编写高质量代码 | 笔记
目录
一、开发中待解决问题
二、高质量的HTML
1.标签的语义化
2.如何确定标签是否语义良好
3.常见模块你真的了解吗
三、高质量的CSS
1.怪异模式和DTD
2.如何组织CSS
3.推荐的base.css
4.模块化CSS——在CSS中引入面向对象编程思想
5.低权重原则——避免滥用子选择器
6.CSS sprite
7.CSS的常见问题
四、高质量的JS
1.养成良好的编程习惯
2.JS的分层概念和JS库
3.编程实用技巧
4.面向对象编程
5.其他
一、开发中待解决问题
1.糟糕的页面实现,头疼的维护工作
2.高内聚低耦合页面实现方式
3.团队合作中的相关问题
①注释:清晰地写明注释
②提高重用性:公共组件和私有组件的维护中,公共组件交由专人来维护。
4.实现分离的同时,做到:精简、重用、有序
二、高质量的HTML
1.标签的语义化
合理使用H等标签,搜索爬虫会先查找页面中的H标签来定位内容,便于seo优化。img标签要加上alt属性,便于图片不显示的时候,展示信息。
为保证页面去样式后的可读性,并且符合W3C标志,应注意以下问题:
①不要滥用无语义标签div,span;
②在既可以用div又可以用p的地方,尽量用p,因为p在去掉样式后可读性更高;
③不要使用纯样式标签,如b、font等。
2.如何确定标签是否语义良好
利用火狐插件WebDeveloper来检验去掉CSS样式后,页面是否可读。
3.常见模块你真的了解吗
①当页面内标签无法满足设计需要时,才会适当添加div和span等无意义标签来辅助实现。
②表单域要用fieldset标签包起来,并用legend标签说明表单的用途。
③表格注意事项
在使用表格时,要注意使用合适的标签,表格标题用caption,表头要用thead包围,主体部分用tbody包围,尾部用tfoot包围,表头要和一般单元格区分开,表头用th,一般单元格用td。
三、高质量的CSS
1.怪异模式和DTD
2.如何组织CSS
base.css+common.css+page.css
base层:最底层,提供CSS reset功能和粒度最小的通用类——原子类
common层:位于中间,提供组件级的CSS类,与common相关的是样式的模块化
page层:位于最高层,提供页面级的样式
3.推荐的base.css
@charset "utf-8";
/*CSS reset*/
html{color:#000;background:#FFF;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
address,caption,cite,code,dfn,em,strong,th,var,optgroup{font-style:inherit;font-weight:inherit;}
del,ins{text-decoration:none;}
li{list-style:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before,q:after{content:'';}
abbr,acronym{border:0;font-variant:normal;}
sup{vertical-align:baseline;}
sub{vertical-align:baseline;}
legend{color:#000;}
input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit;}
input,button,textarea,select{*font-size:100%;}
a {color: inherit;text-decoration: none;}
/*文字排版*/
.f14{font-size:14px;}
.f16{font-size:16px;}
.f18{font-size:20px;}
.fb{font-weight:bold}
.fn{font-weight:normal;}
.t2{text-indent:2em;}
.lh150{line-height:150%;}
.lh180{line-height:180%;}
.lh200{line-height:200%;}
.no_dct{text-decoration:none;}
/*定位布局*/
.tl{text-align:left;}
.tc{text-align:center;}
.tr{text-align:right;}
.mlr0{margin-left:0;margin-right:0;}
.fl{float:left;}
.fr{float:right;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.vm{verticle-align:middle;}
.pr{position:relative;}
.pa{position:absolute;}
.zoom{zoom:1;}
.hidden{visiility:hidden;}
.none{display:none;}
.oh{verflow: hidden;}
/*长度高度*/
.w10{width:10px;}
.w20{width:20px;}
.w30{width:30px;}
.w40{width:40px;}
.w50{width:50px;}
.w60{width:60px;}
