- 代码随想录算法训练营第八天| 344 反转字符串、541 反转字符串II
Anjoubecoding
算法数据结构c++c语言leetcode
这两天开的是字符串专题,我准备在做题的时候用C++做一遍,再用C做一遍,因为一直刷leetcode用的都是C++,导致C的基础太薄弱了,之后工作中有可能用到C,相当于再复习复习一、Leetcode344反转字符串题目链接:Leetcode344反转字符串这道题很简单,这才是真正的简单题voidreverseString(char*s,intsSize){intleft=0,right=sSize-
- VS Code 在Linux下IDE开发C++的HelloWorld
leon_zeng0
c++VScodelinuxidec/c++helloworld
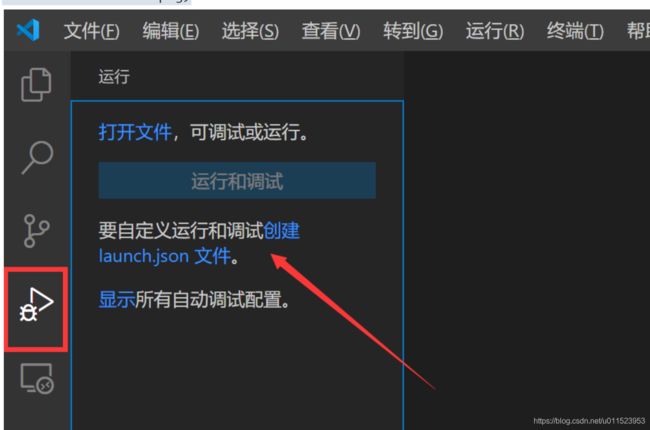
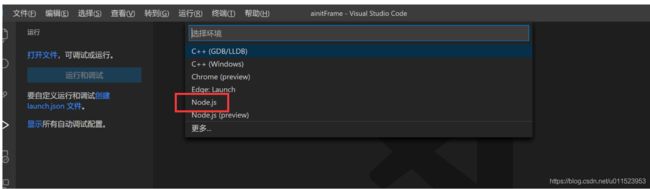
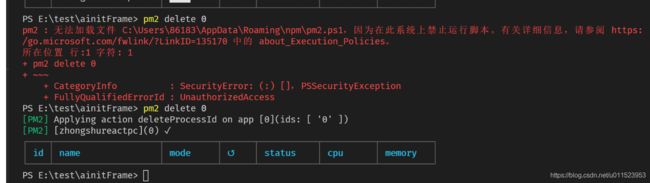
用VisualStudioCode在Linux(Ubuntu)下构造c++的集成开发环境,编辑,编译和调试运行一个简单程序HelloWorld。想达到上面目标,搜索到以下文章,学习验证而成本文日记。链接是:https://code.visualstudio.com/docs/cpp/config-linux前期准备运行环境是ubuntu16.0,先安装好VisualStudioCode(VSCod
- 批量获取虾皮shopee商品详情信息 爬虫
a6229203
爬虫数据库前端
每天100万详情联系736131417v:IpAnt_Proxy在当今的电子商务环境中,数据是至关重要的。对于电商平台的商家和开发者来说,获取商品详情信息是他们日常工作的关键部分。虾皮Shopee作为东南亚最大的电商平台,其商品信息对于商家和开发者来说具有极高的价值。本文将分享如何通过API批量获取虾皮Shopee的商品详情信息,并提供测试代码,让您轻松上手。一、了解虾皮ShopeeAPI虾皮Sh
- PHP 爬虫实战:爬取淘宝商品详情数据
EcomDataMiner
php爬虫开发语言
随着互联网技术的发展,数据爬取越来越成为了数据分析、机器学习等领域的重要前置技能。而在这其中,爬虫技术更是不可或缺。php作为一门广泛使用的后端编程语言,其在爬虫领域同样也有着广泛应用和优势。本文将以爬取斗鱼直播数据为例,介绍php爬虫的实战应用。准备工作在开始爬虫之前,我们需要做一些准备工作。首先,需要搭建一个本地服务器环境,推荐使用WAMP、XAMPP等集成化工具,方便部署PHP环境。其次,我
- LaTeX从零到精通的系统化指南
niuTaylor
学术区latex
以下是一份结构清晰的LaTeX入门指南,整合了核心知识点与实战技巧,结合官方文档与社区经验总结而成:LaTeX从零到精通的系统化指南一、环境搭建与基础配置1.安装方案TeX发行版:推荐TeXLive(跨平台)或MiKTeX(Windows优先)编辑器:VSCode+LaTeXWorkshop插件(智能补全/实时预览)或TeXstudio(新手友好)2.中文支持\documentclass{arti
- 使用Aim追踪LangChain执行
bavDHAUO
langchainpython
在现代人工智能应用中,调试和可视化自动化工作流变得越来越重要,Aim正是为此而生。通过Aim,你可以轻松地追踪LangChain中语言模型(LLM)和工具的输入输出,以及代理的动作,从而在执行过程中快速定位和解决问题。此外,Aim还支持并排比较多个执行流程,使之成为调试中的得力助手。Aim是一个完全开源的项目,你可以在GitHub上找到更多关于Aim的信息。在本文中,我们将展示如何启用和配置Aim
- python做飞机大战让敌机打子弹_python(pygame)滑稽大战(类似飞机大战) 教程
青云若水
初始准备工作本项目使用的python3版本(如果你用python2,我不知会怎么样)Ide推荐大家选择pycharm(不同ide应该没影响)需要安装第三方库pygame,pygame安装方法(windows电脑,mac系统本人实测与pygame不兼容,强行运行本项目卡成ppt)电脑打开cmd命令窗口,输入pip3installpygame补充说明:由于众所周知的原因,安装过程中下载可能十分缓慢,甚
- 动物识别系统代码python_动物识别系统代码
weixin_39862794
