这个实例与上个实例一样,源自《Django Web开发指南》,舍得根据Django 1.7.1的特性进行了重新编写。
《Django Web开发指南》中所用的Django是1.0版,和现在的最新版本相比,有很大差异,比如通用视图、URL、静态文件的处理等等。最初做这本书的实例时,这些变化曾给舍得带来很大的困扰,还好,实例做得多了,慢慢掌握了一些规律,最终把这些实例修改成在Django 1.7.1下可以运行的版本。
1.创建项目和应用
我们先来创建本实例的项目,在dos命令提示符下转到Scripts文件夹(如“c:\python32\Scripts”),然后运行如下命令:
$ django-admin startproject gallery
没有任何错误提示的话,说明项目创建成功了,然后在dos命令提示符下继续输入命令,进入项目文件夹:
cd gallery
开始创建应用,在dos命令提示符下输入命令:
$ python manage.py startapp items
命令执行完后,gallery文件夹下会多出一个叫items的文件夹,应用就建好了。
2.建立模型
编辑items/models.py文件,象下面这样:
items/models.py:
from django.db import models from django.db.models import permalink from gallery.fields import ThumbnailImageField class Item(models.Model): name = models.CharField(max_length=250) description = models.TextField() class Meta: ordering = ['name'] def __str__(self): return self.name @permalink def get_absolute_url(self): return ('item_detail', None, {'pk': self.id}) class Photo(models.Model): item = models.ForeignKey(Item) title = models.CharField(max_length=100) image = ThumbnailImageField(upload_to='photos') caption = models.CharField(max_length=250, blank=True) class Meta: ordering = ['title'] def __str__(self): return self.title @permalink def get_absolute_url(self): return ('photo_detail', None, {'pk': self.id})
我们在Photo类里加入了一个image字段,这里的ThumbnailImageField意味着要调用一个缩略图处理程序,我们会在下一步讲到它。upload_to='photos' 则是指明了图片上传的文件夹,这个photos文件夹若不存在,程序会自动创建。
3.编写缩略图处理程序
在items/models.py中第三行,我们使用了这样的导入语句:
from gallery.fields import ThumbnailImageField
这里的gallery表示gallery文件夹,fields表示fields.py这个文件,ThumbnailImageField则是fields.py中的一个类,这是我们用来处理图片缩略图的程序,下面我们来编写它。
在gallery文件夹下创建一个叫fields.py的文件,然后在里面添加以下内容:
gellery/fileds.py(注意这个文件不要放在项目根目录下,而应该和settings.py放在同一个文件夹):
from django.db.models.fields.files import ImageField, ImageFieldFile from PIL import Image import os def _add_thumb(s): """ 往图片文件名里添加'.thumb' """ parts = s.split(".") parts.insert(-1, "thumb") if parts[-1].lower() not in ['jpeg', 'jpg']: parts[-1] = 'jpg' return ".".join(parts) class ThumbnailImageFieldFile(ImageFieldFile): def _get_thumb_path(self): return _add_thumb(self.path) thumb_path = property(_get_thumb_path) def _get_thumb_url(self): return _add_thumb(self.url) thumb_url = property(_get_thumb_url) def save(self, name, content, save=True): super(ThumbnailImageFieldFile, self).save(name, content, save) img = Image.open(self.path) img.thumbnail( (self.field.thumb_width, self.field.thumb_height), Image.ANTIALIAS ) img.save(self.thumb_path) def delete(self, save=True): if os.path.exists(self.thumb_path): os.remove(self.thumb_path) super(ThumbnailImageFieldFile, self).delete(save) class ThumbnailImageField(ImageField): """ 生成JPEG格式的缩略图, 接受两个可选参数,缩略图的宽和高,默认设置为128px; """ attr_class = ThumbnailImageFieldFile def __init__(self, thumb_ thumb_height=128, *args, **kwargs): self.thumb_width = thumb_width self.thumb_height = thumb_height super(ThumbnailImageField, self).__init__(*args, **kwargs)
注意,把这个文件储存为UTF-8编码。
4.安装PIL
注意在fields.py中的第2行,我们使用了这样的导入语句:
from PIL import Image
这个PIL是一个常用的Python类库,我们需要先安装它,才能用它来进行缩略图处理。
在Windows平台的Python 3.2环境下,舍得推荐安装这个版本:
https://pypi.python.org/pypi/Pillow/2.6.0
找到其中的Pillow-2.6.0.win32-py3.2.exe (md5) ,下载下来之后,直接安装就可以了。注意,这是适用于Python 32位的版本。
5.配置媒体文件路径
我们要建立一个文件夹来储存上传的图片,在项目根文件夹下建立一个叫media的文件夹,建好之后你的项目文件夹应该是这样的结构:
gallery/ manage.py gallery/ items/ media/
这个路径需要加入到配置文件中,编辑gallery/settings.py,在末尾加入如下内容:
gallery/settings.py:
MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
第一行是媒体文件的URL,定义了MEDIA_URL,程序会自动在链接中插入“/meida/”,这个非常关键,如果没有它,图片的链接将无法正确显示。
MEDIA_ROOT则是媒体文件的储存路径,定义了这个属性之后,上传的图片会自动储存到这里。如果不指定MEDIA_ROOT,程序会在项目根目录下直接创建photos文件夹。
6.激活模型
首先修改gallery/settings.py这个文件,找到INSTALLED_APPS这段设置,把它改成下面这个样子:
gallery/settings.py:
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'items', )
编辑settings.py的时候,建议顺便修改一下语言和时区的设置,具体的方法请参考:《实战Django:官方实例Part1》
然后在dos命令提示符下运行如下命令:
$ python manage.py makemigrations items
继续在dos命令提示符下运行命令:
$ python manage.py migrate
这样,就把数据库建好了。
7.创建管理员账号
在dos命令提示符下运行如下命令:
$ python manage.py createsuperuser
然后依次输入admin,你的邮箱,输入两次密码,完成创建管理员的操作。
8.在管理界面注册应用
编辑items/admin.py 文件,让它变成下面这个样子:
items/admin.py:
from django.contrib import admin from items.models import Item, Photo class PhotoInline(admin.TabularInline): model = Photo class ItemAdmin(admin.ModelAdmin): inlines = [PhotoInline] admin.site.register(Item, ItemAdmin) admin.site.register(Photo)
我们在这里加了一个ItemAdmin,用来关联Items和Photos两个模型,inlines属性用来设定管理页面中照片的布局。
9.启动服务器
在dos命令提示符下运行如下命令:
$ python manage.py runserver
命令执行后,你会看到类似这样的字符出现:
December 07, 2014 - 21:28:44 Django version 1.7.1, using settings 'gallery.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
这就表示服务器已经成功启动了.
我们先访问一下管理界面,打开浏览器,在地址栏内输入:
http://127.0.0.1:8000/admin/
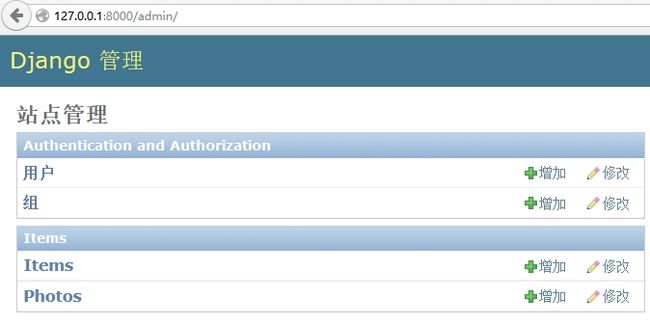
然后输入你刚才创建的管理员账号和密码,登录管理界面,你会看到下面这样的画面:
【未完待续】
本文版权归舍得学苑所有,欢迎转载,转载请注明作者和出处。谢谢!
作者:舍得
首发:舍得学苑@博客园