Bootstrap菜单,按钮及导航
下拉菜单
特别声明:因为Bootstrap的组件交互效果都是依赖于jQuery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效果。
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
ul>
div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js">script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script> - 在刚开始的时候 ,其中class中有一个display:none;下面看一下css
.dropdown-menu {
position: absolute;/*设置绝对定位,相对于父元素div.dropdown*/
top: 100%;/*让下拉菜单项在父菜单项底部,如果父元素不设置相对定位,该元素相对于body元素*/
left: 0;
z-index: 1000;/*让下拉菜单项不被其他元素遮盖住*/
display: none;/*默认隐藏下拉菜单项*/
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
}- 然后利用点击事件,控制标签class的移除和添加,用来实现显示和隐藏
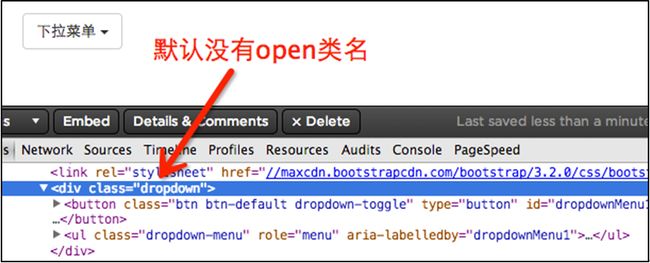
通过js技术手段,给父容器“div.dropdown”添加或移除类名“open”来控制下拉菜单显示或隐藏。也就是说,默认情况,“div.dropdown”没有类名“open”,当用户第一次点击时,“div.dropdown”会添加类名“open”;当用户再次点击时,“div.dropdown”容器中的类名“open”又会被移除。我们可以通过浏览器的firebug查看整个过程:
默认情况:

用户第一次点击:
![]()
用户再次点击:
![]()
open的css
.open > .dropdown-menu {
display: block;
}下拉菜单分割线
还是上面的例子,再贴上代码!看看效果,还是要引入js文件!后面就不多少了!
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation" class="divider">li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
ul>
div>实际上就多了这么一行代码
<li role="presentation" class="divider">li>下拉菜单 菜单标题
直接上代码
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">第一部分菜单头部li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation" class="divider">li>
<li role="presentation" class="dropdown-header">第二部分菜单头部li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
ul>
div>其实也就增加了一个代码:
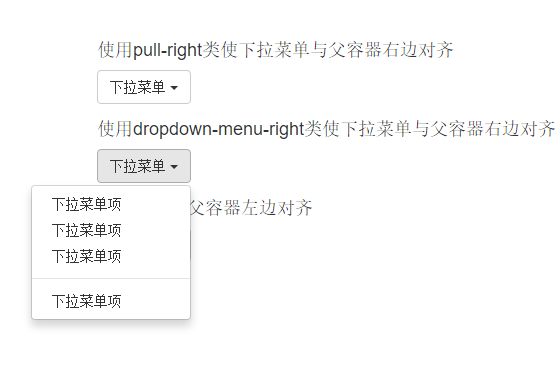
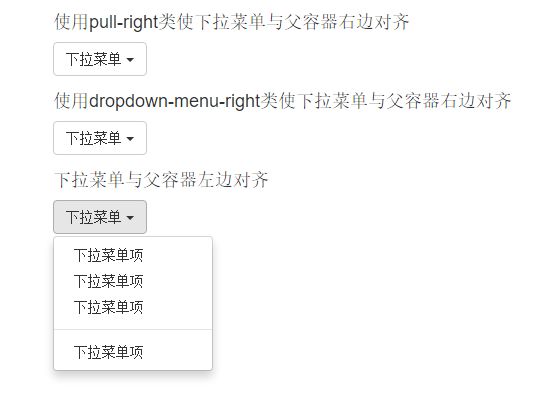
<li role="presentation" class="dropdown-header">第二部分菜单头部li>下拉菜单 对齐方式
<h4>使用pull-right类使下拉菜单与父容器右边对齐h4>
<div class="dropdown" style="float: left;">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation" class="divider">li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
ul>
div>
<br />
<br />
<h4>使用dropdown-menu-right类使下拉菜单与父容器右边对齐h4>
<div class="dropdown" style="float: left;">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation" class="divider">li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
ul>
div>
<br />
<br />
<h4>下拉菜单与父容器左边对齐h4>
<div class="dropdown" style="float: left;">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu dropdown-menu-left" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
<li role="presentation" class="divider">li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">下拉菜单项a>
li>
ul>
div>


实际上是在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名,其中css的样式代码
.dropdown-menu.pull-right {
right: 0;
left: auto;
}
.dropdown-menu-right {
right: 0;
left: auto;
}下拉菜单(菜单项状态)
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus)
下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation" class="divider">li>
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
ul>
div> ![]()
鼠标放上去,在禁用的上面会显示一个禁止的标志,截图不能截进去!
