Android 又双叒叕更新了: MergeAdapter
MergeAdapter
前几天更新的 recyclerview-1.2.0-alpha02 中增加了一个新的类 MergeAdapter,这个类可以按照顺序把几个 adapter 合成一个新的 adapter。
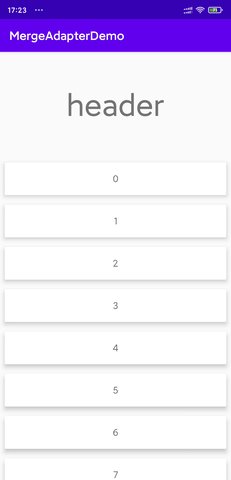
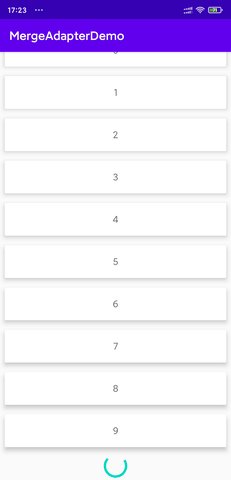
一个常见的场景就是 RecycleView 加载更多的实现。
相信很多小伙伴都实现过类似的效果,我们通常会定义多个 ViewType, 在 getItemCount 中返回 item 数据的 size 再加上 2 (header 和 footer)。我们的 adapter 不仅要处理数据相关的逻辑,还要处理 header 和 footer 的逻辑,这样会导致 adapter 的逻辑变得复杂。
有了 MergeAdapter 之后我们可以把原来的 adapter 分成 HeaderAdapter ItemAdapter 和 FooterAdapter, 使用 MergeAdapter 合成一个之后再给 RecyclerView,这样每个 Adapter 的分工就比较明确,代码逻辑更加清晰。
我们看一下具体的实现。
headerAdapter = HeaderAdapter(this)
itemAdapter = ItemAdapter(this)
footerAdapter = FooterAdapter(this)
mergeAdapter = MergeAdapter(headerAdapter, itemAdapter, footerAdapter)
val layoutManager = LinearLayoutManager(this)
binding.recyclerView.layoutManager = layoutManager
binding.recyclerView.adapter = mergeAdapter
我们可以看到使用上跟以前没有太大差别,无非就是把原来的 adapter 换成 mergeAdapter, mergeAdapter 由多个 adapter 按顺序合成。
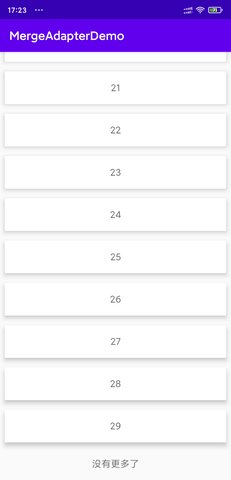
更新数据的时候我们只需要更新相应的 adapter,比如加载数据之后我们需要更新 ItemAdapter, 如果没有数据了我们更新 FooterAdapter。
我们在 viewModel 中更新数据,在 activity 中观察相应数据变化通知对应的 adapter。
MainActivity.kt
viewModel.data.observe(this, Observer {
itemAdapter.addItem(it)
})
viewModel.hasMoreState.observe(this, Observer {
footerAdapter.updateFooterState(it)
})
MainViewModel.kt
fun loadMore() {
viewModelScope.launch {
var newData = listOf<Int>()
var newHasMoreState = FooterAdapter.STATE_LOADING
// 模拟网络延迟
withContext(Dispatchers.Default) {
delay(2000)
newData = arrayListOf(0, 1, 2, 3, 4, 5, 6, 7, 8, 9)
if (page >= 1) {
newHasMoreState = FooterAdapter.STATE_COMPLETE
}
}
hasMoreState.value = newHasMoreState
data.value = newData
page++
}
}
这样整个数据的更新逻辑就比较清晰,每个 adapter 的职责相对明确,不同 adapter 之间互不影响,假如某次改版之后我们不需要header了,只需要去掉 HeaderAdapter 即可,对 ItemAdapter 和 FooterAdapter 完全没有影响。
原理
那么问题来了,为什么我们更新了 ItemAdapter 列表就会更新呢?
我们知道 recyclerView 真正的 adapter 是 mergeAdapter,只有 mergeAdapter 的更新才会让 recycleView 更新,MergeAdapter 是如何实现这些功能的呢?我们来看一下 MergeAdapter 的实现。
public final class MergeAdapter extends Adapter<ViewHolder> {
static final String TAG = "MergeAdapter";
/**
* Bulk of the logic is in the controller to keep this class isolated to the public API.
*/
private final MergeAdapterController mController;
// other code
}
我们看到 MergeAdapter 跟别的 Adapter 没什么不同,也是继承者 Adapter,但是里面有 MergerAdapterController,所有的魔法都在 mController 里面。
我们以 getItemCount 为例看一下 mController 有什么作用。
@Override
public int getItemCount() {
return mController.getTotalCount();
}
mergeAdapter 的 getItemCount 实际上调用的是 mController的 getTotalCount,我们再进到 getTotalCount 方法里面看看
public int getTotalCount() {
// should we cache this as well ?
int total = 0;
for (NestedAdapterWrapper wrapper : mWrappers) {
total += wrapper.getCachedItemCount();
}
return total;
}
getTotalCount 方法遍历 wrapper 把 cachedItemCount 加起来。每个 wrapper 持有 adapter,cachedItemCount 就是 adapter.getItemCount(),所以实际上 getTotalCount 方法就是把所有的 adapter 的 itemCount 加起来。
那么回到上一个问题,为什么 ItemAdapter 的更新会导致 MergeAdapter 的更新。
NestedAdapterWrapper(
Adapter<ViewHolder> adapter,
final Callback callback,
ViewTypeStorage viewTypeStorage,
StableIdStorage.StableIdLookup stableIdLookup) {
this.adapter = adapter;
mCallback = callback;
mViewTypeLookup = viewTypeStorage.createViewTypeWrapper(this);
mStableIdLookup = stableIdLookup;
mCachedItemCount = this.adapter.getItemCount();
this.adapter.registerAdapterDataObserver(mAdapterObserver);
}
我们看到 NestedAdapterWrapper 的构造方法中会为 adapter 注册 observer
private RecyclerView.AdapterDataObserver mAdapterObserver =
new RecyclerView.AdapterDataObserver() {
@Override
public void onChanged() {
mCachedItemCount = adapter.getItemCount();
mCallback.onChanged(NestedAdapterWrapper.this);
}
@Override
public void onItemRangeChanged(int positionStart, int itemCount) {
mCallback.onItemRangeChanged(
NestedAdapterWrapper.this,
positionStart,
itemCount,
null
);
}
// 删掉类似的代码
};
我们看到 observer 的相关方法中会调用 mCallback 的方法,mCallback 就是我们在构造方法中传的 callback 参数。
我们再看一下 MergeAdapterController 中怎么创建 NestedAdapterWrapper。
NestedAdapterWrapper wrapper = new NestedAdapterWrapper(adapter, this,
mViewTypeStorage, mStableIdStorage.createStableIdLookup());
MergeAdapter 实现方法
@Override
public void onItemRangeChanged(@NonNullNestedAdapterWrapper nestedAdapterWrapper,
int positionStart, int itemCount, @Nullable Object payload) {
final int offset = countItemsBefore(nestedAdapterWrapper);
mMergeAdapter.notifyItemRangeChanged(
positionStart + offset,
itemCount,
payload
);
}
所以我们可以看到最后会调用 mergeAdapter 的相应方法实现更新。
总结
MergeAdapter 实际上也是个普通的 Adapter,主要起作用的是 MergeAdapterController。 MergeAdapterController 帮我们实现了不同 adapter 组合之后带来的繁琐的计算,让我们更专注于代码逻辑。
参考
Merge adapters sequentially with MergeAdapter
代码
https://github.com/LyCharlie/MergeAdapterTestDemo