- Unity引擎下的ARCore插件学习指南:从入门到实战案例
小宝哥Code
元宇宙VRARXRunity游戏引擎
1.了解ARCore与Unity引擎的结合ARCore是由Google开发的一种增强现实(AR)平台,它能够让Android设备在现实世界中准确定位并映射环境,以便提供AR体验。与Unity结合后,ARCore能够为开发者提供强大的工具来实现流畅、精准的AR应用开发。学习资源:官方文档:ARCore官方文档(ARCoredocumentation)是最权威、最全面的学习资源,包含API参考、示例项
- .NET构架之我见
qdzx2008
项目管理.Net.netmicrosoftmvclayer架构设计application
近期构架的帖子很多,集中下大家来讨论三层架构的困惑:为什么要分出数据访问层http://community.csdn.net/Expert/TopicView.asp?id=4946236三层架构之我见——不同于一般的三层架构。也许对您会有所启发!http://community.csdn.net/Expert/TopicView.asp?id=4949724关于分层和架构的思考--请重视业务逻辑
- Unity-c#-协程
BuHuaX
unityc#游戏引擎开发语言
Unity协程(Coroutine)详解1.协程基础概念1.1什么是协程?协程是Unity中一种特殊的程序执行方式,它允许我们将一个长时间的操作分散到多个帧中执行,而不是在一帧内完成所有操作。可以将协程理解为一种"能够暂停执行"的函数。与普通函数相比,协程具有以下特点:可暂停性:可以在执行过程中暂停可以在特定条件下恢复执行不会阻塞主线程延时执行:可以等待指定时间后继续执行可以等待某个条件满足后继续
- 【UE插件】Sphinx关键词语音识别
我的巨剑能轻松搅动潮汐
UE插件ue5
视频教程:UnrealEngine-SpeechRecognition-FreePluginhttps://www.youtube.com/watch?v=KBcXNnSdWog&t=622s官方教程:Sphinx:SpeechRecognitionPlugin|UnrealEngineCommunityWikihttps://unrealcommunity.wiki/speech-recogni
- 基于3dmax及Unity的虚拟博物展览馆
杨鸭嘴兽在工作
项目建档unity3d产品经理虚拟现实
基于3dmax及Unity的虚拟博物展览馆前言1.项目简介2.创意来源3.成果展示4.总结前言本文用来记录2019年7月的项目:基于3dmax及Unity的虚拟博物展览馆,这是本科期间的一个项目,最后拿到了第七届全国大学生数字媒体科技作品竞赛全国二等奖,本人在团队中主要负责资料采集、实地调研与模型建立等工作。1.项目简介本产品是以陕西历史博物馆为基础,利用计算机图形学技术、3D建模技术构建的数字化
- 【Unity实践笔记】使用Json存储和读取数据
LuckySawa
Unity实践笔记
最近项目中需要借助txt保存一些文件的数据,于是学习了使用json总的来说非常方便,易于理解需求与分析需要能够将生成的文件在本地保存一年(自创建时起),期间可以随时提取并使用要有两种搜索途径,一种是通过输入完整的id码(由创建时的时间和随机数组成),另一种是通过查看某一天的全部文件自行筛选由于读取txt文档比逐个读取文件并判断文件名更有效率,考虑创建文件时根据日期来存入对应的文件夹(File-年-
- unity转微信小游戏:激励广告和插屏广告的添加使用
会潜水的小火龙
unity转微信小游戏unity微信游戏引擎
unity转微信小游戏:激励广告和插屏广告的添加使用微信小游戏广告开通及创建unity添加使用微信小游戏广告激励广告插屏广告微信小游戏广告开通及创建微信小游戏注册用户达到500人后,24小时后进入网页版小程序点击小程序左侧流量主进去开通。开通流量主后,在广告管理点击新建广告位创建广告。创建完广告后广告管理下面对应广告会显示广告位名称、广告位ID、广告位状态、操作等。广告位名称:可以自定义主要用来区
- C#面试题(初级篇),详细讲解,帮助你深刻理解,拒绝背话术!
