Android TextView分段显示
1.需求分析
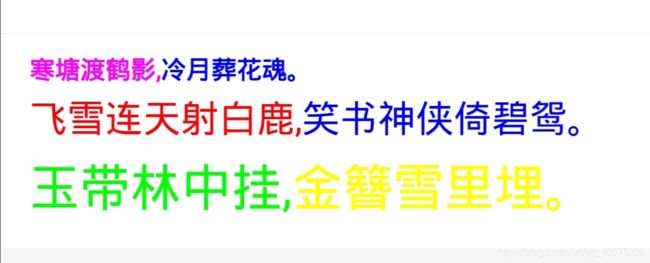
想要在一个TextView显示不同字段效果,字体大小、颜色、下划线、点击事件等

显然直接textView.setText(str)无法达到效果,多个TextView又无法控制位置,所以这里通过SpannableStringBuilder类对一个字符串分段显示
2.工具类
public class MyTextSpan {
public SpannableStringBuilder ssb;
public MyTextSpan(){
this(new SpannableStringBuilder());
}
public MyTextSpan(SpannableStringBuilder ssb){
this.ssb = ssb;
}
public MyTextSpan append(String str,Object... objects){
if (str==null || str.length()==0){
return this;
}
if (objects == null || objects.length ==0){
ssb.append(str);
return this;
}
int begin = ssb.length();//添加str前的位置
ssb.append(str);
int end = ssb.length();//添加str后的位置
//对添加各个功能(字体大小、颜色等等)在跨度范围生成效果
for (int i =0;i<objects.length;i++){
ssb.setSpan(objects[i],begin,end, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
return this;
}
}
对SpannableStringBuilder 进行封装,通过append方法可以添加很多字段,设置不同效果
4.TextView使用MyTextSpan
textView.setMovementMethod(LinkMovementMethod.getInstance());//若不设置 ,点击事件不生效(与焦点有关)
textView.setText(new MyTextSpan()
.append("寒塘渡鹤影,",
new RelativeSizeSpan(1f),
new ClickableSpan() {
@Override
public void onClick(@NonNull View widget) {
Toast.makeText(context, "寒塘渡鹤影", Toast.LENGTH_SHORT).show();
dismiss();
}
@Override
public void updateDrawState(@NonNull TextPaint ds) {
ds.setFakeBoldText(true);//加粗
ds.setUnderlineText(false);//去下划线
ds.setColor(Color.MAGENTA);//字体颜色
}
})
.append("冷月葬花魂。\n",
new RelativeSizeSpan(1f),
new ClickableSpan() {
@Override
public void onClick(@NonNull View view) {
Toast.makeText(context, "冷月葬花魂", Toast.LENGTH_SHORT).show();
dismiss();
}
@Override
public void updateDrawState(@NonNull TextPaint ds) {
ds.setFakeBoldText(true);
ds.setUnderlineText(false);
ds.setColor(Color.BLUE);//字体颜色
}
})
.append("飞雪连天射白鹿,", new RelativeSizeSpan(1.5f),//字体大小是原来的1.5倍
new ClickableSpan() {
@Override
public void onClick(@NonNull View widget) {
Toast.makeText(context, "飞雪连天射白鹿", Toast.LENGTH_SHORT).show();
dismiss();
}
@Override
public void updateDrawState(@NonNull TextPaint ds) {
super.updateDrawState(ds);
ds.setFakeBoldText(false);
ds.setUnderlineText(false);
ds.setColor(Color.RED);
}
})
.append("笑书神侠倚碧鸳。\n", new RelativeSizeSpan(1.5f), new ClickableSpan() {
@Override
public void onClick(@NonNull View view) {
Toast.makeText(context, "笑书神侠倚碧鸳", Toast.LENGTH_SHORT).show();
dismiss();
}
@Override
public void updateDrawState(@NonNull TextPaint ds) {
super.updateDrawState(ds);
ds.setFakeBoldText(false);
ds.setUnderlineText(false);
ds.setColor(Color.BLUE);
}
})
.append("玉带林中挂,", new RelativeSizeSpan(2f)
, new ForegroundColorSpan(Color.parseColor("#87ceeb")),
new ClickableSpan() {
@Override
public void onClick(@NonNull View view) {
Toast.makeText(context, "玉带林中挂", Toast.LENGTH_SHORT).show();
dismiss();
}
@Override
public void updateDrawState(@NonNull TextPaint ds) {
super.updateDrawState(ds);
ds.setFakeBoldText(false);
ds.setUnderlineText(false);
ds.setColor(Color.GREEN);
}
})
.append("金簪雪里埋。", new RelativeSizeSpan(2f)
, new ForegroundColorSpan(Color.parseColor("#87ceeb"))
, new ClickableSpan() {
@Override
public void onClick(@NonNull View view) {
Toast.makeText(context, "金簪雪里埋", Toast.LENGTH_SHORT).show();
dismiss();
}
@Override
public void updateDrawState(@NonNull TextPaint ds) {
ds.setFakeBoldText(false);
ds.setUnderlineText(false);
ds.setColor(Color.YELLOW);
}
})
.ssb);
textView.setHighlightColor(context.getResources().getColor(android.R.color.transparent));