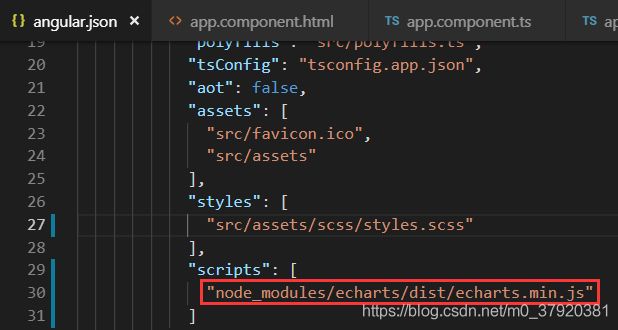
(3)在angular.json中添加js引入

2 在页面中使用echarts
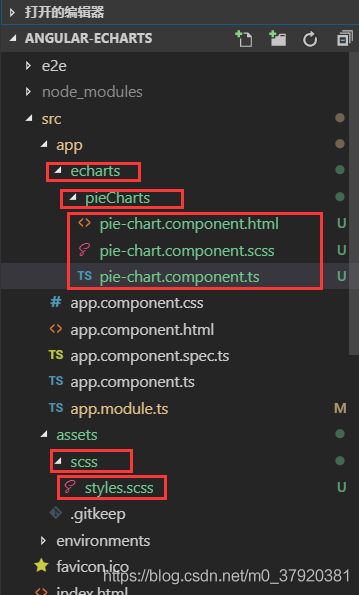
2.1 在app文件夹下新建文件夹echarts/pieCharts,并创建相应的文件

其中,在pie-chart.component.ts文件中引入对应的html文件和scss文件,并导出组件

2.2 相关文件的导入
(1)修改app.component.html文件

(2)在src/app文件夹下创建app-routing.module.ts文件,并写入相关路由
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import {PieEchartComponent} from './echarts/pieCharts/pie-chart.component';
export const routes: Routes = [
{
path: '',
component: PieEchartComponent
},
{
path: 'pie-chart',
component: PieEchartComponent
},
];
@NgModule({
imports: [ RouterModule.forRoot(routes) ],
exports: [ RouterModule ]
})
export class AppRoutingModule {}
2.3 echarts在angular中的应用
2.3.1 请求本地json数据
(1)创建本地json文件:pieData.json
{
"xData": ["bad","broken","bug","test","working"],
"yData": [3,15,8,1,4]
}
(2)创建pie-chart.service.ts文件
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable()
export class PieChartService {
constructor(private http: HttpClient){}
/**
* 请求本地json数据
*/
public getPieData() {
return this.http.get('./assets/pieData.json');
}
}
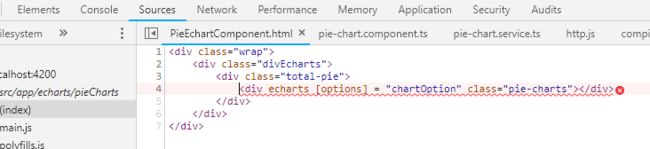
(3)pie-chart.component.html
(4)pie-chart.component.scss
.wrap{
width: calc(100%-8px);
height: calc(100%-8px);
overflow: hidden;
}
.divEcharts{
margin-right: 5px;
height: 400px;
.total-pie{
width: 680px;
height: 400px;
background-color: #4169E1;
.pie-charts{
width: 100%;
height: 100%;
}
}
}
(5)pie-chart.component.ts
import { Component, OnInit, OnDestroy } from '@angular/core';
import { PieChartService } from './pie-chart.service';
@Component({
templateUrl: './pie-chart.component.html',
styleUrls: ['./pie-chart.component.scss'],
providers: [PieChartService]
})
export class PieEchartComponent implements OnInit, OnDestroy{
constructor(
private pieChartService: PieChartService
){}
ngOnInit(){
this.getPieChartsData();
}
// 获取pieData.json数据
getPieChartsData(){
this.pieChartService.getPieData().subscribe(res=>{
console.log(res);
}, error=>{
console.log(error);
});
}
ngOnDestroy(){
}
}
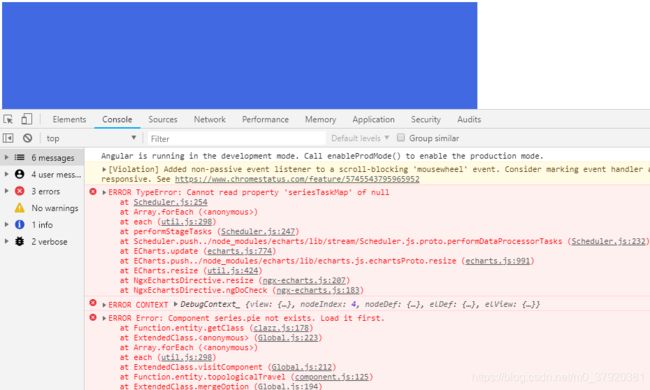
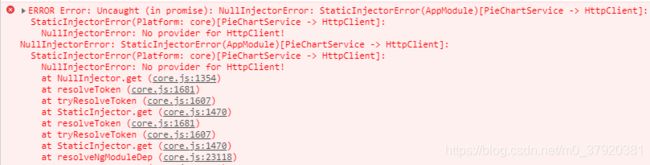
此时,报错如下