Dr.勿忘
C#游戏开发面试c#游戏引擎unity面试开发语言
拒绝背话术,帮助你深刻理解其原理,真正做到实战时游刃有余!适用于Unity游戏开发、C#语言相关面试等相关学习。此为C#初级篇,不久将更新后续篇目。1.const和readonly有什么区别?1、初始化位置不同。const必须在声明的同时赋值;readonly即可以在声明处赋值,也可以构造⽅法⾥赋值。2、修饰对象不同。const可以修饰类的字段,也可以修饰局部变量;readonly只能修饰类的字段
- Maui学习笔记- SQLite简单使用案例
Mr.L70517
Maui学习笔记学习笔记iosc#sqlite
在本案例中我们将使用EFCore对象关系映射器,对SQLite数据库进行添加删除操作。我们将从数据库读取数据并显示在CollectionView中。并使用RefreshView实现下拉刷新数据。IOS下运行程序创建项目首先需要安装NuGet包Microsoft.EntityFrameworkCore.SqliteCommunityToolkit.MvvmCommunityToolkit.Maui(
- unity游戏开发毕设_毕设分享:用Unity探究2D游戏的打击感
幸行远
unity游戏开发毕设
这是我毕业设计的一部分emmm……我的毕设和格斗游戏相关,而对于打击感的研究算是其中我比较在意的一环。现在临近毕业,我将毕设中开发部分的一些内容整理出来分享,希望能通过这样学习到更多的东西。打击感为何物?字面意思,“打到了的感觉”;好的打击感是易读的,包含信息充足的;它可以让玩家感受到这次的攻击奏效了、这次攻击的轻重程度、感受到这是怎样的攻击。在电子游戏中,则通过视觉和听觉呈现这些。实现方式市面上
- 【无标题】海尔AI英语面试
Gui林
面试职场和发展
1.自我介绍Goodmorning.IamdelightedtohavethisEnglishinterview.Mynameisfuguilin.IgraduatedfromCDUTwithadegreeinInformationengineering.Duringmyuniversityyears,Ihavelaidasolidfoundationinmyprofessionalknowled
- 总结:IDEA社区版接入AI代码工具
小魏的博客
机器学习大语言模型IDE相关软件intellij-ideajavaide
一、介绍本文主要记录下IDEA工具接入通义灵码、deepseek(深度求索)、豆包的方式。idea社区版(我的具体是:IntelliJIDEA2023.2.5(CommunityEdition))二、deepseek配置1、首先得去deepseek平台创建个apikey;生成key位置:DeepSeek默认会送500万的tokens,查看tokens用量:DeepSeek2、安装AutoDev插件
- Unity引擎开发MMORPG游戏日志系统设计与实现
小宝哥Code
MMORPGunity游戏游戏引擎
在Unity引擎开发MMORPG时,日志系统是非常关键的一部分,它帮助开发者追踪游戏运行状态、调试问题、分析性能、记录玩家行为等。以下是如何设计和开发一个高效的日志系统的建议,尤其是针对MMORPG这种复杂的大型在线游戏。1.日志系统的需求分析在MMORPG中,日志系统不仅仅用于错误跟踪,它还要满足多个需求:错误日志(ErrorLogs):记录程序异常或游戏崩溃时的错误信息。调试日志(DebugL
- 安卓动态设置Unity图形API
Jack Yan
Unity进阶androidunity游戏引擎
命令行方式Unity图像api设置为自动,安卓动态设置Vulkan、OpenGLESUnity设置安卓设置创建自定义活动并将其设置为应用程序入口点。在自定义活动中,覆盖字符串UnityPlayerActivity。updateunitycommandlineararguments(StringcmdLine)方法。在该方法中,将cmdLine参数与您自己的启动参数连接起来,然后返回结果。重要:cm
- 【Unity3D小功能】Unity3D中实现场景的淡入淡出效果
恬静的小魔龙
#Unity3D之实用功能及技巧Unityd截图淡入淡出fade
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:398291828Unity3d场景的淡入淡出效果实现思路用UGUI设计一张全屏的纯色图片控制图片的Alpha值,来实现淡入淡出的效果效果展示实