按钮(按钮组)
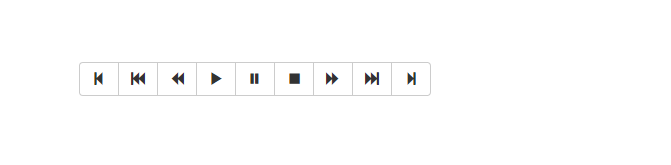
单个按钮在Web页面中的运用有时候并不能满足我们的业务需求,常常会看到将多个按钮组合在一起使用,比如富文本编辑器里的一组小图标按钮等
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward ">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward">span>button>
div>效果图:

在这里可以根据不同的图标生成不同的图标按钮!可以在此网址查看:http://getbootstrap.com/components/#glyphicons
按钮(按钮工具栏)
在富文本编辑器中,将按钮组分组排列在一起,比如说复制、剪切和粘贴一组;左对齐、中间对齐、右对齐和两端对齐一组,如下图所示:
![]()
那么Bootstrap框架按钮工具栏也提供了这样的制作方法,你只需要将按钮组“btn-group”按组放在一个大的容器“btn-toolbar”中,如下所示:
<div class="btn-toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-justify">span>button>
div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-left">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-right">span>button>
div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-font">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-bold">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-italic">span>button>
div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-height">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-width">span>button>
div>
div>- btn-group-lg:大按钮组
- btn-group-sm:小按钮组
- btn-group-xs:超小按钮组
只需要在“.btn-group”类名上追加对应的类名,就可以得到不同大小的按钮组。
按钮(嵌套分组)
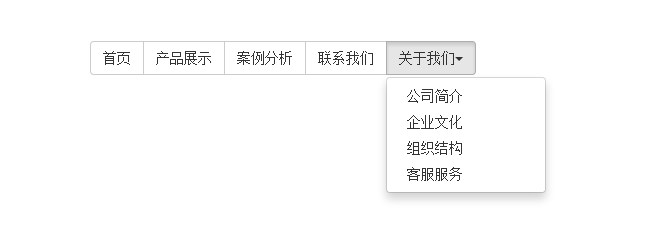
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果
使用的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。
<div class="btn-group">
<button type="button" class="btn btn-default">首页button>
<button type="button" class="btn btn-default">产品展示button>
<button type="button" class="btn btn-default">案例分析button>
<button type="button" class="btn btn-default">联系我们button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret">span>button>
<ul class="dropdown-menu dropdown-menu-left">
<li><a href="##">公司简介a>li>
<li><a href="##">企业文化a>li>
<li><a href="##">组织结构a>li>
<li><a href="##">客服服务a>li>
ul>
div>
div>按钮(垂直分组)
前面看到的示例,按钮组都是水平显示的。但在实际运用当中,总会碰到垂直显示的效果。在Bootstrap框架中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可
<div class="btn-group-vertical">
<button class="btn btn-default" type="button">首页button>
<button class="btn btn-default" type="button">产品展示button>
<button class="btn btn-default" type="button">案例分析button>
<button class="btn btn-default" type="button">联系我们button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret">span>button>
<ul class="dropdown-menu">
<li><a href="##">公司简介a>li>
<li><a href="##">企业文化a>li>
<li><a href="##">组织结构a>li>
<li><a href="##">客服服务a>li>
ul>
div>
div>按钮(等分按钮)
等分按钮的效果在移动端上特别的实用。整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。例如,如果你按钮组里面有五个按钮,那么每个按钮是20%的宽度,如果有四个按钮,那么每个按钮是25%宽度,以此类推。
等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名,如下所示:
<div class="btn-wrap">
<div class="btn-group btn-group-justified">
<a class="btn btn-default" href="#">首页a>
<a class="btn btn-default" href="#">产品展示a>
<a class="btn btn-default" href="#">案例分析a>
<a class="btn btn-default" href="#">联系我们a>
div>
div>特别声明:在制作等分按钮组时,请尽量使用标签元素来制作按钮,因为使用
按钮的向下向上三角形
按钮的向下三角形,我们是通过在标签中添加一个“”标签元素,并且命名为“caret”:
有的时候我们的下拉菜单会向上弹起(接下来一个小节会介绍),这个时候我们的三角方向需要朝上显示,实现方法:需要在“.btn-group”类上追加“dropup”类名(这也是做向上弹起下拉菜单要用的类名)。
