【Spring Boot 18】Spring Boot + Vue 实现CRUD
最近在学习Spring Boot + Vue的整合,通过尚硅谷的一个谷粒学院项目进行练习。
一、课程介绍
系统后端接口部分,使用目前流行的SpringBoot+SpringCloud进行微服务架构,使用Feign、Gateway、Hystrix,以及阿里巴巴的Nacos等组件搭建了项目的基础环境。项目中还使用MyBatisPlus进行持久层的操作,使用了OAuth2+JWT实现了分布式的访问,项目中整合了SpringSecurity进行了权限控制。除此之外,项目中使用了阿里巴巴的EasyExcel实现对Excel的读写操作,使用了Redis进行首页数据的缓存,使用Git进行代码的版本控制,还整合了Swagger生成接口文档 。
系统前端部分,使用主流的前端框架Vue,使用Es6的开发规范,采用模块化的开发模式,搭建页面环境使用了Nuxt框架和vue-admin-template模板,使用Element-ui进行页面布局。前端环境中使用Npm进行依赖管理,使用Babel进行代码转换,使用Webpack进行静态资源的打包,采用axios进行Ajax请求调用,使用了ECharts进行数据的图表展示。
二、前置知识梳理
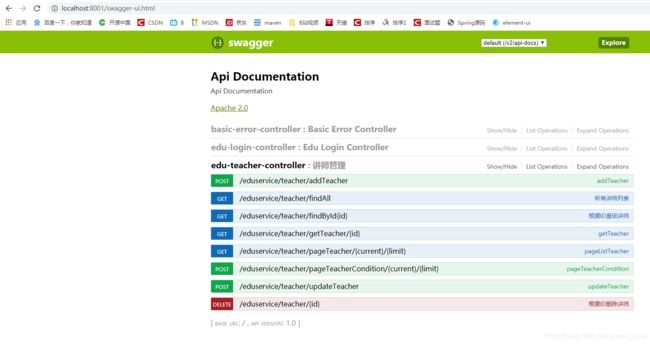
1、Swagger
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
作用:
(1)接口的文档在线自动生成。
(2)功能测试。
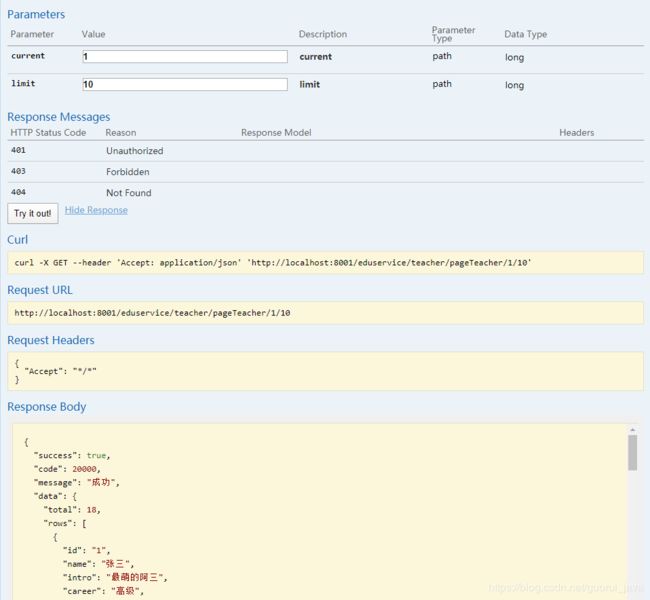
方法测试
2、轻量级后台管理系统基础模板,vue-admin-template
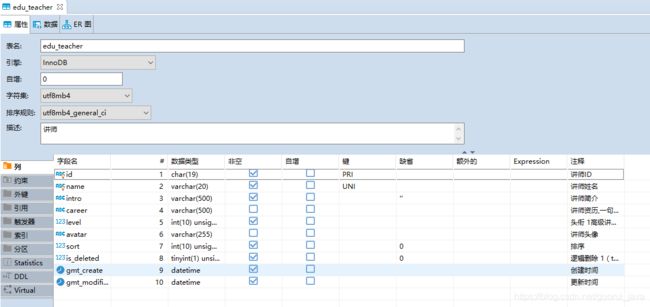
3、MySQL数据库
建表语句:
CREATE TABLE `edu_teacher` (
`id` char(19) NOT NULL COMMENT '讲师ID',
`name` varchar(20) NOT NULL COMMENT '讲师姓名',
`intro` varchar(500) NOT NULL DEFAULT '' COMMENT '讲师简介',
`career` varchar(500) DEFAULT NULL COMMENT '讲师资历,一句话说明讲师',
`level` int(10) unsigned NOT NULL COMMENT '头衔 1高级讲师 2首席讲师',
`avatar` varchar(255) DEFAULT NULL COMMENT '讲师头像',
`sort` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '排序',
`is_deleted` tinyint(1) unsigned NOT NULL DEFAULT '0' COMMENT '逻辑删除 1(true)已删除, 0(false)未删除',
`gmt_create` datetime NOT NULL COMMENT '创建时间',
`gmt_modified` datetime NOT NULL COMMENT '更新时间',
PRIMARY KEY (`id`),
UNIQUE KEY `uk_name` (`name`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='讲师';
4、nginx
(1)简介
nginx (engine x) 是一个高性能的HTTP和反向代理web服务器。
(2)Nginx的主要作用
- 请求转发
- 负载均衡
- 动态分离
(3)启动
cmd路径,执行nginx.exe命令即可。
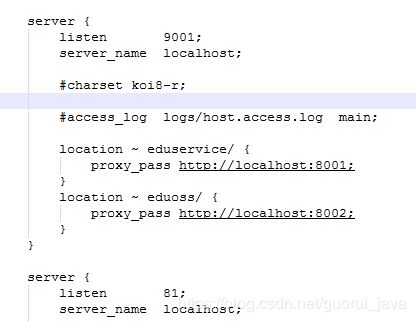
(4)配置
目前暂时只有两个子端口,9001为nginx端口号,8001为讲师模块,8002为阿里云oss上传头像模块。
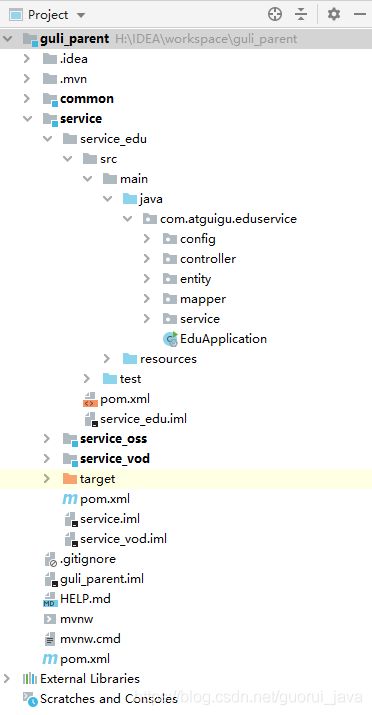
三、Spring Boot + Vue 实现CRUD
1、EduTeacherController
package com.atguigu.eduservice.controller;
import com.atguigu.commonutils.R;
import com.atguigu.eduservice.entity.EduTeacher;
import com.atguigu.eduservice.entity.vo.TeacherQuery;
import com.atguigu.eduservice.service.EduTeacherService;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import io.swagger.annotations.ApiParam;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@Api(description="讲师管理")
@RestController
@RequestMapping("/eduservice/teacher")
@CrossOrigin
public class EduTeacherController {
@Autowired
private EduTeacherService teacherService;
@ApiOperation(value = "所有讲师列表")
@GetMapping("findAll")
public R findAllTeacher(){
List list = teacherService.list(null);
return R.Ok().data("items",list);
}
@ApiOperation(value = "根据ID查询讲师")
@GetMapping("findById{id}")
public R findById(@ApiParam(name="id",value="讲师ID",required=true) @PathVariable String id){
EduTeacher teacher = teacherService.getById(id);
return R.Ok().data("items",teacher.getJson());
}
@ApiOperation(value = "根据ID删除讲师")
//逻辑删除讲师的方法
@DeleteMapping("{id}")
public R removeTeacher(@ApiParam(name="id",value="讲师ID",required=true) @PathVariable String id){
Boolean flag = teacherService.removeById(id);
if(flag){
return R.Ok();
}else{
return R.error();
}
}
//分页
@GetMapping("pageTeacher/{current}/{limit}")
public R pageListTeacher(@PathVariable long current,@PathVariable long limit){
//创建page对象
Page pageTeacher = new Page<>(current,limit);
//调用方法的时候,底层封装,把分页所有数据封装到pageTeacher中
teacherService.page(pageTeacher,null);
long total = pageTeacher.getTotal();
List records = pageTeacher.getRecords();
//Map map = new HashMap();
//map.put("total",total);
//map.put("rows",records);
return R.Ok().data("total",total).data("rows",records);
}
@PostMapping("pageTeacherCondition/{current}/{limit}")
public R pageTeacherCondition(@PathVariable long current,@PathVariable long limit,
@RequestBody(required = false) TeacherQuery teacherQuery){
//创建一个page对象
Page pageTeacher = new Page<>(current,limit);
QueryWrapper wrapper = new QueryWrapper<>();
//多条件组合查询
//动态SQL
//判断条件值是否为空,不为空就拼接
String name = teacherQuery.getName();
Integer level = teacherQuery.getLevel();
String begin = teacherQuery.getBegin();
String end = teacherQuery.getEnd();
if(!StringUtils.isEmpty(name)){
wrapper.like("name",name);
}
if(!StringUtils.isEmpty(level)){
wrapper.eq("level",level);
}
if(!StringUtils.isEmpty(begin)){
wrapper.ge("gmt_create",begin);
}
if(!StringUtils.isEmpty(end)){
wrapper.le("gmt_modified",end);
}
wrapper.orderByDesc("gmt_create");
//wrapper.
teacherService.page(pageTeacher,wrapper);
long total = pageTeacher.getTotal();
List records = pageTeacher.getRecords();
return R.Ok().data("total",total).data("rows",records);
}
//添加讲师接口的方法
@PostMapping("addTeacher")
public R addTeacher(@RequestBody EduTeacher eduTeacher){
boolean save = teacherService.save(eduTeacher);
if(save){
return R.Ok();
}else {
return R.error();
}
}
@GetMapping("getTeacher/{id}")
public R getTeacher(@PathVariable String id){
EduTeacher byId = teacherService.getById(id);
return R.Ok().data("teacher",byId);
}
@PostMapping("updateTeacher")
public R updateTeacher(@RequestBody EduTeacher eduTeacher){
boolean flag = teacherService.updateById(eduTeacher);
if(flag){
return R.Ok();
}else {
return R.error();
}
}
}
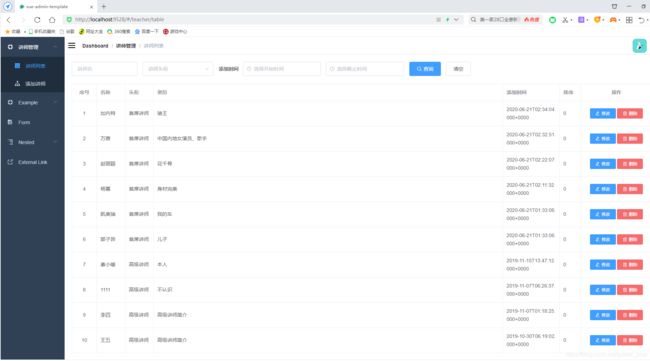
2、前端讲师列表
更换头像
保存
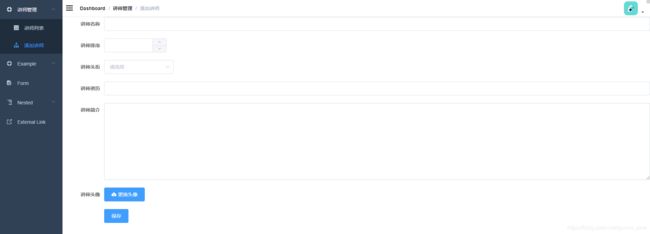
3、添加讲师页面
查询
清空
{{ (page - 1) * limit + scope.$index + 1 }}
{{ scope.row.level===1?'高级讲师':'首席讲师' }}
修改
删除
4、teacher.js
import request from '@/utils/request'
export default{
//1 讲师列表(条件查询分页)
getTeacherListPage(current,limit,teacherQuery) {
return request({
url: `/eduservice/teacher/pageTeacherCondition/${current}/${limit}`,
method: 'post',
//后端用RequestBody,JSON传递
//data表示把对象转换成json进行传递到接口里面
data: teacherQuery
})
},
deleteTeacherId(id){
return request({
url: `/eduservice/teacher/${id}`,
method: 'delete'
})
},
addTeacher(teacher){
return request({
url: `/eduservice/teacher/addTeacher`,
method: 'post',
data: teacher
})
},
getTeacherInfo(id){
return request({
url: `/eduservice/teacher/getTeacher/${id}`,
method: 'get'
})
},
updateTeacherInfo(teacher){
return request({
url: '/eduservice/teacher/updateTeacher',
method: 'post',
data: teacher
})
}
}
以上为SpringBoot + Vue实现CRUD的主要代码!
5、页面效果展示
上一篇:上云就上阿里云,提升CRUD程序媛B格必备技能!
下一篇:超详细的springBoot学习笔记