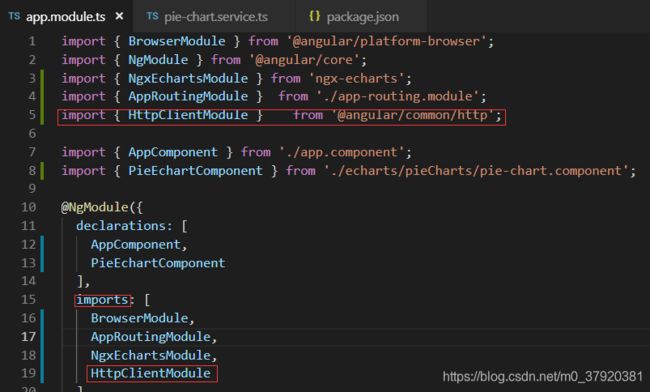
解决方法:在app.module.ts文件中导入HttpClientModule

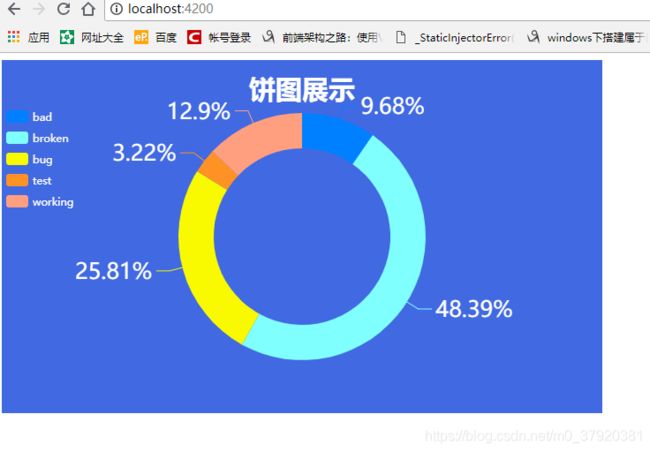
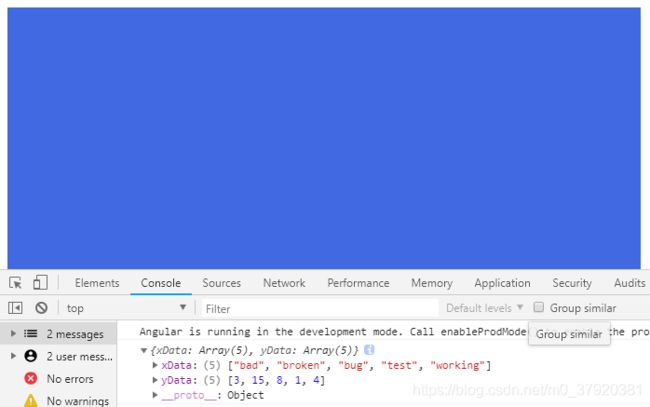
此时,运行结果如图所示:

2.3.2 echarts数据展示
pie-chart.component.ts文件
@Component({
templateUrl: './pie-chart.component.html',
styleUrls: ['./pie-chart.component.scss'],
providers: [PieChartService]
})
export class PieEchartComponent implements OnInit {
names: any = [];
brower: any = [];
constructor(
private pieChartService: PieChartService
) { }
ngOnInit() {
this.getPieChartsData();
}
// 获取pieData.json数据
getPieChartsData() {
let xData: any = [];
let yData: any = [];
this.pieChartService.getPieData().subscribe(res => {
xData = res.xData;
yData = res.yData;
xData.forEach((item, index) => {
this.names.push(item);
this.brower.push({
value: yData[index],
name: item
});
});
}, error => {
console.log(error);
});
}
chartOption = {
title: {
text: '饼图展示',
top: '3%',
left: 'center',
textStyle: {
color: '#fff',
fontSize: 30,
fontFamily: 'Exo-regular',
align: 'center'
}
},
tooltip: {
trigger: 'item',
formatter: '{a}
{b}: {c} ({d}%)'
},
legend: {
textStyle: {
color: '#fff',
},
orient: 'vertical',
top: '13%',
x: 'left',
data: this.names,
},
series: [
{
name: '故障类型',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
formatter: '{d}%',
color: '#fff',
fontSize: 25,
fontFamily: 'Exo-regular'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'blod'
}
}
},
labelLine: {
normal: {
show: true
}
},
data: this.brower,
color: ['#0080ff', '#80ffff', '#f9f900', '#ff9224', '#ff9f7f']
}
]
};
}