.w70{width:70px;}
.w80{width:80px;}
.w90{width:90px;}
.w100{width:100px;}
.w200{width:200px;}
.w300{width:300px;}
.w400{width:400px;}
.w500{width:500px;}
.w600{width:600px;}
.w700{width:700px;}
.w800{width:800px;}
.w{width:100%}
.h30{height:30px;}
.h100{height:100px;}
.h{height:100%}
/*边距*/
.m10{margin:10px;}
.m15{margin:15px;}
.m30{margin:30px;}
.mt5{margin-top:5px;}
.mt10{margin-top:10px;}
.mt15{margin-top:15px;}
.mt20{margin-top:20px;}
.mt30{margin-top:30px;}
.mt50{margin-top:50px;}
.mt100{margin-top:100px;}
.mb5{margin-bottom:5px;}
.mb10{margin-bottom:10px;}
.mb15{margin-bottom:15px;}
.mb20{margin-bottom:20px;}
.mb30{margin-bottom:30px;}
.mb50{margin-bottom:50px;}
.mb100{margin-bottom:100px;}
.ml5{margin-left:5px;}
.ml10{margin-left:10px;}
.ml15{margin-left:15px;}
.ml20{margin-left:20px;}
.ml30{margin-left:30px;}
.ml50{margin-left:50px;}
.ml100{margin-left:100px;}
.mr5{margin-right:5px;}
.mr10{margin-right:10px;}
.mr15{margin-right:15px;}
.mr20{margin-right:20px;}
.mr30{margin-right:30px;}
.mr50{margin-right:50px;}
.mr100{margin-right:100px;}
.p10{padding:10px;}
.p15{padding:15px;}
.p30{padding:30px;}
.pt5{padding-top:5px;}
.pt10{padding-top:10px;}
.pt15{padding-top:15px;}
.pt20{padding-top:20px;}
.pt30{padding-top:30px;}
.pt50{padding-top:50px;}
.pt100{padding-top:100px;}
.pb5{padding-bottom:5px;}
.pb10{padding-bottom:10px;}
.pb15{padding-bottom:15px;}
.pb20{padding-bottom:20px;}
.pb30{padding-bottom:30px;}
.pb50{padding-bottom:50px;}
.pb100{padding-bottom:100px;}
.pl5{padding-left:5px;}
.pl10{padding-left:10px;}
.pl15{padding-left:15px;}
.pl20{padding-left:20px;}
.pl30{padding-left:30px;}
.pl50{padding-left:50px;}
.pl100{padding-left:100px;}
.pr5{padding-right:5px;}
.pr10{padding-right:10px;}
.pr15{padding-right:15px;}
.pr20{padding-right:20px;}
.pr30{padding-right:30px;}
.pr50{padding-right:50px;}
.pr100{padding-right:100px;}4.模块化CSS——在CSS中引入面向对象编程思想
①如何划分模块——单一职责
拆分技巧:
1)模块和模块之间尽量不要包含相同的部分,如果有相同部分,应将他们提取出来,拆分成一个独立的模块
2)模块应在保证数量尽可能少的原则下,做到尽可能简单,以提供重用性
②CSS的命名——命名空间的概念
驼峰命名法用于区别不同单词,划线用于表明从属关系
用工程师姓名首字母缩写作为标识符
③挂多个class还是新建class——多用组合,少用继承
遵循面向对象设计的“单一职责”原则,在面向对象编程里,有个很重要的原则“多用组合,少用继承”,避免产生类爆炸。
总结:如果不确定模块的上下margin的稳定性,最好不要将它写到模块的类里,而是使用类的组合,单独为上下margin挂用编剧的原子类(例如:mt10、mt20)。而且为了避免上下margin重合的出现,统一使用margin-top或者margin-bottom,不要混用margin-top和margin-bottom。
5.低权重原则——避免滥用子选择器
当不同选择符样式有冲突时,会选择权重高选择符的样式。权重相同时,遵循就近原则,会选择最后定义的样式。
