Vue+Nuxt项目如何实现首页优化?
目录
前言
一、性能分析工具介绍
1. PageSpeed Insights工具
1.1 PageSpeed简介
1.2 PageSpeed安装
2. webpack-bundle-analyzer工具
2.1 webpack-bundle-analyzer简介
2.2 webpack-bundle-analyzer安装
二、查看分析结果及优化
1. PageSpeed的分析结果及优化
1.1 PageSpeed的分析结果
1.2 PageSpeed的优化方法
2. webpack-bundle-analyzer的分析结果及优化
2.1 webpack-bundle-analyzer的分析结果
2.2 webpack-bundle-analyzer的优化方法
优化结果
前言
首页打开的时候,一共12个请求,4.5M,打开时间大概为7.64s,在打开之前会有很长一段时间的空白,要如何优化首页的加载时间呢?首页打开的情况如图:
一、性能分析工具介绍
利用谷歌插件PageSpeed和webpack的webpack-bundle-analyzer查看分析结果
可通过两个性能分析工具,来查看网页性能。一个是网页速度分析:PageSpeed Insights (by Google);一个是Vue的webpack-bundle-analyzer分析工具。
1. PageSpeed Insights工具
1.1 PageSpeed简介
PageSpeed Insights是一款谷歌公司开发的网页速度分析插件,在Chrome中安装了PageSpeed Insights插件以后,用户在网站开发完成以后,就可以使用PageSpeed Insights插件来监控当前网站的运行速度,PageSpeed Insights插件在监控完成以后,还会给出一些网页速度优化的建议,用户可以参考其中的提示,在网站的开发或服务器开发方面更改产品的性能或增强服务器质量等方式来缩短网站的打开速度。
1.2 PageSpeed安装
安装方式
可在谷歌浏览器中下载安装该插件,并在Chrome的扩展器中启动网页速度分析的功能。
点击下载PageSpeed
2. webpack-bundle-analyzer工具
2.1 webpack-bundle-analyzer简介
是一款wepback的可视化资源分析工具,安装后,可通过运行命令,在浏览器中打开分析界面,可视化地查看分析结果,资源占用情况。
2.2 webpack-bundle-analyzer安装
由于项目中使用的nuxt框架,所以这里以nuxt为例
①安装命令
npm install --save-dev webpack-bundle-analyzer②配置方法
nuxt.config.js中analyze的配置如下:
build: {
/*
** You can extend webpack config here
*/
analyze: true, // 使用webpack-bundle-analyzer来可视化包以及如何优化它们
vendor: ['element-ui'],
productionSourceMap: false,
productionGzip: true,
productionGzipExtensions: ['js', 'css', 'svg']
}③启动方法
npm run build --report
// or
yarn nuxt build --analyze
// or
yarn nuxt build -a可使用命令npm run build --report或yarn nuxt build --analyze或yarn nuxt build -a构建应用程序,并在http:// localhost:8888上启动捆绑分析器。
二、查看分析结果及优化
1. PageSpeed的分析结果及优化
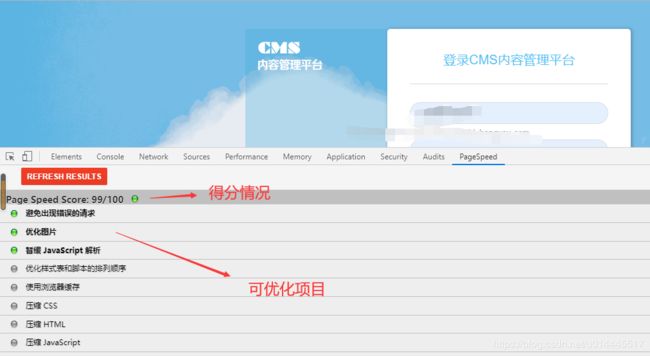
1.1 PageSpeed的分析结果
通过分析结果查看网页可优化情况,根据下面圆点点亮的项目进行优化。
1.2 PageSpeed的优化方法
根据分析结果,对静态资源图片、CSS、JS进行压缩,同时设置浏览器缓存,开启服务器gzip等。
2. webpack-bundle-analyzer的分析结果及优化
2.1 webpack-bundle-analyzer的分析结果
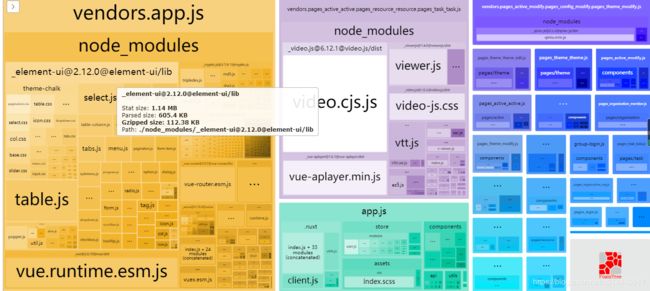
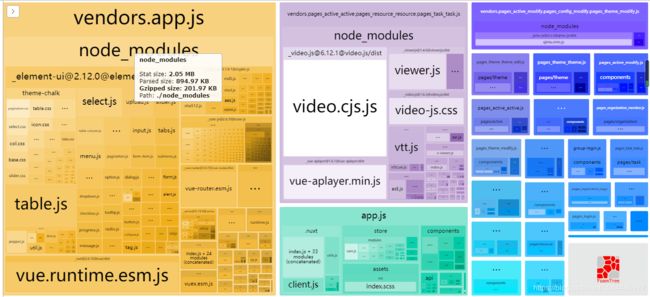
运行analyze后,在浏览器中打开分析页面http:// localhost:8888显示:
分析结果:
可以看到,vendor中vendors的大小为1M,其中比较大的几个文件有element,mavon-editor,video等,而elementui占了776k。
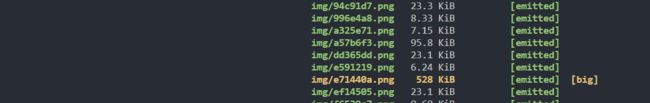
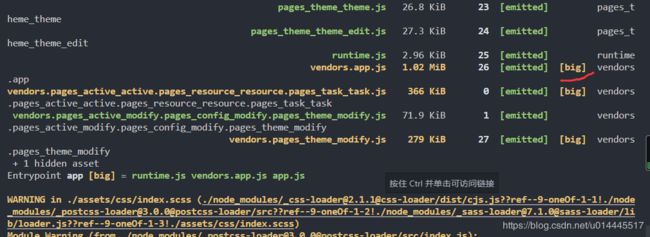
在打包运行的过程中显示的文件大小,其中较大的文件有[big]显示,如下图:
2.2 webpack-bundle-analyzer的优化方法
①通过可视化分析结果,可以看到项目中没用到的一些模块,比如mavon-editor在项目中并没有使用,可以删除掉。
②第三方插件用CDN形式引入
video、vue-aplayer这类第三方插件可以通过CDN形式引入。
③按需引入相关插件模块
elementUI占用较大的空间,所以,可按需引入。
引入方式:
