最近在看vue音乐APP视频学习,需要跨域获取歌单数据,视频中老师是在build/dev-server.js文件配置跨域接口的,但是新版的vue-cli是没有这个文件的,我的vue版本是"2.5.2",
网上参考了反向代理的方法实现了跨域,觉得很有用,分享一下:
歌单url: https://y.qq.com/portal/playlist.html
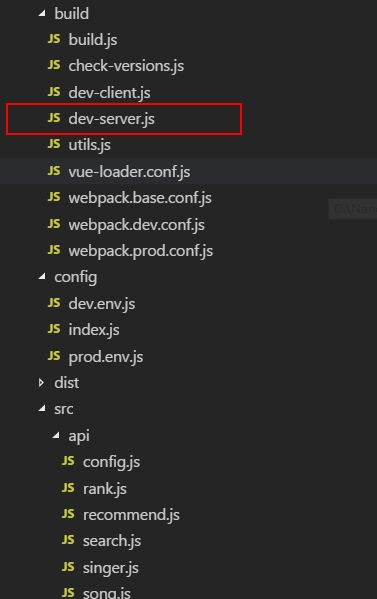
旧版本目录结构如下
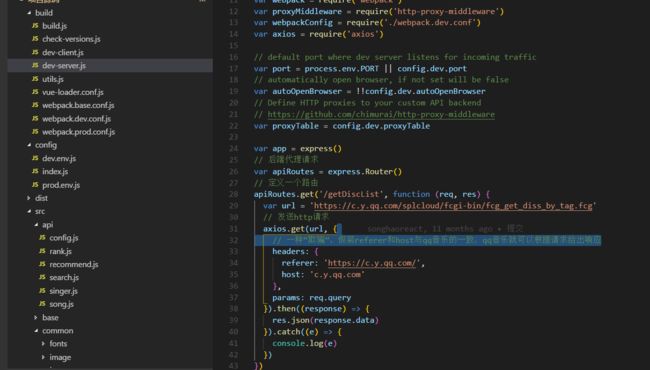
相关配置文件如下:
var axios = require('axios') var port = process.env.PORT || config.dev.port var autoOpenBrowser = !!config.dev.autoOpenBrowser var proxyTable = config.dev.proxyTable var app = express() var apiRoutes = express.Router() apiRoutes.get('/getDiscList', function (req, res) { var url = 'https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg' axios.get(url, { headers: { referer: 'https://c.y.qq.com/', host: 'c.y.qq.com' }, params: req.query }).then((response) => { res.json(response.data) }).catch((e) => { console.log(e) }) }) app.use('/api', apiRoutes)
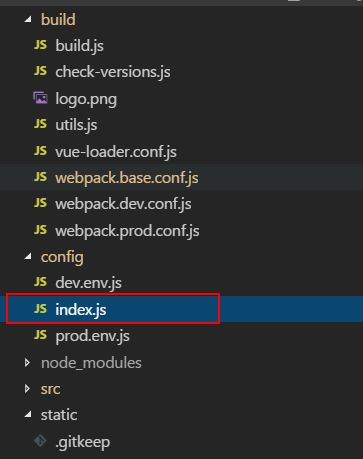
然而: 现在目录结构改变后,原来的方法已经不能使用,找到一个好的解决方法:
使用ProxyTable反向代理:在这个index.js文件里面找到ProxyTable配置
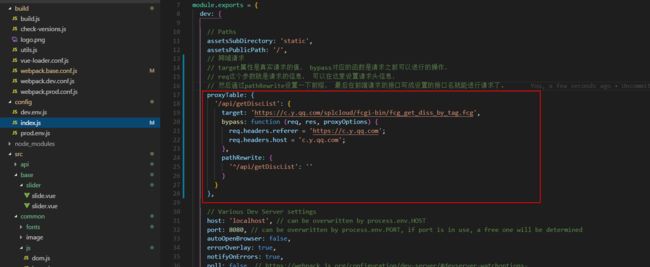
index.js 配置如下:
proxyTable: { '/api/getDiscList': { target: 'https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg', bypass: function (req, res, proxyOptions) { req.headers.referer = 'https://c.y.qq.com'; req.headers.host = 'c.y.qq.com'; }, pathRewrite: { '^/api/getDiscList': '' } } },
