实战演练:用gulp+EJS像CMS那样生成完整新闻内容面
ejs
安装
npm install ejs --save-dev官网:http://wwww.embeddedjs.com
这是一个很经典且使用非常简单的js模板引擎。如果你用过nodejs开发后端,那么ejs应该有所了解。
但我们这里只探讨在前端理的使用。
一、测试一下
1.随便新建一个ejs.html
<html>
<head>
<title>title>
<meta charset="utf-8">
head>
<body>
<ul>
<% for(var i in list){ %>
<li><%= list[i].name %>li>
<% } %>
ul>
body>
html>2.用node内置模块fs来读取文件,然后把数据用ejs渲染到html模板上,新建test.js
var fs = require('fs');
var html = fs.readFileSync('./ejs.html','utf8');
// 导入ejs
var ejs = require('ejs');
var data = {
list:[
{name:'zhangsan'},
{name:'lisi'},
{name:'wangwu'},
]
};
var html = ejs.render(html,data);
console.log(html);3.终端执行:node test.js

数据成功展示到html上,测试成功。
二、结合我们的gulp
gulp已经很贴心的帮我们准备好了插件
npm install gulp-ejs --save-dev1.编辑gulpfile.js
var gp = require('gulp');
var gulp_ejs = require('gulp-ejs');
gp.task('taskName',function(){
var data = {
list:[
{name:'zhangsan'},
{name:'lisi'},
{name:'wangwu'},
]
};
gp.src(['ejs.html'])
.pipe(gulp_ejs(data))
.pipe(gp.dest('./build/html'));
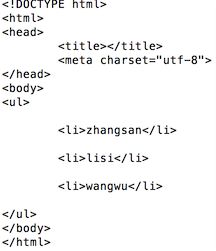
})2.终端执行: gulp taskName 后,./build/html 多了一个ejs.html

三、结合前一篇请求远程网站数据,然后把数据渲染到html模板
1.远程地址http://localhost/myphp/news.php
$news['id'] = 456;
$news['title'] = '今天的气温到达了38℃';
$news['content'] = '天气太热啦,天气太热啦,天气太热啦,天气太热啦';
header("Access-Control-Allow-Origin:http://localhost");
header("Content-type: application/json");
// json_encode 加JSON_UNESCAPED_UNICODE参数 中文不转码.在PHP5.4可用
die(json_encode($news,JSON_UNESCAPED_UNICODE));2.自定义的nodejs类库,在node_modules/myLib/index.js
var request = require('request');
exports.loadNews = function(doSomething){
request.get('http://localhost/myphp/news.php',function(error,response,body){
if(!error && response.statusCode == 200){
doSomething(body);
}
});
}3.编辑gulpfile.js,这里使用我们自己的myLib加载远程数据
var gp = require('gulp');
var gulp_rename = require('gulp-rename');
var gulp_ejs = require('gulp-ejs');
gp.task('news',function(){
var myLib = require('myLib');
myLib.loadNews(function(data){
var news = JSON.parse(data);
gp.src(['index.html'])
.pipe(gulp_ejs(news))
.pipe(gulp_rename(news.id+'.html'))
.pipe(gp.dest('./build/html'));
});
})把loadNews过来的新闻数据,渲染到index.html这个模板上,最后生成新的文件到./build/html目录下面,文件名是 新闻id.html
先看一眼index.html模板文件:
<html>
<head>
<title>title>
<meta charset="utf-8">
head>
<body>
<span>ID:<%=id%>span>
<h1>新闻标题:<%=title%>h1>
<hr/>
<p><%=content%>p>
body>
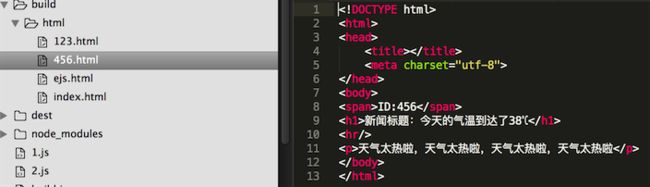
html>4.我们执行gulp任务后,看看把上面的html替换成什么样的了
gulp news看完上面,这一切是不是就像CMS系统那样生成内容页面?