CSS- 利用bootstrap完善表格之内容过多
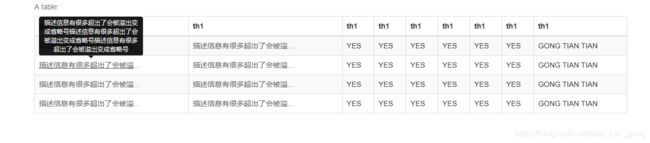
表格中td的内容过多,希望通过省略号来表示, 当hover内容的时候,利用bootstrap tip提示信息, 展示出完整内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="others/datetimePicker/css/bootstrap-datetimepicker.css">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="others/datetimePicker/js/bootstrap-datetimepicker.js"></script>
<script src="others/sp/SPServices.js"></script>
<title>Document</title>
<style>
.ellipsis-wrapper {
display: block;
width: 200px;
}
.ellipsis-wrapper>a {
display: block;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
color: #666;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12">
<table class="table table-striped table-bordered">
<caption>A table:</caption>
<thead>
<tr>
<th>th1</th>
<th>th1</th>
<th>th1</th>
<th>th1</th>
<th>th1</th>
<th>th1</th>
<th>th1</th>
<th>th1</th>
<th>th1</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="ellipsis-wrapper">
<a href="javascript:void(0)" data-toggle="tooltip"
title="描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号">描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号</a>
</div>
</td>
<td>
<div class="ellipsis-wrapper">
<a href="javascript:void(0)" data-toggle="tooltip"
title=" 描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号">描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号</a>
</div>
</td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>GONG TIAN TIAN </td>
</tr>
<tr>
<td>
<div class="ellipsis-wrapper">
<a href="javascript:void(0)" data-toggle="tooltip"
title="描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号">描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号</a>
</div>
</td>
<td>
<div class="ellipsis-wrapper">
<a href="javascript:void(0)" data-toggle="tooltip"
title=" 描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号">描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号</a>
</div>
</td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>GONG TIAN TIAN </td>
</tr>
<tr>
<td>
<div class="ellipsis-wrapper">
<a href="javascript:void(0)" data-toggle="tooltip"
title="描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号">描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号</a>
</div>
</td>
<td>
<div class="ellipsis-wrapper">
<a href="javascript:void(0)" data-toggle="tooltip"
title=" 描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号">描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号</a>
</div>
</td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>GONG TIAN TIAN </td>
</tr>
<tr>
<td>
<div class="ellipsis-wrapper">
<a href="javascript:void(0)" data-toggle="tooltip"
title="描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号">描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号</a>
</div>
</td>
<td>
<div class="ellipsis-wrapper">
<a href="javascript:void(0)" data-toggle="tooltip"
title=" 描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号">描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号描述信息有很多超出了会被溢出变成省略号</a>
</div>
</td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>YES </td>
<td>GONG TIAN TIAN </td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script>
$(function () {
$("[data-toggle='tooltip']").tooltip();
})
</script>
</body>
</html>