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D修改nuxt.config.js配置:
module.exports = {
plugins: [
{ src: '~/plugins/element-ui', ssr: true }
],
build: {
analyze: true, // 使用webpack-bundle-analyzer来可视化包以及如何优化它们
vendor: ['element-ui'],
maxChunkSize: 300000,
productionSourceMap: false,
productionGzip: true,
productionGzipExtensions: ['js', 'css', 'svg'],
babel: { // 按需加载
plugins: [
[
'component',
{
'libraryName': 'element-ui',
'styleLibraryName': 'theme-chalk'
}
]
]
}
}修改plugins/element-ui.js
如果你只希望引入部分组件,在这里只将项目中所用到的组件引入。假如项目只需要用到这部分组件:
import Vue from 'vue'
// 按需加载
import {
Pagination,
Dialog,
Dropdown,
DropdownMenu,
DropdownItem
} from 'element-ui'
export default () => {
Vue.use(tableColumn)
Vue.use(Pagination)
Vue.use(Dialog)
Vue.use(Dropdown)
Vue.use(DropdownMenu)
}按需引入后,element的大小只有600kb
④将assets中的第三方插件文件以及不需编译的图片放到static中。
优化后vender的大小还有894K
⑤gzip压缩
- 服务器端开启gzip压缩
gzip on; # 开启Gzip
gzip_static on; # 开启静态文件压缩
gzip_min_length 1k; # 不压缩临界值,大于1K的才压缩
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss; # 进行压缩的文件类型
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";- 前端项目中
vue.config.js中的配置
// 需要 npm install compression-webpack-plugin --save-dev
const CompressionWebpackPlugin = require('compression-webpack-plugin')
// 定义当前环境
const ENV = process.env.NODE_ENV || 'development'
module.exports = {
configureWebpack: config => {
// 如果是开发环境的话,开启压缩
if (ENV === 'production') {
// 参数配置文档: https://www.webpackjs.com/plugins/compression-webpack-plugin/
config.plugins.push(new CompressionWebpackPlugin({
algorithm: 'gzip',
test: /\.(js|css|html)$/,
threshold: 10240,
minRatio: 0.8
}))
}
}
}⑥配置sourceMap
- devtool | webpack中文网 你可以根据官网来对开发环境和生产环境进行详细配置
- 也可以直接
productionSourceMap: false干掉生产环境的sourceMap
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const ENV = process.env.NODE_ENV || 'development'
module.exports = {
configureWebpack: config => {
if (ENV === 'production') {
config.plugins.push(new CompressionWebpackPlugin({
algorithm: 'gzip',
test: /\.(js|css|html)$/,
threshold: 10240,
minRatio: 0.8
}))
config.externals = {
'vue': 'Vue',
'vue-router': 'VueRouter',
'axios': 'axios'
}
}
},
// 禁用生产环境的sourceMap
productionSourceMap: false
}⑦使用HTTP2
HTTP2在前端性能上主要表现在:请求和响应的多路复用、头部压缩
nginx服务器配置HTTP2
- 使用http2需要配合https使用
- 使用https需要ca证书 阿里云https证书购买 (有免费的ca证书)
优化结果
最后优化后的时间大概是1.22s
总结:以上便是整个项目的优化方式,可能还有不完善的地方,欢迎大家指正!
参考文档:
https://segmentfault.com/a/1190000019355672?utm_source=tag-newest