少用子选择器,为了保证样式容易被覆盖,提高可维护性,CSS选择符需保证权重尽可能低。
6.CSS sprite
将多张背景图片合成一张大图,当修改图片时在最后新增图片,而不要重新修改图片的定位,以减少修改难度。
使用雪碧图会减少了http请求数,但会“降低开发效率”和“增加维护难度”,是否使用取决于网站的流量大小。
7.CSS的常见问题
①CSS的编码风格
一行式
②id和class
尽量使用class,少用id,因为id不能重用,会限制网站的扩展性。
③CSS hack
IE条件注释法
优点:兼容性最好。
缺点:将同一选择符分散到三个文件中去控制,增加了开发和维护成本。
选择符前缀法
相较于IE注释法,样式可集中起来,维护性增强。但不能用于内联样式。
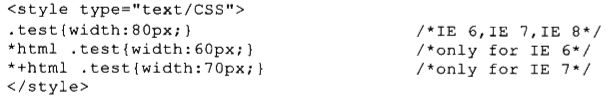
样式属性前缀法
前缀只在特定浏览器下有效,例如:“_”只在IE6下生效,“*”在IE6和IE7下生效。
样式属性前缀法比选择符前缀法聚合程度更高,代码更简洁,可维护性更强。
④超链接访问后hover样式不出现问题
简单好记原则:love hate
l(link)ov(visited)e h(hove)a(active)te
四、高质量的JS
1.养成良好的编程习惯
①团队合作——如何避免JS冲突
用匿名函数避免冲突
匿名函数之间的通信:
- 全局变量
- hash对象
用命名空间解决冲突问题,根据功能声明不同的命名空间,以及定义生成命名空间的函数
添加注释,可大大提高代码的可维护性,相关注释如下:
// 功能A
// 工程师甲
// email:
// 2009-11-04让JS不产生冲突,需要避免全局变量的泛滥,合理使用命名空间及为代码添加必要的注释。
②给程序一个统一的入口——window.onload和DOMReady
onload事件要求网页内所有的元素全部加载完毕后才会触发,JS框架提供的DOMReady只判断页面内所有的DOM节点是否已经全部完成
③CSS放在页头,JS放在页尾
④引入编译的概念——文件压缩
2.JS的分层概念和JS库
①JS如何分层
JS也可分为base层、common层、page层。
②base层
属于框架级代码。应加上命名空间。可分三块:操作DOM;操作事件;模仿其他语言提供原生JS不提供的函数
职责:解决不同浏览器下的差异;扩展JS底层提供的接口。
功能:给common和page提供接口。
document.all是IE支持的属性
JS兼容问题:透明度,event对象,冒泡,on、attachEvent和addEventListener
自定义常用用法弥补原生JS的不足
③common层
依赖base层提供的接口,提供可复用的组件。
像cookie,drag,Tab
④page层
完成页面功能需求
⑤JS库
3.编程实用技巧
①弹性
②getElementById、getElementsByTagName和getElementsByClassName
③可复用性
同一个页面里id只能出现一次,所以如果你的程序需要被多出复用,就一定不能使用id作为JS作为获取DOM借点的挂钩。
④避免产生副作用
⑤通过传参实现定制
如果一个函数内某个因素很不稳定,可以将它从函数内部分离出来,以参数的形式传入,从而实现将不稳定因素和函数解耦。
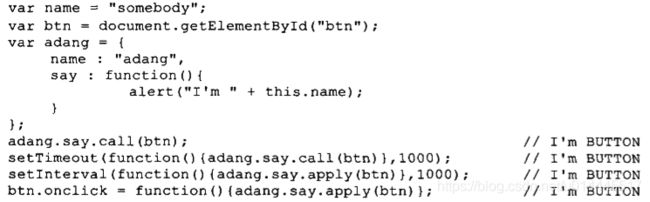
⑥控制this关键词的指向
在某些情况下,this在不同浏览器下的指向不同。
JS伪协议和内联事件对this的指向不同。
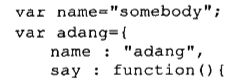
setTimeout、setInterval会改变this的指向,this指向window。
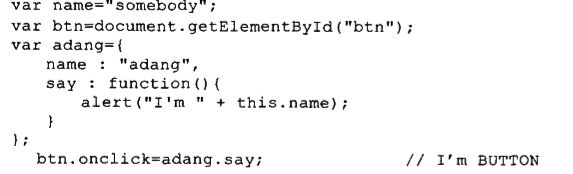
DOM节点DomNode调用函数时,this指向该Dom节点
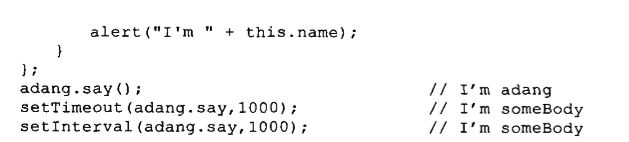
setTimeout、setInterval和DOM节点DomNode改变的都是直接调用函数里的this的指向,使用匿名函数将我们的处理函数封装起来,可以将我们的处理函数由直接调用变为匿名函数间接调用。匿名函数调用方式,如下:
call和apply也可改变this的指向,在JS中使用继承就会用到call和apply方法。
⑦预留回调接口
当某些操作不在函数的主流程中执行,而是通过某些操作来触发的时候,可以通过设置回调函数来实现。
添加回调的接口可增加函数的可扩展性。
⑧编程中的DRY规则
在编程里有一个很出名的规则叫DRY——don't repeat yourself,强调不要将相同的代码重复编写多次。
⑨用hash对象传参
function test(config){
var oA=config.a || 1,oB=config.b || 2,oC=config.c || 3;
}
test({a:4,b:5,c:6})
test({b:5,c:6})
4.面向对象编程
①面向过程编程和面向对象编程
②编程
类定义
公有和私有
继承
5.其他
推荐文章:
编写高质量代码:Web前端开发修炼之道(一)
编写高质量代码:Web前端开发修炼之道(二)
编写高质量代码:Web前端开发修炼之道(三)
编写高质量代码:Web前端开发修炼之道(四)
参考书籍:《编写高质量代码—Web前端开发修炼之道》