33.Vue-使用第三方animate.css类库实现动画
概述
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。 包括以下工具:
- 在 CSS 过渡和动画中自动应用 class
- 可以配合使用第三方 CSS 动画库,如 Animate.css
- 在过渡钩子函数中使用 JavaScript 直接操作 DOM
- 可以配合使用第三方 JavaScript 动画库,如 Velocity.js
上一篇说明了使用过渡类名来实现动画效果,但是每个动画都要自己去写的话,其实是一个挺麻烦的事情,本篇章来说明使用第三方css动画库Animate.css来实现动画效果。
Animate.css 库介绍
简介
animate.css 是一个来自国外的 CSS3 动画库,它预设了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达 60 多种动画效果,几乎包含了所有常见的动画效果。
虽然借助 animate.css 能够很方便、快速的制作 CSS3 动画效果,但还是建议看看 animate.css 的代码,也许你能从中学到一些东西。
相关网址
animate.css中文网:http://www.animate.net.cn/
在进入Animate中文网之后,可以查看部分的在线演示。
可以看到介绍,使用animate库非常简单,下面来看看如果引入使用。
下载animate库
下载地址:https://daneden.github.io/animate.css/
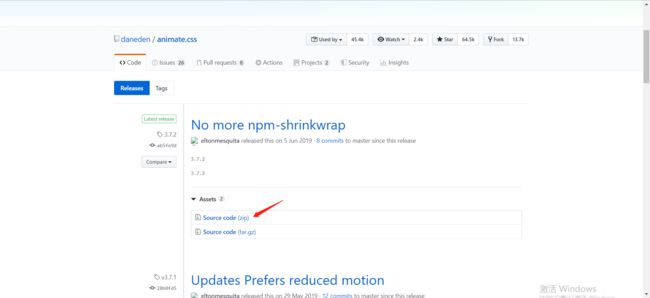
直接点击这个地址下载的话,我目前访问页面失败。然后我又默默去Github中的release页面来下载。
https://github.com/daneden/animate.css/releases
解压下载的zip包,可以看到animate.css的相关文件:
在项目中开发中,只需要导入这个animate.min.css 压缩文件即可。
使用示例 1
Title
hello world
浏览器执行效果,如下:
上面的示例给元素加上 class 后,刷新页面,就能看到动画效果了。animated 类似于全局变量,它定义了动画的持续时间;bounce 是动画具体的动画效果的名称,你可以选择任意的效果。
如果动画是无限播放的,可以添加 class infinite,如下:
hello world
使用示例 2
你也可以通过 JavaScript 或 jQuery 给元素添加这些 class,比如:
$(function(){
$('#dowebok').addClass('animated bounce');
});
有些动画效果最后会让元素不可见,比如淡出、向左滑动等等,可能你又需要将 class 删除,比如:
$(function(){
$('#dowebok').addClass('animated bounce');