- 如何使用Kotlin构建Android旋转旋钮以帮助儿子练习钢琴
cumian8165
pythonjavaandroid人工智能安卓
Whenmyson'spianoteachertoldhimheshoulduseametronometopracticetiming,ItookitasanopportunitytolearnKotlin.IdecidedtolearnthelanguageandAndroid'secosystemsoIcouldbuildaMetronomeapp.当我儿子的钢琴老师告诉他应该使用节拍器练习计
- 【Unity 天空和昼夜循环系统插件】Procedural Sky Shader & Day Night Cycle - Jupiter 旨在为游戏项目提供动态、真实的天际效果和昼夜变化
Unity游戏资源学习屋
Unity插件
ProceduralSkyShader&DayNightCycle-Jupiter是一款专为Unity开发的程序化天空和昼夜循环系统插件,旨在为游戏项目提供动态、真实的天际效果和昼夜变化。该插件使用程序生成的方式实时模拟天空的变化,提供了多种自定义选项,帮助开发者创建美丽且自然的环境光照和大气效果,适用于各种游戏类型,包括开放世界、冒险、角色扮演等。核心功能程序化天空生成插件采用程序生成方法,能够
- pub.flutter.org 国内镜像站
allanGold
Flutter
直接可访问的站点:https://pub.flutter-io.cnwindows设备系统属性->高级->环境变量:添加下面中的某一对mac设备UsingFlutterinChinaTheFluttercommunityhasmadeaSimplifiedChineseversionoftheFlutterwebsiteavailableathttps://flutter.cn.Ifyou’dli
- unity dotween 颜色大小位置透明度的改变
南极冰魄
Dotween
usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.UI;usingDG.Tweening;//点击按钮,UI动画publicclassColorMove:MonoBehaviour{publicImageban;//图片privateboolisTrue=true;//
- Unity---DOTween插件学习(1)---Transform、Material、Camera、Text、Sequence
ddef54114650
游戏
目录1、Transform方法2、Material方法3、Camera方法4、Text方法5、Sequence队列本文及系列参考于Andy老师的DOTween系列欢迎大家关注Andy老师介绍在UnityAssetStore上搜索DOTween下载免费版。Pro收费版就比免费版多了可视化功能,作用并不大。添加引用UsingDG.Tweening;以DO开头的方法:设置动画的方法以Set开头的方法:设
- 【Unity】使用Canvas Group改变UI的透明度
_Keep up
Unity游戏引擎unity游戏引擎
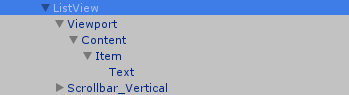
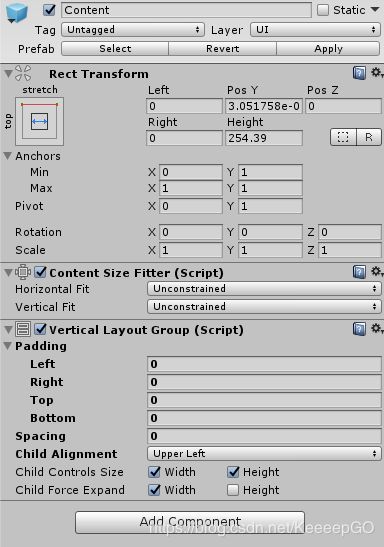
目录一、前言二、CanvasGroup三、结合DOTween达到画面淡进的效果一、前言在平时开发中,可以通过控制材质、Color改变UI透明度,除此之外还可以CanvasGroup组件来控制透明度。二、CanvasGroup官方文档链接点击进入画布组(CanvasGroup)可集中控制整组UI元素的某些方面,而无需单独处理每个元素。画布组的属性会影响所在的游戏对象以及所有子对象。Alpha:此组中
- tcp局域网简单通讯
是阿根
tcp/ip网络协议网络
usingUnityEngine;usingSystem;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;usingSystem.Threading;///usingPimDeWitte.UnityMainThreadDispatcher;usingUnityEngine.UI;usingUnityEngine.Video;usin
- 开发微信小程序游戏,有没有类似Debug真机图形的方法
1)开发微信小程序游戏,有没有类似Debug真机图形的方法2)Unity中如何实现动态实时的车削效果3)动态创建的Texture,有什么办法可以让他保持ASTC么4)Unity转微信小游戏的日志问题这是第416篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群
- 《用DOTS解决实际需求》集锦
unity
去年作者发布了一篇《DOTS-ECS系列课程》,深受同学们的好评!前期课程是基于0.51版本录制的,DOTS升级至1.0版本后,同学们纷纷希望能使用DOTS1.0版本录制实战课程。今年作者带着DOTS1.0版本的实战课程回来啦!!!教程可以让会用Unity的同学循序渐进地速成DOTS技术。思路是先消除使用门槛后,再有梯度挖掘DOTS底层实现,学习过程非常平滑,并精细准备了进度条字幕,想看哪里点哪里
- Unity——鼠标是否在某个圆形Image范围内
墨笺染尘缘
unity游戏引擎c#
文章目录前言一、示例总结前言在Unity中判断鼠标是否位于一个圆形区域内,你可以采用以下步骤实现。假设你已经有了一个带有圆形图片的UI元素(如Image组件),并且这个圆形是完全填充了该UI元素的。一、示例1、获取鼠标位置:首先需要将鼠标的屏幕坐标转换为与UI元素对应的Canvas下的局部坐标。2、计算距离:然后计算鼠标在这个局部坐标系下的位置与圆形中心的距离。3、比较距离和半径:最后比较这个距离
- android obb在哪,未解决:Android 使用obb步骤
渔舟晚之
androidobb在哪
1.通过unity导出包含obb的工程。2.按照google官方给定的obb命名方式,已经存放路径进行操作Obb方式:https://developer.android.com/google/play/expansion-files命名方式:[main|patch]。。.obbeg:main.314159.com.example.app.obb2.1存放路径Sd\Android\obb\packa
- Unity各类资源链接汇总集合
逑乐
Unity资源合集unity游戏引擎插件模型工具特效环境
这是Unity资源的汇总内容直接Ctrl+F查找需要的资源Unity3DRaycastPro1.0.5Raycast工具包链接:https://pan.baidu.com/s/1gUiHErUpiiZinwvrgRl7Uw?pwd=1234Unity3DBulletHellEngine0.5.5子弹射击弹幕创建工具链接:https://pan.baidu.com/s/1tDPySxP0SNmjfC
- 软件工程师(一)
玉茗685
笔记经验分享
目录计算机系统知识总结一、计算机系统基础知识(一)中央处理单元(CPU)(二)数据表示(三)海明码程序设计语言基础知识总结一、程序设计语言概述(一)基本概念(二)基本成分二、语言处理程序基础(一)编译过程(二)确定的有限自动机和不确定的有限自动机(三)语法分析方法计算机系统知识总结计算机系统知识是计算机科学的基础,涵盖了从硬件到软件的各个方面。本文将对计算机系统知识的第一章内容进行总结,包括计算机
- fps游戏房间组队系统代码逻辑架构设计
你一身傲骨怎能输
FPS射击游戏技术专栏游戏
在FPS游戏中,房间组队系统是一个关键的功能,它允许玩家创建、加入和管理游戏房间。以下是一个基本的房间组队系统代码逻辑架构设计,使用Unity引擎作为示例:1.房间管理器基类首先,定义一个房间管理器的基类,用于统一管理所有的房间。usingSystem.Collections.Generic;usingUnityEngine;publicabstractclassRoomManager:MonoB
- DOTS Unity.Physics物理引擎碰撞事件处理
Unity_RAIN
unity游戏引擎
最近DOTS发布了正式的版本,同时基于DOTS的理念实现了一套高性能的物理引擎,今天我们给大家分享和介绍一下这个物理引擎的碰撞事件处理以及核心相关概念。Unity.Physics物理引擎的主要流程与PipelineUnity.Physics物理引擎做仿真迭代计算的时候主要通过以下步骤来执行:step1:从entity里面的ECS组件中获取我们当前的物体的状态数据;step2:做粗略的broadph
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1