动物识别系统代码python
简易动物识别专家系统源代码(调试无错!)#includevoidbirds(){inta;printf("**************************************\n");printf("1.长腿,长脖子,黑色,不会飞。\n");printf("2.不会飞,会游泳,黑色.\n");printf("3.善飞\n");printf("4.无上述特征\n");printf("****
- 原子操作在高竞争环境下会有哪些性能问题?
原子操作
在高竞争环境下,原子操作可能会面临一些性能问题,这些问题主要源于其工作原理和硬件实现的特性。以下是原子操作在高竞争环境下的主要性能问题及其原因:自旋等待(Busy-Waiting)原子操作通常通过CAS(Compare-And-Swap)机制实现。在高竞争环境下,多个线程可能同时尝试对同一个变量进行CAS操作。如果一个线程的CAS操作失败,它通常会进入一个循环,不断重试,直到操作成功。这种“自旋等
- Open WebUI – 本地化部署大模型仿照 ChatGPT用户界面
m0_74824845
chatgptui
OpenWebUI介绍:OpenWebUI是一个仿照ChatGPT界面,为本地大语言模型提供图形化界面的开源项目,可以非常方便的调试、调用本地模型。你能用它连接你在本地的大语言模型(包括Ollama和OpenAI兼容的API),也支持远程服务器。Docker部署简单,功能非常丰富,包括代码高亮、数学公式、网页浏览、预设提示词、本地RAG集成、对话标记、下载模型、聊天记录、语音支持等。官网地址:ht
- 视频剪辑行业的现状与进阶之路:一个双视角分析
程序员
视频剪辑行业的现状与进阶之路:一个双视角分析一、现状解析商业角度分析成本控制培训需要投入时间和人力成本快节奏的市场环境要求快速产出人员流动性大,培训投入可能无法获得长期回报市场需求大量内容需要快速产出标准化的剪辑模板更容易管理追求效率大于创新风险规避现成模板降低出错风险统一风格便于品控减少个人风格带来的不确定性剪辑师角度分析职业发展受限难以系统学习完整工作流程创意空间被压缩技能提升遇到瓶颈技能断层
- Node.js 定时任务详解:从基础到高级调度策略
红衣大叔
nodejs帮助文档javascript交互
在Node.js中处理定时任务有多种方式,可以根据任务的需求选择不同的实现方法。以下是一些常见的用于执行定时任务的技术和库,以及它们的使用场景和示例代码。1.使用setTimeout和setInterval这是最基本的定时任务实现方式,适用于简单的、不需要持久化或复杂调度的任务。示例:使用setTimeout//在5秒后执行一次任务setTimeout(()=>{console.log('This
- 胡思又乱想(四)
水军一号
笔记
本月已上班13天,迟到7次,累积时长71分钟。感觉我对自己有点过于宽容了。今天终于没有迟到。坐到工位第一件事,快速梳理今天的工作,我习惯拿笔写下来。主要工作只有一个:完成一份项目结项报告PPT+Word。其他就是琐碎的售后处理,对接沟通,退换货的事。不出意外的话,今天毫无压力。按时要求自己喝水,自然还要按时上厕所,这样就不会一直坐着了。中午吃饭没有选到好吃的菜,土豆炖鸡块里的土豆竟然没有炖烂;青椒
- 【致100位技术同路人:代码无边界,GIS×编程的双向奔赴!】
喆星时瑜
留言感谢你们的关注
今天在地理信息科学的坐标系里标记了一个闪亮锚点——我的CSDN粉丝破百啦!✨破百节点亮起的不只是GISer,还有无数程序员伙伴的坐标!感谢你们的关注,是你们的每一次的让这些文章有了生命力,每一次的都化作我深夜调试的动力。作为穿梭在GIS与通用编程之间的开发者,我始终相信:空间算法是经纬度的代码诗,而工程思维是让地理智能落地的坐标系。未来会继续用PostGIS的严谨写空间索引,用React/Vue的
- Ubuntu 系统下如何搭建 ROS 工程
阿斯顿的风格
ubuntulinux运维pythonbash
创建Catkin工作空间建立工作空间目录1.打开终端,创建工作空间(例如命名为catkin_ws)及其源代码目录src:mkdir-p~/catkin_ws/srccd~/catkin_ws2.初始化并构建工作空间:在~/catkin_ws目录下执行catkin_make该命令会生成以下目录:build/:保存编译过程中生成的中间文件和构建文件。devel/:开发空间,存放编译后生成的可执行文件、
- DeepSeek 模型未来怎么走?技术创新、行业落地全解析!