setTimeout(function(){
$('#dowebok').removeClass('bounce');
}, 1000);
});
animate.css 的默认设置也许有些时候并不是我们想要的,所以你可以重新设置,比如:
#dowebok {
animate-duration: 2s; //动画持续时间
animate-delay: 1s; //动画延迟时间
animate-iteration-count: 2; //动画执行次数
}
注意添加浏览器前缀。
-ms- 兼容IE浏览器
-moz- 兼容firefox
-o- 兼容opera
-webkit- 兼容chrome 和 safari
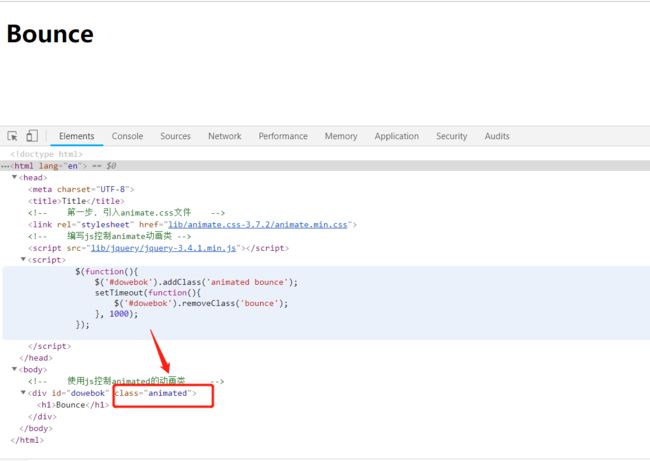
完整示例代码如下:
Title
Bounce
浏览器显示如下:
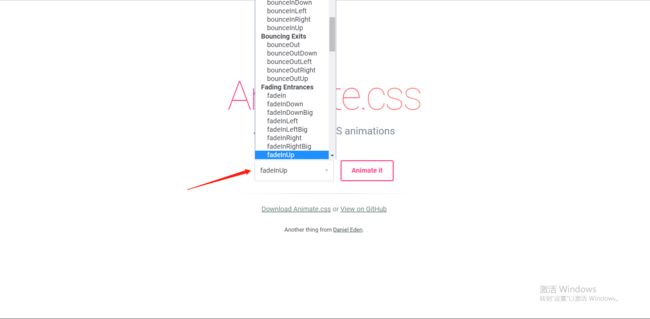
更多的动画效果,可以根据在线演示来查看,如下:
https://daneden.github.io/animate.css/
下面来看看如何在Vue框架中应用。
在Vue框架中应用animate.css库
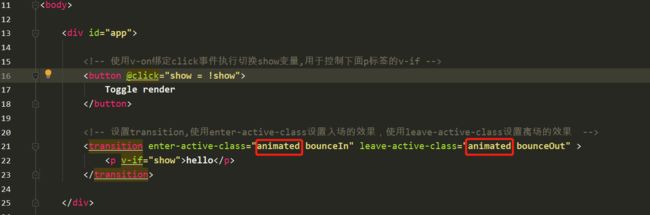
使用enter-active-class和leave-active-class应用css动画
Title
hello
浏览器显示效果如下:
当点击隐藏hello的时候,使用bounceOut显示离场的效果。
当点击显示hello的时候,使用bounceIn显示入场的效果。
在上面可以看到两个class中都需要去写animated,如下:
能否优化一下呢?不用每个class都去写一遍,这样多麻烦。
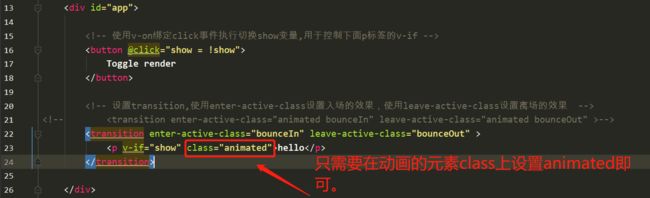
优化animeted的填写位置
hello
显性的过渡持续时间
2.2.0 新增
在很多情况下,Vue 可以自动得出过渡效果的完成时机。默认情况下,Vue 会等待其在过渡效果的根元素的第一个 transitionend 或 animationend 事件。然而也可以不这样设定——比如,我们可以拥有一个精心编排的一系列过渡效果,其中一些嵌套的内部元素相比于过渡效果的根元素有延迟的或更长的过渡效果。
在这种情况下你可以用 组件上的 duration 属性定制一个显性的过渡持续时间 (以毫秒计):
...
你也可以定制进入和移出的持续时间:
...
使用:duration设置动画统一的运行时长
上面只是设置了一些动画效果,但是如果需要设置动画的运行时长,那么则需要设置duration,如下:
Title
hello
hello
浏览器执行如下:
上面设置入场和离场的运行时长都是一致的,如果需要拆分,可以单独设置如下。
使用:duration分开设置动画的入场和离场的运行时长
使用字典就可以分开设置入场enter和离场leave的运行时长。
hello