vue前端生成简易验证码
vue前端生成简易验证码
- identify 生成验证码图片
- 引入到登录校验表单
- 配置js
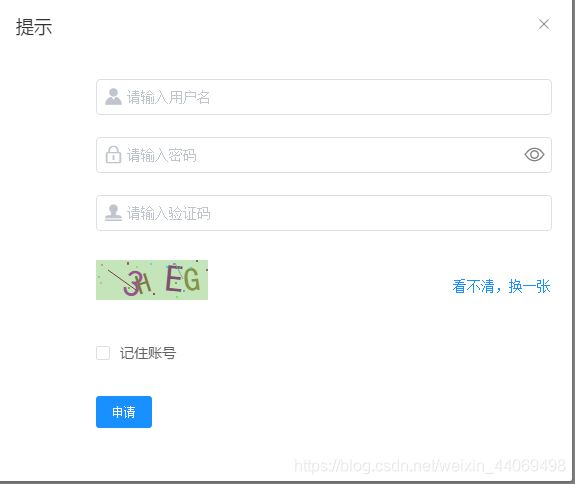
- 效果展示
identify 生成验证码图片
<template>
<div class="s-canvas">
<canvas id="s-canvas" :width="contentWidth" :height="contentHeight"></canvas>
</div>
</template>
<script>
export default {
name: 'SIdentify',
props: {
identifyCode: {
type: String,
default: '1234'
},
fontSizeMin: {
type: Number,
default: 28
},
fontSizeMax: {
type: Number,
default: 40
},
backgroundColorMin: {
type: Number,
default: 180
},
backgroundColorMax: {
type: Number,
default: 240
},
colorMin: {
type: Number,
default: 50
},
colorMax: {
type: Number,
default: 160
},
lineColorMin: {
type: Number,
default: 40
},
lineColorMax: {
type: Number,
default: 180
},
dotColorMin: {
type: Number,
default: 0
},
dotColorMax: {
type: Number,
default: 255
},
contentWidth: {
type: Number,
default: 112
},
contentHeight: {
type: Number,
default: 40
}
},
methods: {
// 生成一个随机数
randomNum (min, max) {
return Math.floor(Math.random() * (max - min) + min)
},
// 生成一个随机的颜色
randomColor (min, max) {
var r = this.randomNum(min, max)
var g = this.randomNum(min, max)
var b = this.randomNum(min, max)
return 'rgb(' + r + ',' + g + ',' + b + ')'
},
drawPic () {
var canvas = document.getElementById('s-canvas')
var ctx = canvas.getContext('2d')
ctx.textBaseline = 'bottom'
// 绘制背景
ctx.fillStyle = this.randomColor(
this.backgroundColorMin,
this.backgroundColorMax
)
ctx.fillRect(0, 0, this.contentWidth, this.contentHeight)
// 绘制文字
for (let i = 0; i < this.identifyCode.length; i++) {
this.drawText(ctx, this.identifyCode[i], i)
}
this.drawLine(ctx)
this.drawDot(ctx)
},
drawText (ctx, txt, i) {
ctx.fillStyle = this.randomColor(this.colorMin, this.colorMax)
ctx.font =
this.randomNum(this.fontSizeMin, this.fontSizeMax) + 'px SimHei'
var x = (i + 1) * (this.contentWidth / (this.identifyCode.length + 1))
var y = this.randomNum(this.fontSizeMax, this.contentHeight - 5)
var deg = this.randomNum(-30, 30)
// 修改坐标原点和旋转角度
ctx.translate(x, y)
ctx.rotate(deg * Math.PI / 270)
ctx.fillText(txt, 0, 0)
// 恢复坐标原点和旋转角度
ctx.rotate(-deg * Math.PI / 270)
ctx.translate(-x, -y)
},
drawLine (ctx) {
// 绘制干扰线
for (let i = 0; i < 2; i++) {
ctx.strokeStyle = this.randomColor(
this.lineColorMin,
this.lineColorMax
)
ctx.beginPath()
ctx.moveTo(
this.randomNum(0, this.contentWidth),
this.randomNum(0, this.contentHeight)
)
ctx.lineTo(
this.randomNum(0, this.contentWidth),
this.randomNum(0, this.contentHeight)
)
ctx.stroke()
}
},
drawDot (ctx) {
// 绘制干扰点
for (let i = 0; i < 20; i++) {
ctx.fillStyle = this.randomColor(0, 255)
ctx.beginPath()
ctx.arc(
this.randomNum(0, this.contentWidth),
this.randomNum(0, this.contentHeight),
1,
0,
2 * Math.PI
)
ctx.fill()
}
}
},
watch: {
identifyCode () {
this.drawPic()
}
},
mounted () {
this.drawPic()
}
}
</script>
引入到登录校验表单
<el-dialog title="提示" :visible.sync="dialogVisible" width="30%" :before-close="handleClose">
<el-form :model="loginForm" ref="loginForm" status-icon :rules="loginRules" label-width="80px" label-position="left">
<el-form-item prop="username">
<el-input
v-model="loginForm.username"
placeholder="请输入用户名"
@keyup.enter.native="handleLogin"
auto-complete="off"
>
<i slot="prefix" class="el-input__icon el-icon-s-custom"
style="font-size: 20px"></i>
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input
placeholder="请输入密码"
@keyup.enter.native="handleLogin"
:type="passwordType"
v-model="loginForm.password"
auto-complete="off"
>
<i class="el-input__icon el-icon-view"
:style="fontstyle"
slot="suffix"
style="font-size: 20px"
@click="showPassword">
</i>
<i slot="prefix"
style="font-size: 20px"
class="el-input__icon el-icon-lock"></i>
</el-input>
</el-form-item>