网罗开发
AI大模型人工智能人工智能职场和发展
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- PyCharm v2024.3.5 强大的Python IDE工具 支持M、Intel芯片
2401_89264762
pythonidepycharm
PyCharm是一种PythonIDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、版本控制。此外,该IDE提供了一些高级功能,以用于支持Django框架下的专业Web开发。应用介绍PyCharm是由JetBrains打造的一款PythonIDE,VS2010的重构插件Resharper就是出自
- ESP32学习 -从STM32工程架构进阶到ESP32架构
古希腊掌握嵌入式的神
学习stm32架构esp32
ESP32与STM32项目文件结构对比解析以下是对你提供的ESP32项目文件结构的详细解释,并与STM32(以STM32CubeIDE为例)的常见结构进行对比,帮助你理解两者的差异:1.ESP32项目文件解析文件/目录作用STM32对应或差异settingsIDE(如VSCode或Eclipse)的用户配置文件,存储个性化设置。STM32CubeIDE中类似配置存储在.settings目录或IDE
- npm 命令使用文档
喆星时瑜
安装部署前端npm前端node.js
目录简介安装与配置基础命令依赖管理版本控制脚本管理包发布高级命令配置管理最佳实践常见问题1.简介npm(NodePackageManager)是Node.js的官方包管理工具,提供:130万+开源包的注册表访问依赖解析与版本管理项目脚本自动化私有包管理能力完整的包生命周期管理2.安装与配置2.1安装Node.js#通过官方安装包https://nodejs.org#验证安装node-vnpm-v2
- 编写脚本在Linux下启动、停止SpringBoot工程
流烟默
系统运维Linux全面入门linuxspringbootshell
【1】启动命令nohupjava-jaryour-application.jar>/dev/null2>&1&>/dev/null2>&1:这条命令将标准输出和标准错误都重定向到/dev/null,这意味着它们不会输出到控制台或任何文件。这样做是因为我们希望所有日志都由Logback处理并写入到配置文件中指定的日志文件里。然而,如果你想要保留控制台输出(例如,对于调试目的),你可以省略这部分重定向
- Python 网络爬虫:从入门到实践
一ge科研小菜菜
编程语言Pythonpython
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注网络爬虫是一种自动化的程序,用于从互联网上抓取数据。Python以其强大的库和简单的语法,是开发网络爬虫的绝佳选择。本文将详细介绍Python网络爬虫的基本原理、开发工具、常用框架以及实践案例。一、网络爬虫的基本原理网络爬虫的工作流程通常包括以下步骤:发送请求:向目标网站发送HTTP请求,获取网页内容。解析内容:提取需要的数据,可以是HTML标签
- 《今日AI-人工智能-编程日报》-源自2025年3月21日
小亦编辑部
人工智能
一、AI编程领域最新动态AI编程工具崛起,程序员职业面临挑战Anthropic首席执行官DarioAmodei预言,未来一年内,90%的代码将由AI生成,传统程序员的工作可能被大幅替代。最新发布的AI编程模型(如Claude3.7、Sonnet3.7)在初级开发评估中表现优异,得分率超过60%,部分模型甚至在全球程序员排名中位列前0.1%。字节跳动的Trae海外版接入Claude3.7和GPT-4
- 普通人学习AI应该如何入手?2025年最新AI大模型学习路线+全套学习资料,适合新手小白!
小城哇哇
人工智能学习大数据语言模型AI大模型agiai
引言随着人工智能(AI)技术的飞速发展,越来越多的人开始意识到掌握这项技能的重要性。然而,对于许多没有编程背景或数学基础的人来说,进入AI领域似乎是一个遥不可及的梦想。但实际上,通过合理的规划和适当的学习资源,任何人都可以逐步掌握AI的核心知识,并应用到实际工作中去。本文将为普通读者提供一份详细的2025年最新AI大模型学习路线图,并附带一套完整的自学资料,帮助您从零基础起步,顺利开启AI学习之旅
- Redis Cluster(无中心化设计)详解
π大星星️
redis数据库缓存
1.1RedisCluster工作原理1.1.1背景与动机在传统的Redis单机模式中,哨兵(Sentinel)机制可以解决Redis的高可用问题。当主节点(Master)故障时,哨兵可以自动将从节点(Slave)提升为新的主节点,从而保证Redis服务的可用性。然而,这种机制无法解决单机Redis的写入瓶颈问题。单机Redis的写入性能受限于单机的内存大小、并发数量、网卡速率等因素。为了解决这一
- 如何通过Python实现自动化任务:从入门到实践
小弟有话说1.0
python自动化开发语言
在当今快节奏的数字化时代,自动化技术正逐渐成为提高工作效率的利器。无论是处理重复性任务,还是管理复杂的工作流程,自动化都能为我们节省大量时间和精力。本文将以Python为例,带你从零开始学习如何实现自动化任务,并通过一个实际案例展示其强大功能。一、为什么选择Python实现自动化?Python作为一种简单易学、功能强大的编程语言,已经成为自动化领域的首选工具。以下是Python在自动化中的几大优势
- Redis Sentinel(哨兵模式)高可用性解决方案
π大星星️
redissentinelgit
一、概述RedisSentinel(哨兵模式)是Redis的高可用性(HighAvailability,HA)解决方案,它通过哨兵系统和Redis实例的协同工作,确保了Redis服务的高可用性和数据的持久性。哨兵系统由一个或多个哨兵进程组成,这些进程负责监控主从Redis服务器,并在主服务器出现故障时进行自动故障转移。二、主要功能监控哨兵系统会持续监控所有主从Redis服务器,以及哨兵系统自身的状
- 【猫狗分类】Pytorch VGG16 实现猫狗分类1-数据清洗+制作标签文件
努力的小巴掌
pytorch分类项目pytorch分类人工智能
Pytorch猫狗分类用Pytorch框架,实现分类问题,好像是学习了一些基础知识后的一个小项目阶段,通过这个分类问题,可以知道整个pytorch的工作流程是什么,会了一个分类,那就可以解决其他的分类问题,当然了,其实最重要的还是,了解她的核心是怎么工作的。那首先,我们的第一个项目,就做猫狗的分类。声明:整个数据和代码来自于b站,链接:使用pytorch框架手把手教你利用VGG16网络编写猫狗分类
- 50个常见的python毕业设计/课程设计(源码+文档)
冷琴1996
Python系统设计python课程设计开发语言
计算机课程设计/毕业设计指南,为计算机相关专业毕业生提供源码、数据库安装、远程调试等相关服务,提供功能讲解视频。下面是50个基于python/django/vue的毕业设计/课程设计。1.网上商城系统这是一个基于python+vue开发的商城网站,平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。整个平台包括前台和后台两个部分。前台功能包括:首页、商品
- 基于ASP.NET Core的JsonApiDotNetCore框架详解与实践
MCPlayer542
本文还有配套的精品资源,点击获取简介:JsonApiDotNetCore是一个用于.NETCoreASP.NETCore应用程序的JSONAPI框架,它简化了JSONAPI的构建过程,特别是排序、过滤和分页等常见功能。这个框架支持JSONAPI规范,旨在减少开发者编写重复样板代码的工作量,利用.NETCore的依赖注入特性提供高度的可扩展性。开发者可以通过自定义服务和组件来扩展业务逻辑,并实现版本
- AI预测体彩排3新模型百十个定位预测+胆码预测+杀和尾+杀和值2025年3月21日第25弹
GIS小天
体彩排3人工智能机器学习彩票算法
前面由于工作原因停更了很长时间,停更期间很多彩友一直私信我何时恢复发布每日预测,目前手头上的项目已经基本收尾,接下来恢复发布。当然,也有很多朋友一直咨询3D超级助手开发的进度,在这里统一回复下。由于本人既精通编程+大数据分析,也热衷于彩票研究,所以很多彩友通过一些渠道找到了我。目前,加我的已有不少彩友,分成了3类人群:第一类:平时不懂数据分析,买彩全靠瞎猜乱蒙,这些朋友希望借助我的技术和方法来给他
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod