从零开始学习laravel web开发
前面我们已经学会了nginx+php+laravel的部署了接下来我们将来学习用laravel开发自己的 web项目
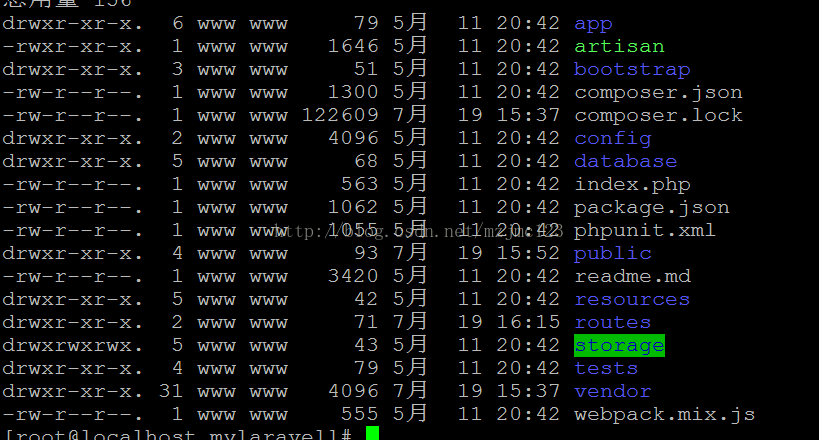
首先给大家说下真个结构
app以后我们会经常用到的所有的代码都是在app->http->controller里面完成
artisan 命令
bootstrap 前端框架
composer.json(非常重要)框架的信息,依赖包的安装全部在这里面
database 不用说你也会明白的 可以在里面创建数据库,表,字段和类容不够本人确实不喜欢用这个还是喜欢手动创建
public laravel的入口文件。前端的样式,脚本等等都放在里面的
resources view视图 所有的前端页面都放在里面的
routes 路由文件API和web的开发都放在这里面
storage 缓存日志
vendor 框架的核心库
OK,介绍完成之后我们就明白了就可以开始实现我们自己的想法了
我没有特别的整理全屏自己的思路想到哪些到哪如有不到位的地方望大家多多担待
首先我们要明白mvc的开发模式,laravel就是基于mvc的框架,其次就是laravel框架是一个多路由的框架,每次请求都会都会走一遍路由文件 ,关于laravel的基础在这不多说我们直接开始 首先是创建一个model ,自带的user我不需要,需要自己手动创建一个,所以我们需要创建个数据库,并且把它给链接上
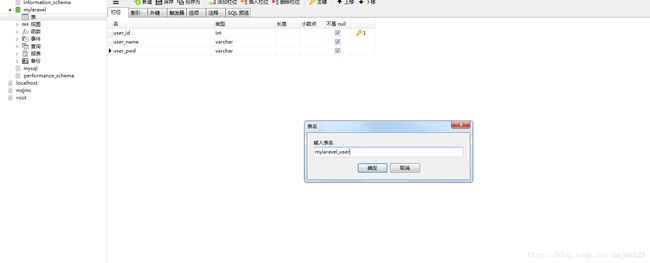
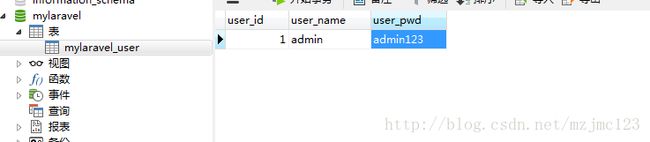
1.创建了一个mylaravel的数据库
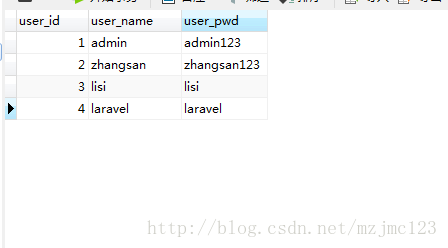
下面创建一张用户表,这就不多说了
我们叫做mylaravel_user表,往里面随便写点东西 id 名字 密码 就可以了
下面我们就可以链接数据库了,数据库配置文件在config下面的database.php 文件里面
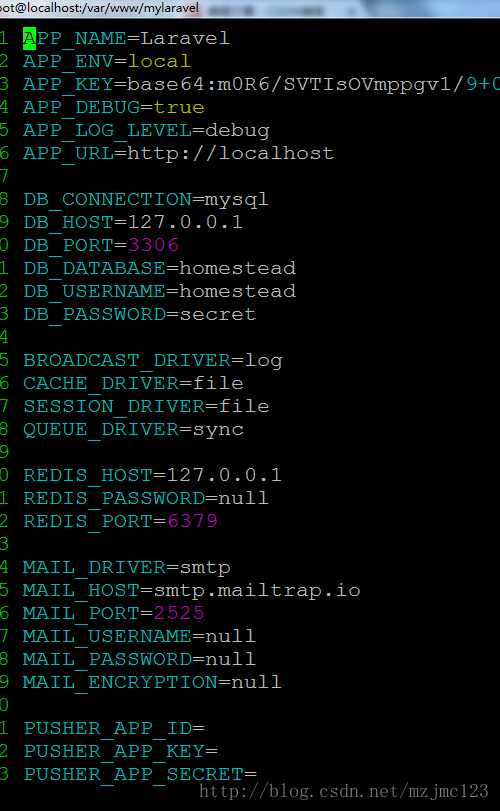
将prefix =》 ‘’,修改成‘’prefix’ =》 env(DB_PREFIX,‘’),这就是表前缀了,修改完成之后我们在去根目录下面的.env文件修改链接,当然在这里面也可以直接指定的,我更倾向于.env的修改
linux中.的文件是ls看不到的你可以使用ll或者ls-al查看编辑.env文件
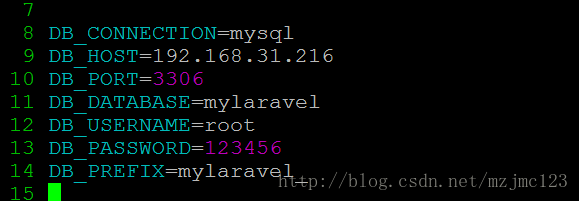
修改mysql的链接信息
修改完成之后保存退出,到此数据库链接就做好了,下面我们就是开发了使用mvc的模式
1.创建model 是用php artisan make:model Model\user 这句话的意思是创建了一个user类 并且这个user在model文件夹下
创建成功之后会在app下面有一个model文件夹里面有个user.php;
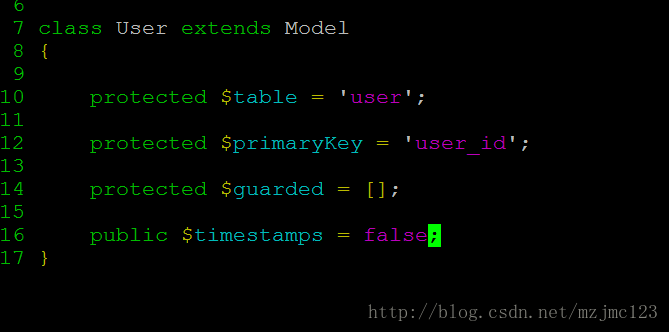
编辑user.php 使用orm模式
我就不大英文了直接给大家解释
第一行是指向表,由于我们给过了表前缀所有在后面的创建模型中都不需要用到表的前缀
第二行是表的主键字段
第三行是修改提交时用到了,可以剔除不需要的字段
第四行是laravel自带的时间,如果需要可以为true或者不写,我不想用它的时间所有就给false掉
下面我们就需要创建控制器了,在laravel中访问方法是需要调用路由的所有我们先创建路由然后在是控制器
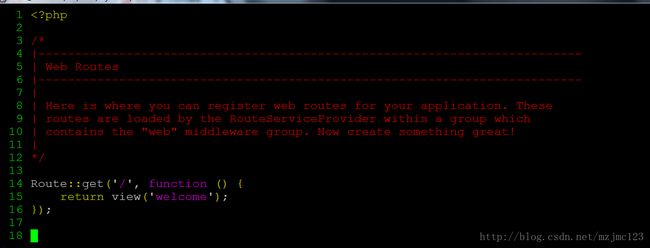
路由文件是reoutes下的web.php
我们前面看到的laravel首页就是通过这个路由来的 ,这是一种直接分配给view的方式,我们不采用这种的首先创建一个路由
Route::get('/user','UserController@action_index');
创建了一个/user的路由,它请求的是usercontroller中的action_index()方法
下面创建usercontroller
php artisan make:controller UserController
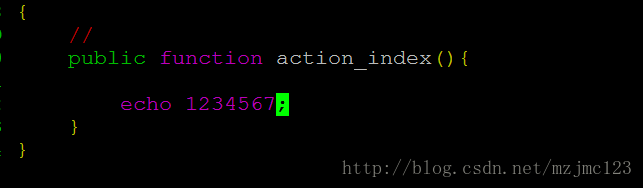
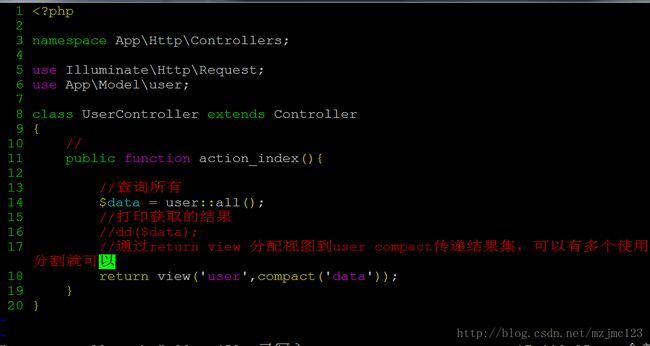
该文件位于app/http/controller/usercontroller 然后我们在里面定义一个action_index()方法
该方法创建好了我们可以看看请求/user路由会不会出入我们打印的数字如果输出就说明是成功的
看来我们是成功了如果你还不相信我们查询下数据库的信息你就会知道了我再user表里面有一条用户的数据我们可以查询出来看看,是用ORM
模式我们需要引入门面或者引入model编辑usercontroller
同样的需要其他的东西我们都使用use 引入即可下面我们修改下代码查询user表的所有用户信息,(当然我只有一条!!!)
这里调整下我们model的模型统一使用小写的
解释下dd(),laravel的调试神器 通过访问页面我们已经过去到了数据这既是数据库的数据
数据取到了下面就是我们将数据传递到view视图在网页上显示了
使用return view('要传递的view',compact(‘要传递的值是什么’))
下面我们就需要创建视图了,laravel 使用的是blade模板,所有我们创建的应该是user.blade.php 文件该文件位于
现在我们创建一个user.blade.php
创建完之后我们就在user.blade.php文件里面写html代码了,由于前端水平有限大家勿喷
解释下里面的东西blade模板所有的循环,判断,继承等等都需要前面+@符号 由于我们取得是所有的用户信息,当然就有多个在页面显示我们就需要循环,如果只想去某一条的话只需要将all()改成find(参数)就可以了,好了我们现在可以访问下网页了由于把数据分配到了视图中所以直接会以网页的方式呈现出来
没有样式比较难看我们可以多插入几条数据看看
看来是没问题了我么的第一个网页成功了