unity编辑器和插件的制作(四.1)
好久没有更新,有些急事终于处理完了,接着更新博客!
废话不多说,接着上面的讲,今天我们来接着讲述。
前面说到 怎么去建立一个自己 ,用代码绘制一个色块,今天我们来讲述下,怎么绘制一个图片在场景里面。
首先 我们先做下图片的功课。
在unity中图片的种类分了很多,默认是:Texture, 还有其他的一些属性。
有些人可以会遇到 我放进去的素材为什么编译之后会变模糊那,这是由于,在unity中你没有修改图片的属性,导致的。
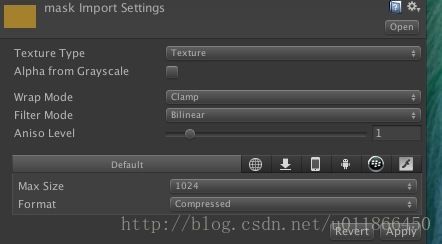
在 texture模式下,
我们来分析下这种图片的属性,
wrap mode 这个是图片选择 图片时候四方连续是会用到,也可以减轻,图片白边的影响。
filter mode 是 图片的 文件模式,说白一点就是 点,两角线,三角线。。越高图片质量越大,内存也就越高。
anise level 说白了 这个 我还没用到 ,貌似是位图才会用到。
max size 最大支持图片(注意哦是最大哦,假如我的图是100*100的 你选择1024 没关系的 不会浪费 内存的,因为这里说的是最大的图集支持,如果你的图片超过了1024,那这个值也要跟着变。)
format 这个就是 压缩模式了,决定内存的最重要的部分,三个选项,自动压缩(最节省),16位压缩(还可以说的过去),真彩色可以说没有压缩,保证质量的同时内存相应的增大了。
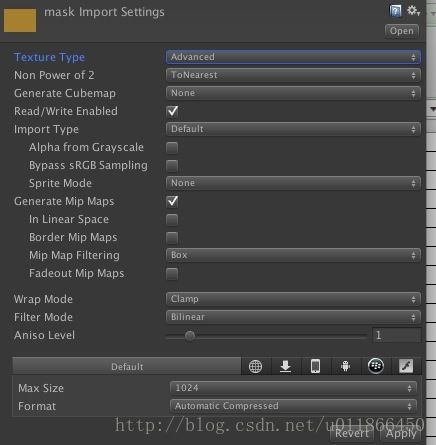
高级选项模式:最为常用的模式。
Non power of 2 :如果你不想你的图变成 正方形符合2的n次方的图,就选择none,这样可以保证你图的大小的合理性。不然选自动适应,最大适应,最小适应。
cubemap: 一般不使用,这个是用在模型上面的贴图。
read/w:是否支持读写,建议勾选。
其他看下文档。
format:一般我们用32位的,也可以选择16位的。减少内存。
最后 送一句话,小图尽量拼成大图,对UV(也可以使用NGUI的自动压缩图,也可以自己压缩,后面会讲怎么制作自己的图集),大图最好不要超过1024,面的数量尽量的减少,尽量使面合并。 目的减少内存,减少drawcall。
好,下一步。我们开始做把图片渲染到场景里面。
前面讲了,我们绘制片,下面,我们做的之需要两部。
1.把shader换掉,前面使用的是,纯色的shader,下面我们将使用,带贴图的shader。
2. 前面我们使用的是固定的宽和高,因为图片的大小不是固定的,所以我们要把比例进行适配一下。
上代码:
shader部分,很简单:
Shader "VK/VKTextureShader" {
Properties {
_Color ("Main Color", COLOR) = (1,1,1,1)
_MainTex ("Base (RGB) Trans (A)", 2D) =""{}
}
SubShader {
Tags {"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"}
Pass {
Blend SrcAlpha OneMinusSrcAlpha
Cull off
SetTexture [_MainTex] {
constantColor [_Color]
Combine texture *constant
}
}
}
}调用前面的,绘制片的公用方法类InitBase,继承VKview ,前面已经有,复制就好。
using UnityEngine;
using System.Collections;
public class VKImageView : VKView {
Material imgViewDefultMat;
Mesh imgViewDefultMesh;
[HideInInspector] public Texture imgViewTex,highLightedTex;
[HideInInspector] public float scale =1;
[HideInInspector] public string info= null;
[HideInInspector] public bool highLighted = false;
[HideInInspector] public float alpha =1;
// Use this for initialization
void Start () {
imgViewDefultMat = new Material (Shader.Find("VK/VKTextureShader"));
imgViewDefultMesh = new Mesh ();
GetComponent ().mesh = imgViewDefultMesh;
GetComponent().material = imgViewDefultMat;
updateImageView ();
}
public void updateImageView(){
if(imgViewTex!=null){
if(!highLighted){
if(imgViewDefultMat!=null)
imgViewDefultMat.mainTexture = imgViewTex;
if(imgViewDefultMesh!=null)
imgViewDefultMesh.vertices = InitBase.initVertice(imgViewTex.width *scale,imgViewTex.height*scale,ancPointx,ancPointy);
height = imgViewTex.height;
width = imgViewTex.width;
}else{
if(imgViewDefultMat!=null)
imgViewDefultMat.mainTexture = highLightedTex;
if(imgViewDefultMesh!=null)
imgViewDefultMesh.vertices = InitBase.initVertice(highLightedTex.width *scale,highLightedTex.height*scale,ancPointx,ancPointy);
height = highLightedTex.height;
width = highLightedTex.width;
}
}else{
if(imgViewDefultMat!=null)
imgViewDefultMat.mainTexture = null;
if(imgViewDefultMesh!=null)
imgViewDefultMesh.vertices = InitBase.initVertice(width*scale,height*scale,ancPointx,ancPointy);
}
if(imgViewDefultMat!=null){
Color newcolor = imgViewDefultMat.color;
imgViewDefultMat.color = new Color(newcolor.r,newcolor.g,newcolor.b,alpha);
}
if(imgViewDefultMesh!= null){
imgViewDefultMesh.triangles = InitBase.initTri ();
imgViewDefultMesh.normals = InitBase.initNormal();
imgViewDefultMesh.uv = InitBase.initUV();
}
}
public void switchButton(){ //后面会讲到,可以先删掉,这个是转化按钮来用的。
VKButton button = gameObject.AddComponent ();
button.buttonDefultMesh = imgViewDefultMesh;
button.buttonDefultMat = imgViewDefultMat;
button.buttonTex = imgViewTex;
button.pressButtonTex = highLightedTex;
button.info = info;
button.scale = scale;
button.ancPointx = ancPointx;
button.ancPointy = ancPointy;
button.updateButton ();
DestroyImmediate (GetComponent());
}
}
Editor下面的 编辑器类
using UnityEngine;
using System.Collections;
using UnityEditor;
[CustomEditor(typeof(VKImageView))]
public class VKImageViewEditor : Editor {
public override void OnInspectorGUI ()
{
base.OnInspectorGUI ();
VKImageView imgView = (VKImageView)target;
imgView.imgViewTex = EditorGUILayout.ObjectField ("ImageTexture",imgView.imgViewTex,typeof(Texture),true)as Texture;
imgView.highLightedTex = EditorGUILayout.ObjectField ("HighLightedTex",imgView.highLightedTex,typeof(Texture),true)as Texture;
imgView.alpha = EditorGUILayout.Slider("Alpha",imgView.alpha,0.0f,1.0f);
imgView.highLighted = EditorGUILayout.Toggle ("highLighted",imgView.highLighted);
imgView.info = EditorGUILayout.TextField ("info",imgView.info);
imgView.ancPointx = EditorGUILayout.Slider("AnchorX",imgView.ancPointx,0.0f,1.0f);
imgView.ancPointy = EditorGUILayout.Slider("AnchorY",imgView.ancPointy,0.0f,1.0f);
if(imgView.imgViewTex == null){
imgView.width=EditorGUILayout.IntField("Width",imgView.width);
imgView.height=EditorGUILayout.IntField("Height",imgView.height);
}
GUILayout.BeginHorizontal();
if(GUILayout.Button("2X")){
imgView.scale = 0.5f;
}
if(GUILayout.Button("1X")){
imgView.scale = 1f;
}
if(GUILayout.Button("1.5X")){
imgView.scale = 0.75f;
}
GUILayout.EndHorizontal();
GUILayout.BeginHorizontal();
if(GUILayout.Button("ChangeName")){
if(imgView.imgViewTex!=null){
imgView.name = imgView.imgViewTex.name;
}
}
if(GUILayout.Button("SwitchButton")){
imgView.switchButton();
}
GUILayout.EndHorizontal();
imgView.updateImageView();
if(imgView!=null)
EditorUtility.SetDirty (imgView);
EditorUtility.UnloadUnusedAssets ();
}
}