js中的错误监控(二)【网络+资源加载】的错误捕获与上报
相关博客:
js中的错误监控(一)【promise,async,generator异步+内置错误类型】的错误捕获与上报
js中的错误监控(二)【网络+资源加载】的错误捕获与上报
文章目录
- 相关博客:
- 一、网络错误类型
- 1.addEventListener监听全局网络error事件
- 2.资源object加载错误
- 3.window.performance.getEntries(),
- 4.跨域文件错误
- 二、错误上报
- 1.Ajax上传
- 2.利用Image对象发送信息
- 3.压缩js的错误定位
一、网络错误类型
1.addEventListener监听全局网络error事件
1⃣️ 通过window.addEventListener来实现,网络异常可以在事件捕获的阶段捕捉到,addEventListener第三个参数设置为true
2⃣️ 代码必须放在文档载入之前
3⃣️ 通过e.srcElement来判断网络错误事件发生的元素
html:
<script src="//baidu.com/test.js">script>
<img src="//baidu.com/test.js" alt="图片加载中" />
js:
//addEventListener捕获网络请求错误
window.addEventListener(
"error",
e => {
e.stopImmediatePropagation();
const srcElement = e.srcElement;
if (srcElement === window) {
// 全局错误
console.log("全局错误");
console.log("message", e.message);
} else {
// 元素错误,比如引用资源报错
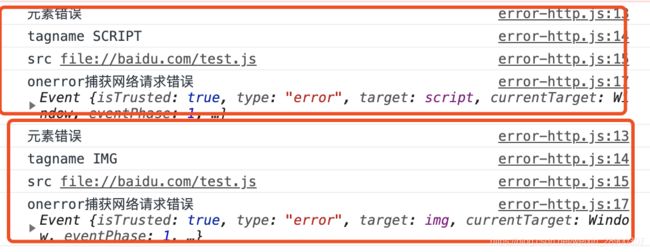
console.log("元素错误");
console.log("tagname", srcElement.tagName);
console.log("src", srcElement.src);
}
console.log("onerror捕获网络请求错误", e); // 捕获错误
},
true //网络错误,在捕获阶段获取,第三个参数为true
);
2.资源object加载错误
Object.onerror定义指定对象资源加载错误时的回调函数
var imgObj = document.getElementById("img");
imgObj.onerror = function(e) {
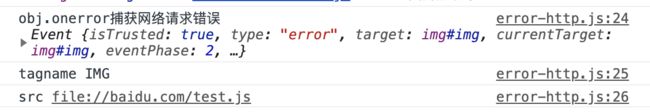
console.log("obj.onerror捕获网络请求错误", e); // 捕获错误
console.log("tagname", e.srcElement.tagName);
console.log("src", e.srcElement.src);
};
3.window.performance.getEntries(),
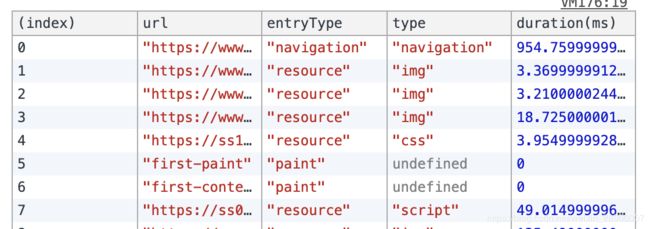
浏览器获取网页时,会对网页中每一个对象(脚本文件、样式表、图片文件等等)发出一个HTTP请求。而通过window.performance.getEntries方法,则可以以数组形式,返回这些请求的时间统计信息,每个数组成员均是一个PerformanceResourceTiming对象:
(function() {
// 浏览器不支持,就算了!
if (!window.performance && !window.performance.getEntries) {
return false;
}
var result = [];
// 获取当前页面所有请求对应的PerformanceResourceTiming对象进行分析
window.performance.getEntries().forEach(item => {
result.push({
url: item.name,
entryType: item.entryType,
type: item.initiatorType,
"duration(ms)": item.duration
});
});
// 控制台输出统计结果
console.table(result);
})();

Window.performance:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/performance
4.跨域文件错误
如果引用外链不同源的文件,外链不同源js文件报错,onerror只会提示Script error,无法精确到指定文件和行数,可以通过script标签的:
crossorigin="anonymous"
html标签中的src属性的资源服务器也需要开启cors验证,并允许引用页面的域名访问
Access-Control-Allow-Headers:
Origin, X-Requested-With, Content-Type, Accept, Range
Access-Control-Allow-Origin:
*
注意: 以上两步缺一不可。实验二告诉我们,如果只是加上Access-Control-Allow-Origin:*的话,错误还是无法捕获。如果只加上crossorigin属性,浏览器会报无法加载的错误,如下图
![]()
二、错误上报
1.Ajax上传
Ajax上报就是在上文注释错误捕获的地方发起Ajax请求,来向服务器发送错误信息。
2.利用Image对象发送信息
(new Image()).src="http://post.error.com?data=xxx"
3.压缩js的错误定位
在线上的代码都是经过压缩的,可以捕捉到的错误为压缩后的行数和变量,可以通过node提供的source-map模块来定位上报错误信息对应源文件错误的行号
参考:https://www.jianshu.com/p/315ffe6797b8
https://www.kelen.cc/posts/5b4acef0ab4f6a413ad093fb
https://juejin.im/post/5beb7dcff265da614f6fdbce