<div class="btn-group dropup">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret">span>button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项a>li>
<li><a href="##">按钮下拉菜单项a>li>
<li><a href="##">按钮下拉菜单项a>li>
<li><a href="##">按钮下拉菜单项a>li>
ul>
div>导航(基础样式)
导航对于一位前端人员来说并不陌生。可以说导航是一个网站重要的元素组件之一,可以便于用户查找网站所提供的各项功能服务。导航的制作方法也是千奇百怪,五花八门。
Bootstrap框架中制作导航条主要通过“.nav”样式。默认的“.nav”样式不提供默认的导航样式,必须附加另外一个样式才会有效,比如“nav-tabs”、“nav-pills”之类。比如右侧代码编辑器中就有一个tab导航条的例子,他的实现方法就是为ul标签加入.nav和nav-tabs两个类样式。
<ul class="nav nav-tabs">
<li><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li><a href="##">Responsivea>li>
ul>导航(标签形tab导航)
标签形导航,也称为选项卡导航。特别是在很多内容分块显示的时,使用这种选项卡来分组十分适合。
标签形导航是通过“nav-tabs”样式来实现。在制作标签形导航时需要在原导航“nav”上追加此类名
<ul class="nav nav-tabs">
<li><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li><a href="##">Responsivea>li>
ul>其实上例的效果和我们平时看到的选项卡效果并不一致。一般情况之下,选项卡教会有一个当前选中项。其实在Bootstrap框架也相应提供了。假设我们想让“Home”项为当前选中项,只需要在其标签上添加类名“class=”active””即可
<ul class="nav nav-tabs">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li><a href="##">Responsivea>li>
ul>除了当前项之外,有的选项卡还带有禁用状态,实现这样的效果,只需要在标签项上添加“class=”disabled””即可:
<ul class="nav nav-tabs">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li class="disabled"><a href="##">Responsivea>li>
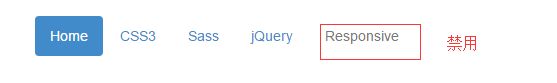
ul>导航(胶囊形(pills)导航)
胶囊形(pills)导航听起来有点别扭,因为其外形看起来有点像胶囊形状。但其更像我们平时看到的大众形导航。当前项高亮显示,并带有圆角效果。其实现方法和“nav-tabs”类似,同样的结构,只需要把类名“nav-tabs”换成“nav-pills”即可:
<ul class="nav nav-pills">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li class="disabled"><a href="##">Responsivea>li>
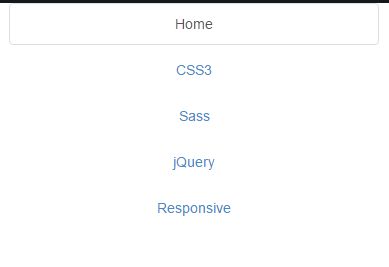
ul>导航(垂直堆叠的导航)
在实际运用当中,除了水平导航之外,还有垂直导航,就类似前面介绍的垂直排列按钮一样。制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li class="disabled"><a href="##">Responsivea>li>
ul>在下拉菜单一节中,下拉菜单组与组之间有一个分隔线。其实在垂直堆叠导航也具有这样的效果,只需要添加在导航项之间添加“
”即可:<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li class="nav-divider">li>
<li class="disabled"><a href="##">Responsivea>li>
ul>自适应导航(使用)
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度。自适应导航和前面使用“btn-group-justified”制作的自适应按钮组是一样的。只不过在制作自适应导航时更换了另一个类名“nav-justified”。当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li><a href="##">Responsivea>li>
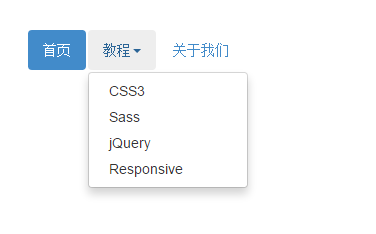
ul>导航加下拉菜单(二级导航)
前面介绍的都是使用Bootstrap框架制作一级导航,但很多时候,在Web页面中是离不开二级导航的效果。那么在Bootstrap框架中制作二级导航就更容易了。只需要将li当作父容器,使用类名“dropdown”,同时在li中嵌套另一个列表ul,使用前面介绍下拉菜单的方法就可以:
<ul class="nav nav-pills ">
<li class="active"><a href="##">首页a>li>
<li class="dropdown">
<a href="##" class="dropdown-toggle " data-toggle="dropdown">教程<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li><a href="##">Responsivea>li>
ul>
li>
<li><a href="##">关于我们a>li>
ul>效果图:

通过浏览器调试工具,不难发现,点击有二级导航的菜单项,会自动添加“open”类名,再次点击就会删除添加的“open”类名和那个下拉菜单的实现原理是一样的!
那么在二级导航中使用分割线,只需要添加“
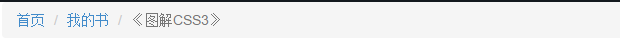
面包屑式导航
面包屑(Breadcrumb)一般用于导航,主要是起的作用是告诉用户现在所处页面的位置(当前位置)
<ol class="breadcrumb">
<li><a href="#">首页a>li>
<li><a href="#">我的书a>li>
<li class="active">《图解CSS3》li>
ol>