<el-form-item prop="verifycode">
<!-- 注意:prop与input绑定的值一定要一致,否则验证规则中的value会报undefined,因为value即为绑定的input输入值 -->
<el-input v-model="loginForm.verifycode"
placeholder="请输入验证码"
class="identifyinput">
<i slot="prefix"
class="el-input__icon el-icon-s-check"
style="font-size: 22px"></i>
</el-input>
</el-form-item>
<el-form-item>
<div class="identifybox">
<div @click="refreshCode">
<s-identify :identifyCode="identifyCode"></s-identify>
</div>
<el-button @click="refreshCode" type='text' class="textbtn">看不清,换一张</el-button>
</div>
</el-form-item>
<el-form-item>
<el-checkbox v-model="checked" @change="checkChange('loginForm')">记住账号</el-checkbox>
</el-form-item>
<el-form-item>
<el-button type="primary"
size="small"
@click.native.prevent="handleLogin"
class="login-submit">申请</el-button>
</el-form-item>
</el-form>
</el-dialog>
配置js
这里要 import 生成验证码的页面 ,才可以使用
<script>
import SIdentify from '@/components/CertificateVolidate/identify.vue'
export default {
name: 'CertificateLogin',
data () {
// 用户名自定义验证规则
const validateUsername = (rule, value, callback) => {
if (!value) {
callback(new Error('请输入正确的用户名'))
} else {
console.log('user', value)
callback()
}
}
// 验证码自定义验证规则
const validateVerifycode = (rule, value, callback) => {
let newVal = value.toLowerCase()
let identifyStr = this.identifyCode.toLowerCase()
if (newVal === '') {
callback(new Error('请输入验证码'))
} else if (newVal !== identifyStr) {
console.log('validateVerifycode:', value)
callback(new Error('验证码不正确!'))
} else {
callback()
}
}
return {
// show: false,
activeIndex: '1',
dialogVisible: false,
fontstyle: {
color: 'gray'
},
loginForm: {
username: '',
password: '',
verifycode: ''
},
checked: false,
identifyCodes: '1234567890ABCDEFGHIGKLMNoPQRSTUVWXYZ',
identifyCode: '',
loginRules: { // 绑定在form表单中的验证规则
username: [
{ required: true, trigger: 'blur', validator: validateUsername }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, message: '密码长度最少为6位', trigger: 'blur' }
],
verifycode: [
{ required: true, trigger: 'blur', validator: validateVerifycode }
]
},
passwordType: 'password'
}
},
这里注意 要在 components中加上,否则没有视图展现
components: {
SIdentify
},
created () {
},
mounted () {
// 验证码初始化
this.identifyCode = ''
this.makeCode(this.identifyCodes, 4)
},
filters: {
checkChange (formName) {
if (this.checked === true) {
this.loginForm.username = 'admin'
this.loginForm.password = '111111'
this.loginForm.verifycode = ''
} else {
this.$nextTick(() => {
this.$refs[formName].resetFields()
})
}
}
},
computed: {
},
props: [],
methods: {
getPhoto () {
},
// 通过改变input的type使密码可见
showPassword () {
this.fontstyle.color === 'gray' ? (this.fontstyle.color = 'blue') : (this.fontstyle.color = 'gray') // 改变密码可见按钮颜色
this.passwordType === ''
? (this.passwordType = 'password') : (this.passwordType = '')
},
// 点击登入按钮
handleLogin () {
this.$refs.loginForm.validate(valid => {
if (valid) {
this.$router.push('/apply/Index')
} else {
this.$router.push('/apply/CertificateLogin')
}
})
},
// 生成随机数
randomNum (min, max) {
return Math.floor(Math.random() * (max - min) + min)
},
// 切换验证码
refreshCode () {
this.identifyCode = ''
this.makeCode(this.identifyCodes, 4)
},
// 生成四位随机验证码
makeCode (o, l) {
for (let i = 0; i < l; i++) {
this.identifyCode += this.identifyCodes[this.randomNum(0, this.identifyCodes.length)]
}
console.log(this.identifyCode)
},
applyFor () {
this.dialogVisible = true
},
handleClose (done) {
done()
},
// handleLogin () {
// alert('登陆成功')
// this.dialogVisible = false
// },
handleSelect (key, keyPath) {
console.log(key, keyPath)
}
}
}
</script>
<style scoped>
.identifybox{
display: flex;
justify-content: space-between;
margin-top:7px;
}
.iconstyle{
color:#409EFF;
}
</style>