//注意上面的写法
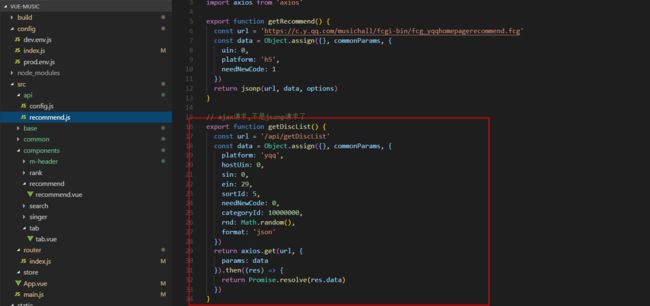
回到文件: api/recommendj.s
具体代码如下:
import jsonp from '../common/js/jsonp' import {commonParams, options} from './config' import axios from 'axios' export function getRecommend() { const url = 'https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg' const data = Object.assign({}, commonParams, { uin: 0, platform: 'h5', needNewCode: 1 }) return jsonp(url, data, options) } // ajax请求,不是jsonp请求了 export function getDiscList() { const url = '/api/getDiscList' const data = Object.assign({}, commonParams, { platform: 'yqq', hostUin: 0, sin: 0, ein: 29, sortId: 5, needNewCode: 0, categoryId: 10000000, rnd: Math.random(), format: 'json' }) return axios.get(url, { params: data }).then((res) => { return Promise.resolve(res.data) }) }
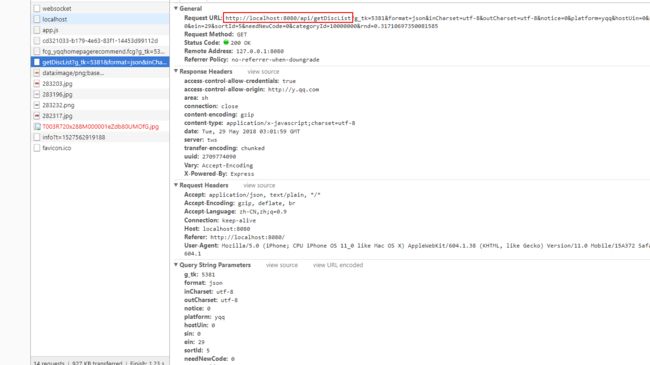
这样就可以实现,结果如下:
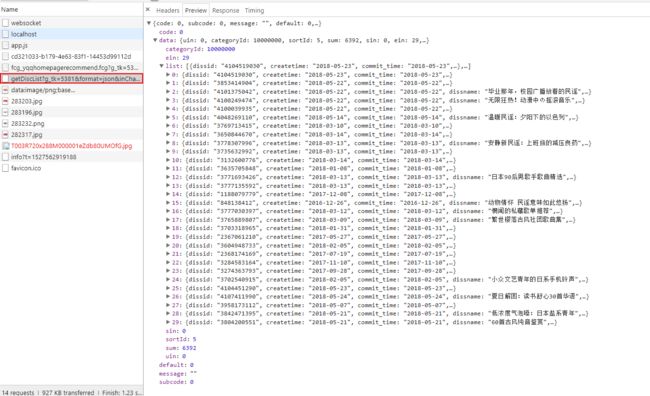
也能拿到列表数据了:
json和jsonp的区别:
json是一种格式,jsonp是一种请求跨域资源的方式。
跨域:是指浏览器不能执行其他网站的脚本,它是由浏览器的同源策略造成的,是浏览器施加的安全限制。在跨域情况下,XMLHTTPRequest是不能发送异步请求的。
所谓同源是指域名、协议、端口均相同。
那么,同是跨域方法,为什么轮播图的请求可以用jsonp的方式,而歌单的请求要使用反向代理,两个都是跨域方法。
比较两个请求jsonp和proxyTable反向代理的异同:
jsonp原理: